Distinct dimension count
Hi Folks,
I have a website where the one of form submit event hits is sent to the Adobe Analytics server. However, we only pass the variable value with form-submit, but no events to Adobe Analytics.
This is the existing implementation, and It has been implemented in this way for some other purpose.
The requirement is to find the number of total forms submitted against different dimensions like campaigns, etc.
Basically, to sum the form-submit dimension occurrences against different dimensions like campaign.
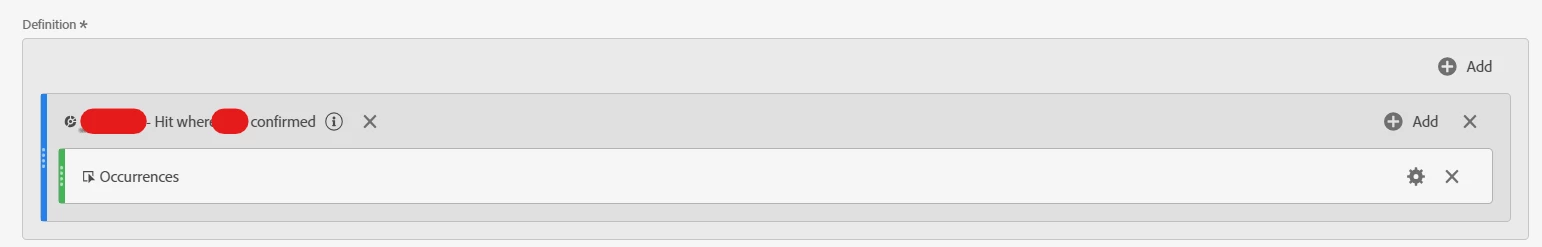
to create a report on this, I created one calculated metric that counts the occurrences of the segment, and the segment only considers the hits where the form-submit variable is captured.
additional note form-submit variable is a prop
I have verified that the calculated metric is working fine.
But just wanted to confirm, Is this the correct approach of counting form-submit in the report?
Is there anything that can hamper this calculation like (low traffic)?
I know that count_distinct can be used, but I need an exact count.
below is what my calculated metric looks like, and the segment is at HIT level where the prop value is the form-submit

Thanks,
Nitesh



