In today’s fast-paced digital world, website performance and user experience are critical. However, fixing website issues often requires development efforts, QA cycles, and deployment processes that take time and can delay urgent fixes. With Adobe Launch we have an innovative solution that allows for real-time issue resolution without going through the typical development cycle.
Adobe Launch, part of the Adobe Experience Platform that empowers marketers, analysts, and developers to deploy and manage analytics, marketing tags, and scripts with ease. What many might not realize is that Adobe Launch can also be used to quickly fix or bypass certain website issues **without modifying the core site code or waiting for development deployments**. This approach is particularly useful when urgent updates or hot-fixes are needed.
How Adobe Launch Can Fix Website Issues Without Development Efforts:
1. Inject Custom JavaScript or CSS.
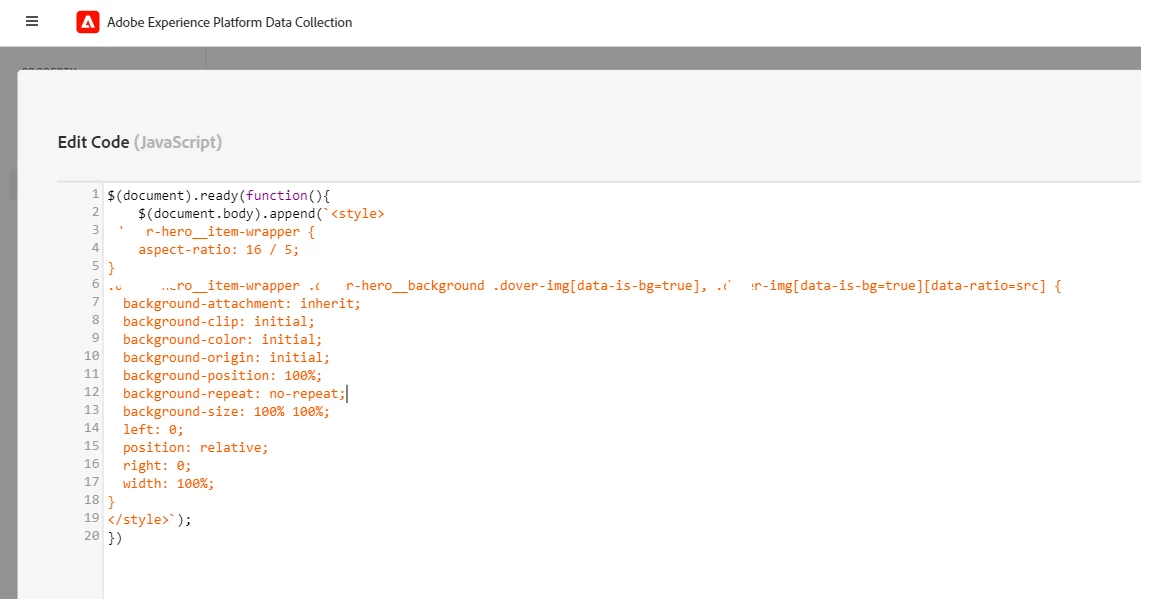
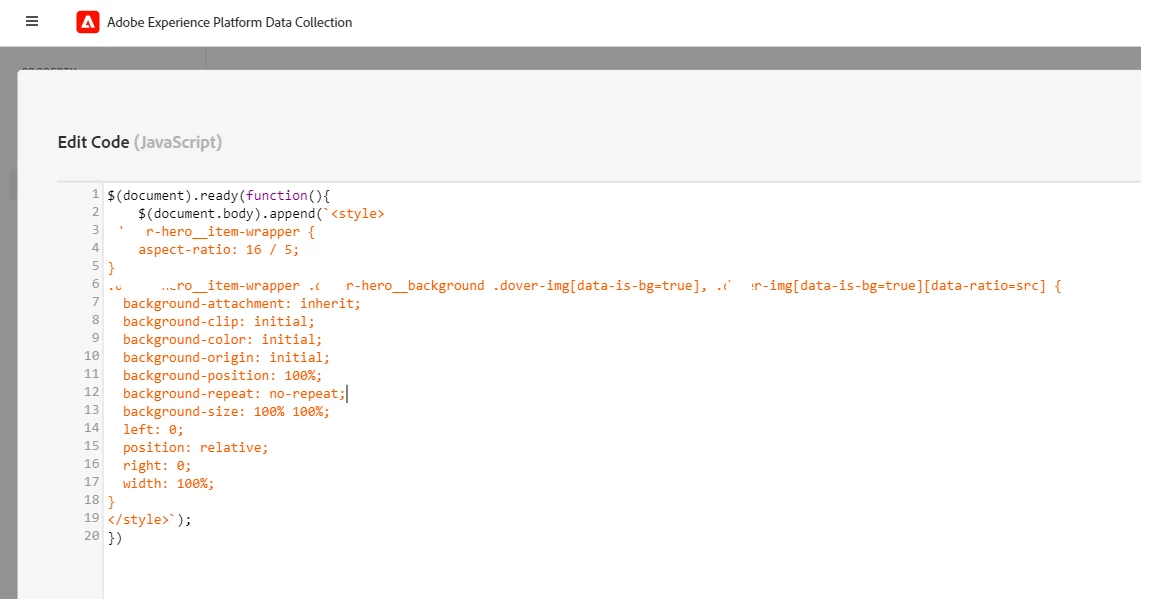
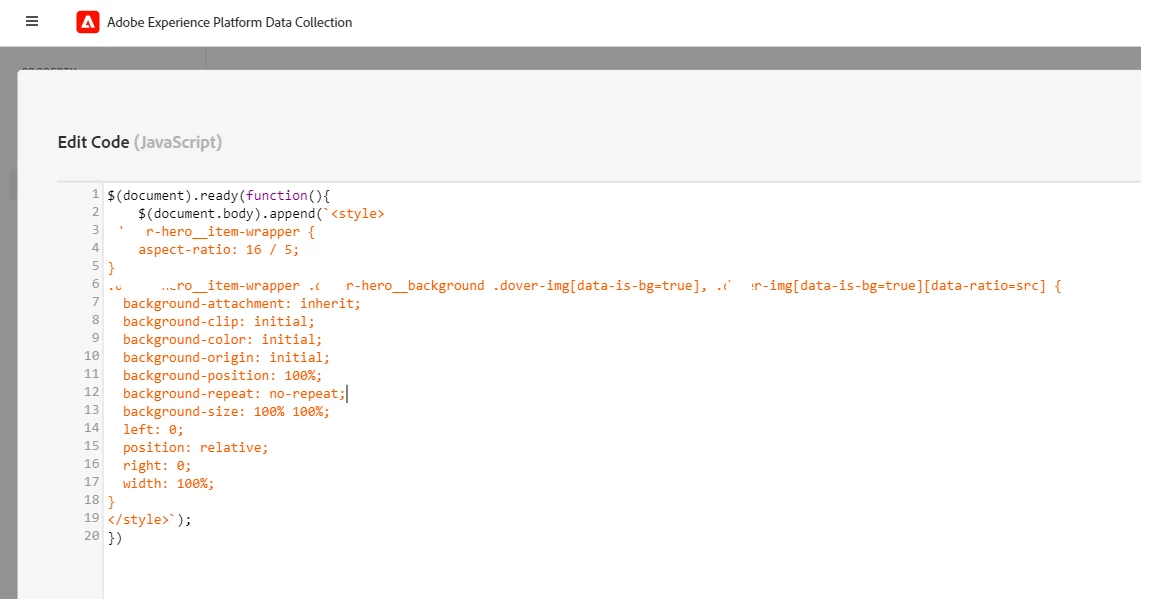
With Adobe Launch, you can inject custom JavaScript or CSS into your website directly through the Launch interface. If there is a bug that requires a script update or a CSS tweak, you can add these changes in real-time and publish them through Launch, bypassing the need to modify the website’s source code.
**Example Use Case**:
- A button on the website stops functioning due to a JavaScript issue. By injecting custom JavaScript through Adobe Launch, you can override the problematic script and restore functionality almost instantly.

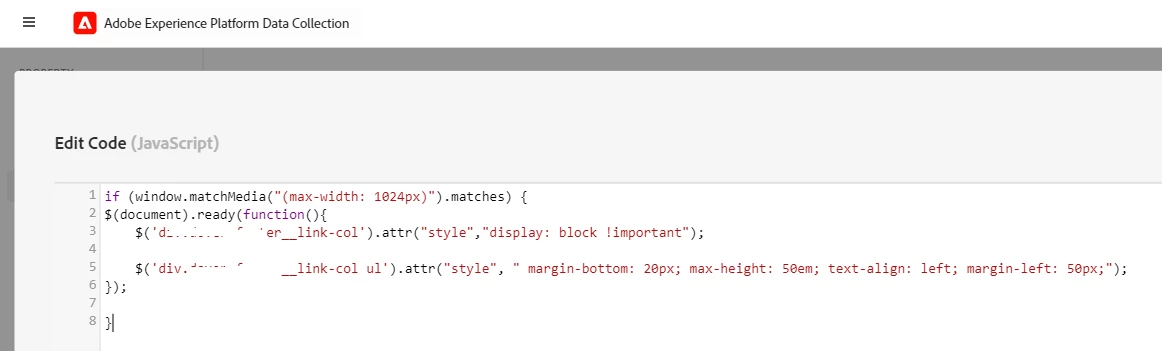
