Why are the Web viewer and Device sign in boxes different?
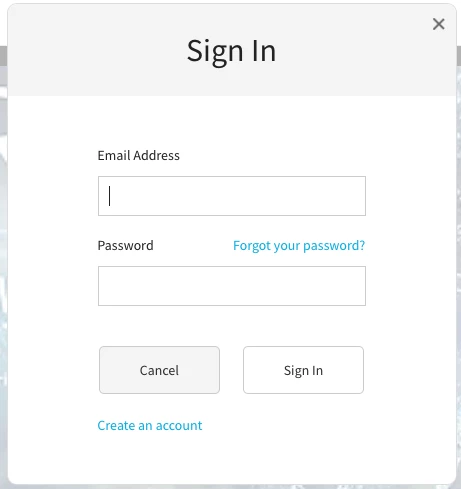
We are creating an AEM app that uses V2 entitlement. I just noticed that the sign in dialog for the Web Viewer looks like this:

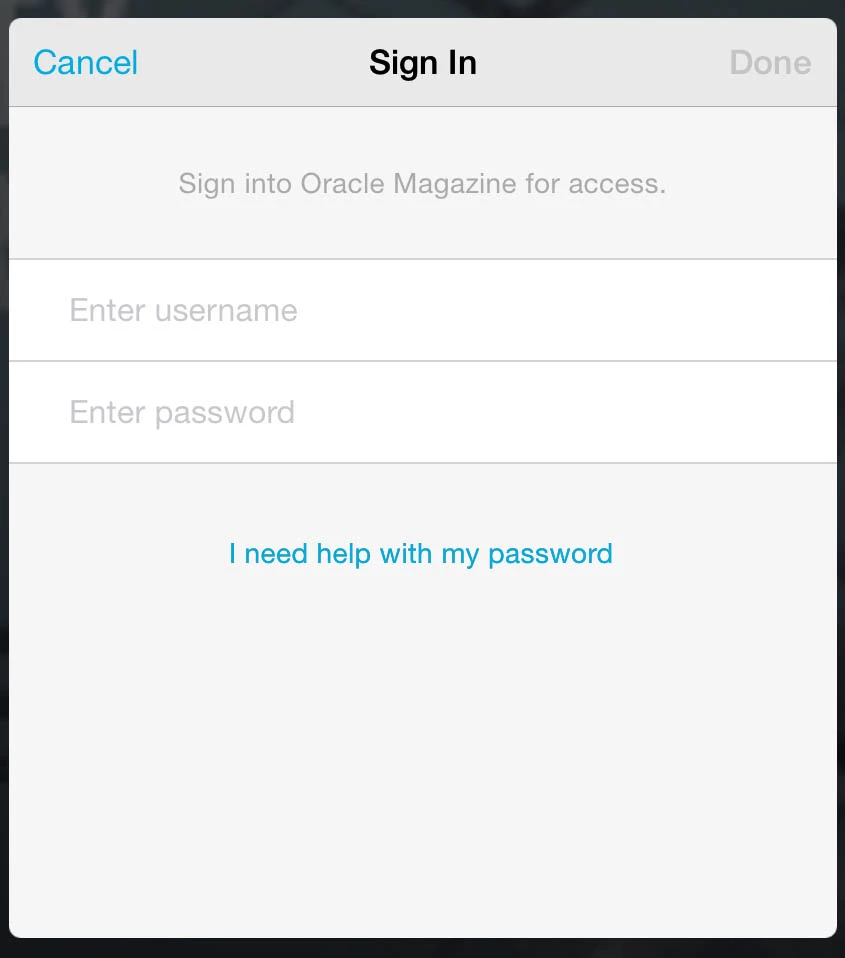
But the sign in dialog for the iOS devices looks like this:

Wondering why they are different? Differences that matter to us:
1. The tablet screen says "Username" but the Web viewer says "Email Address" (We prefer email address)
2. The tablet screen doesn't have a link to "create an account" but the Web viewer does. This is important. We need this.
Is there any way to make these to screens match? Why are the different?
Thanks.