Rotating Banner
Ive Attached two examples of what I'm trying to accomplish. The ATL Hawks and The New Yorker, both of which I am wanting Elements/Functions from.
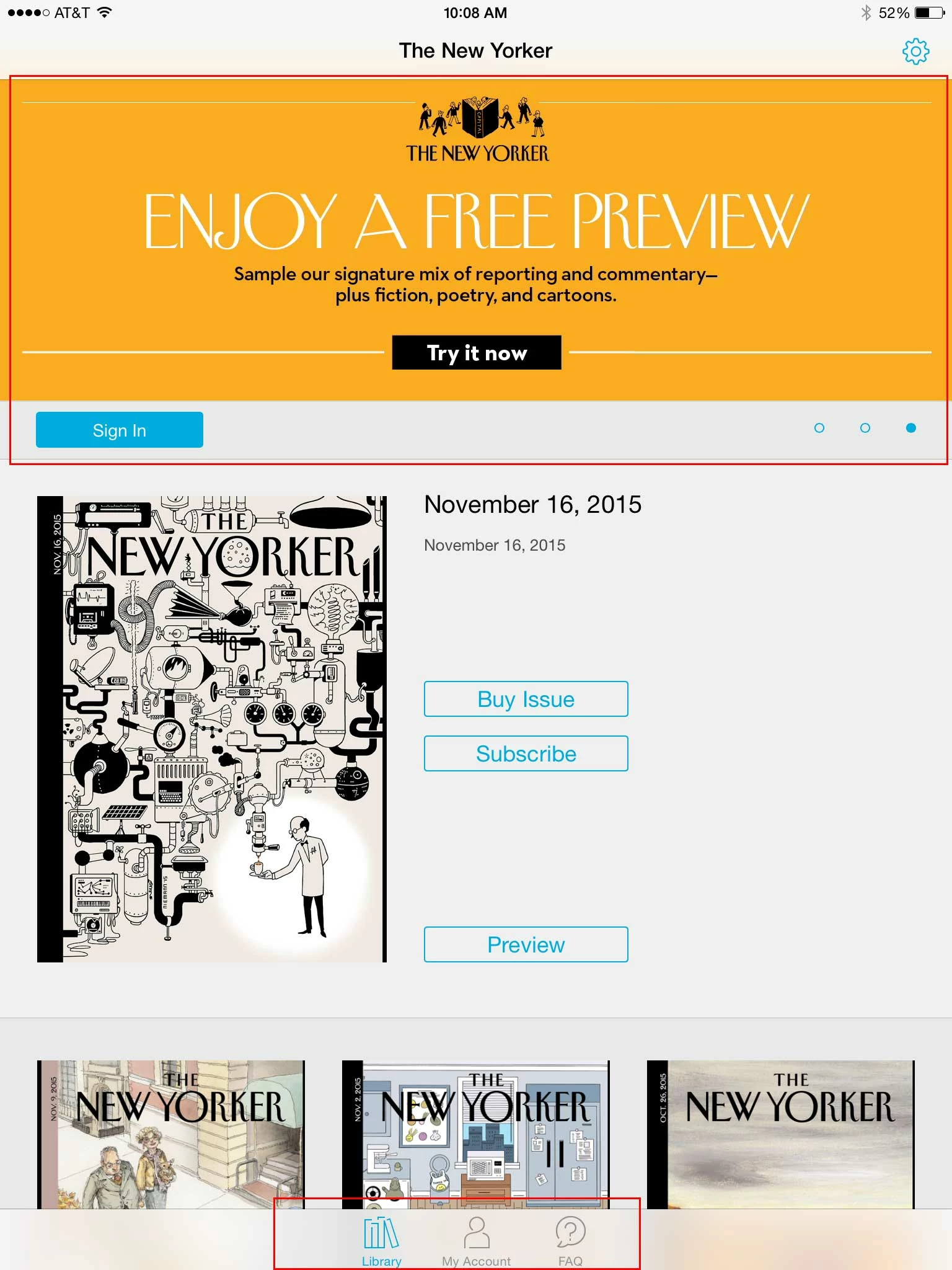
Is there a way to have a Rotating banner at the top and the built-in icons at the bottom with out having it set up as entitlement? and how would I go about that?
