Page Scroll Depth: Discrepancies between Evars and Props Page Name
Hello All!
We recently implemented page scroll depth events. We have events fire on 25, 50, 75 and 100 percent scrolled. We also, have a Page Name Prop and evar that we're using for reporting on scroll depth.
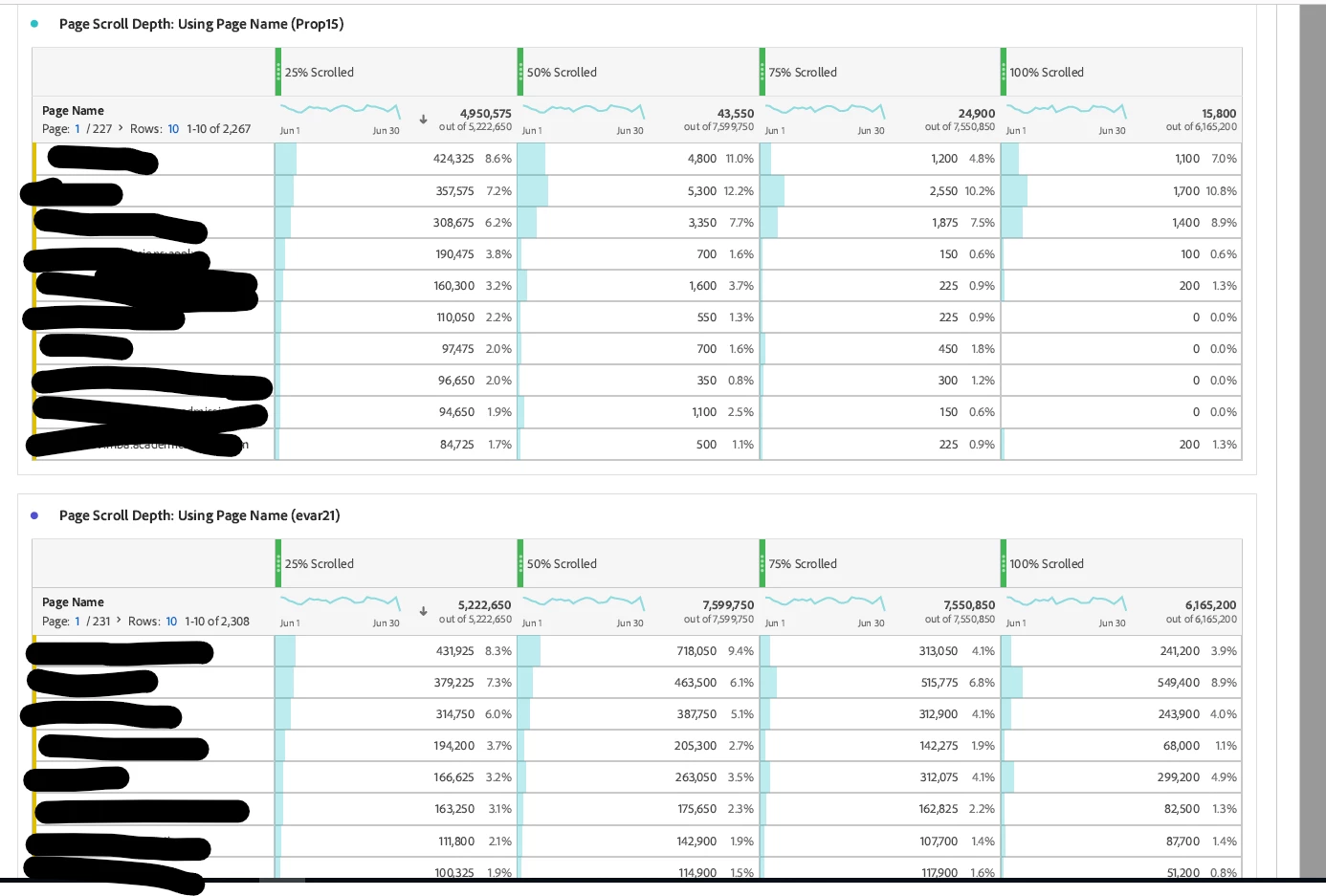
When I create a table with Page Name as the Evar (dimension) and then add the scrolling events, I return suspicious looking data. 100% scrolled is way higher than 25% scrolled and the numbers are quite large.
When I use the Page Name Prop (dimension) against the events I get what seems to be more correct numbers.
My question is why do are the numbers against the Page Name prop and evar so widely different? Should I use the Prop against the events? I thought evars were better paired with events? Or are the evar numbers correct?
Lot's to digest and thanks for the help!
Eric