Is there a way to suppress the Adobe beacon from firing on a certain page?
Hi,
We have a login screen that users sign into to access our website. I want to suppress the Adobe beacon from firing on this login screen and only count page views after a user has signed in.
I cannot remove the Adobe script from the page because our Cookie Consent Trust Arc rules are loaded via Launch.
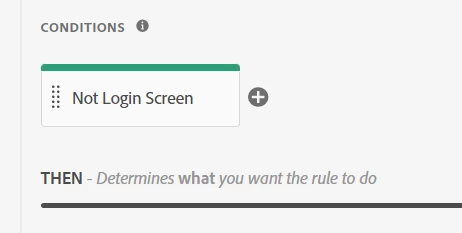
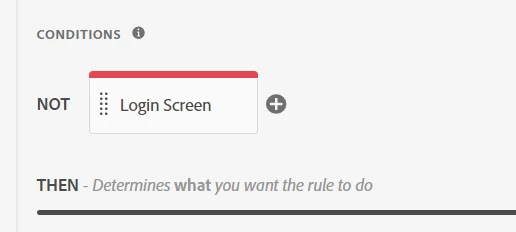
Is there a way (or what's the best way) to tell Adobe not to fire a beacon for this page? I looked at adding an exclusion to the Send Beacon rule, but it doesn't seem to work as I expected.
Thanks for any help or guidance!
-Curtis