My purpose to have the rotating banner at the top is to showcase new products which link to collections or articles.
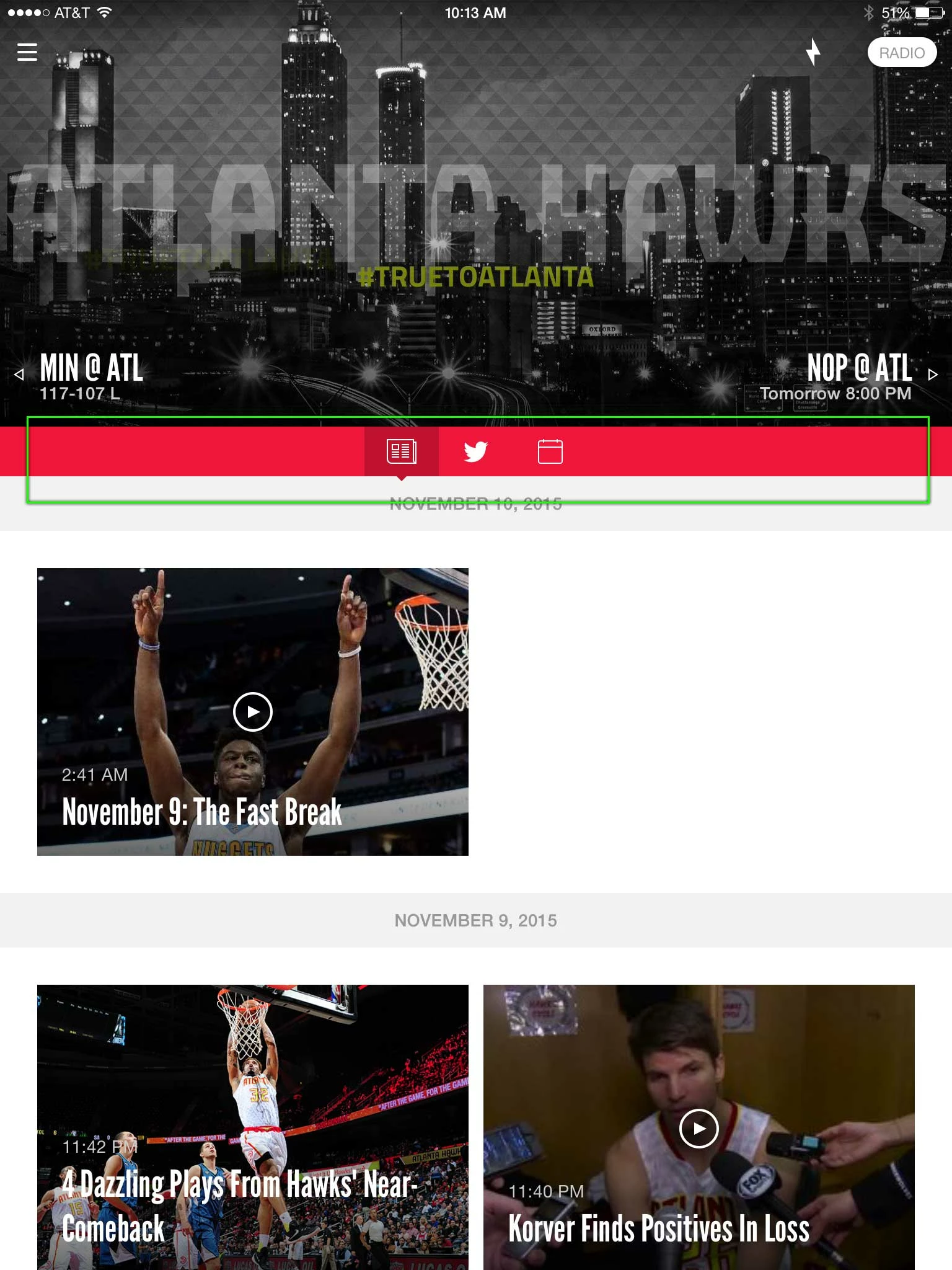
ATL Hawks APP, they have a tab that is clickable to nav to other pages and a rotating banner above. How did they accomplish that?
Thanks,