Incorrect evar values when broken down with prop in Workspace
Hi All,
I am facing the below scenario and will need possible solution for this.
Scenario:
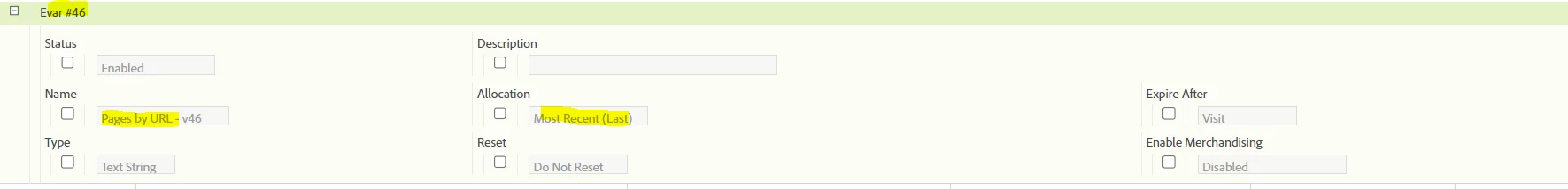
I have two pages. Say Page A and Page B. On page A I have a link which takes me to page B which is a form page. On page A the implementation trigger page load call where it captures page name in evar and same method is implemented page B.
On page B the implementation also triggers a custom call for successful form submission CTA text on click in a prop.
Now, when I breakdown this exact value of Form submission prop by pages, it provides me values with both page A and page B.
I wonder why I see numbers of CTA clicks with both the pages. Should not It only be associated with page B as the form is on page B and page B page load triggers before than Form sign up.
There are different Adobe Launch properties for both the pages but report suit for data collection is same.
I am using occurrences, visit and a calculated metric where condition is visit with CTA value.
Thanks
Animesh