How to Personalize the Workflow content into Alert Activity.
Hi,
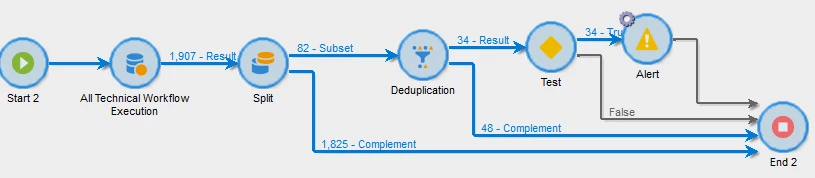
I am trying to add the outbound transition content into alert activity for personalization. The image of workflow i added below. The alert activity is not populating the workflow content to the notification mails. In notification mail it sending only the text content present in alert activity not the content coming from previous activity. Below is the code iam using javascript activity as well alert actvity.

javascript activity code:
var query =xtk.queryDef.create (
<queryDef schema= "temp:query32" operation="select">
<select>
<node expr="@internalName"/>
<node expr="@lastStart" />
<node expr="@fullName" />
<node expr="@name" />
</select>
</queryDef>)
instance.vars.items = query.ExecuteQuery();
Alert Activity code:
<%
var items = new XML(instance.vars.items)
for each (var item in items){
%>
<%= item.target.@fullName %>
<%= item.target.@internalName %>
<%= item.target.@lastStart %>
<%= item.target.@name %>
<%
} %>
Please help me to solve this issue. Thanks in advance.
Regards,
Ram.