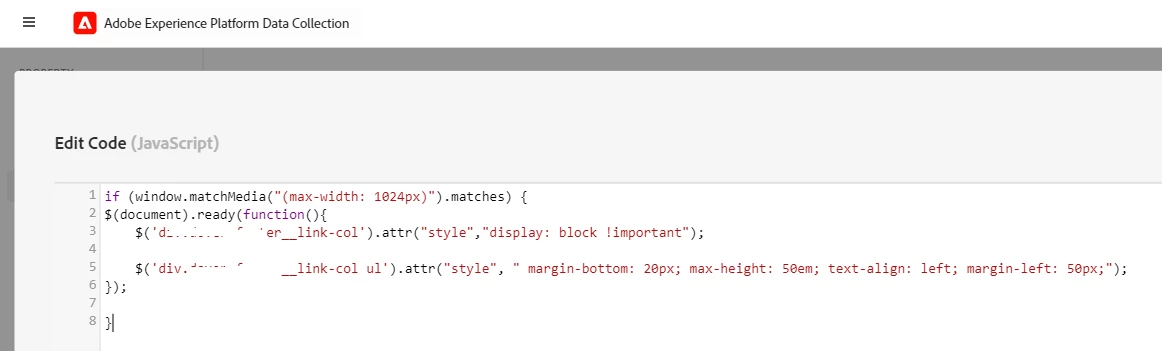
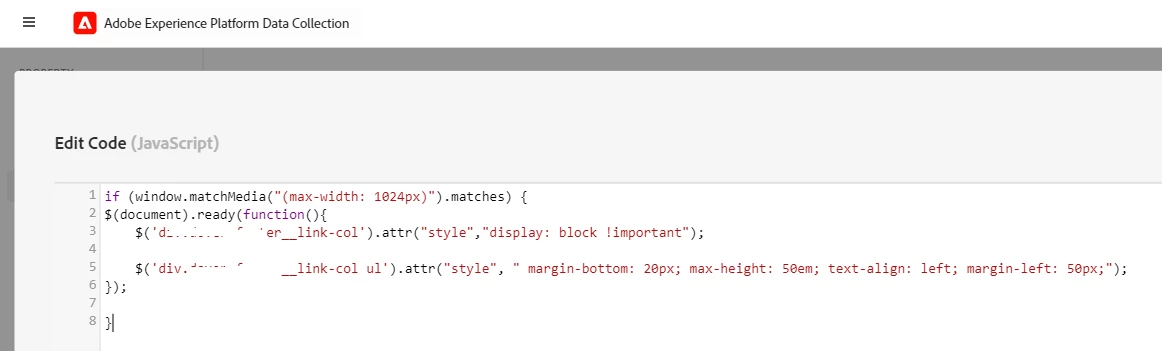
- When you need to enable footer links for mobile you can fix by writing below script.

1. **Debug and Test in Real-Time**:
Adobe Launch provides robust debugging tools through the **Launch Debugger** browser extension, which allows you to inspect the behavior of your rules and scripts in real-time. This helps in quickly identifying the root cause of the issue, allowing you to apply the right fix faster than through a traditional development cycle.
2. Condition-Based Fixes:
Sometimes, issues might be isolated to specific browsers, user segments, or regions. Adobe Launch allows you to create condition-based rules, ensuring that fixes are applied only where necessary.
3. An issue affecting only mobile users in a specific region can be addressed with a targeted rule in Launch, without impacting the broader website experience.
4. Immediate Publishing Cycle
Traditional website development and deployment cycles can take days or even weeks depending on the complexity. With Adobe Launch, once a rule or change is ready, you can publish it to production almost immediately. This reduces the time it takes to resolve issues, allowing for greater agility.
5. A broken link or incorrect tracking on a high-traffic page can be fixed within minutes by deploying a new rule through Launch, saving you from losing valuable data or conversions.
Advantages of Fixing Website Issues Through Adobe Launch:
- **No Need for Developer Involvement**: Since Adobe Launch operates on top of your website, there is no need to involve the development team or wait for the next release cycle. This is particularly beneficial for marketing and analytics teams that need quick fixes.
- **Faster Time to Resolution**: Because you can publish changes directly to production, issues can be resolved within hours rather than days or weeks.
- **No Interruption to Website Operations**: Adobe Launch operates without requiring access to the backend or interfering with server-side processes. Changes made through Launch are isolated to the front-end and can be easily reverted if needed.
- **Targeted, Conditional Fixes**: You can apply changes to specific sections of your site, user groups, or regions, ensuring that only the affected audience sees the modification.
- **Testing and Debugging Made Easy**: The ability to test and debug rules in real-time ensures that the changes you implement are correct and have the desired effect before going live.
Conclusion:
Adobe Launch provides a powerful, flexible, and immediate solution to resolving website issues without the need for a full development cycle. By using Launch, teams can remain agile, quickly respond to live site problems, and ensure a seamless experience for users. This ability to push urgent fixes or modifications makes Adobe Launch a must-have tool for any organization looking to minimize downtime and maintain high website performance.
Take Action Now
If you're currently facing website issues that require immediate attention, explore how you can leverage **Adobe Launch** to implement fixes **today**, and free yourself from the constraints of traditional development and build cycles.
Give a thumps up if you like this idea.