해결됨
Create Metric and make it a percentage
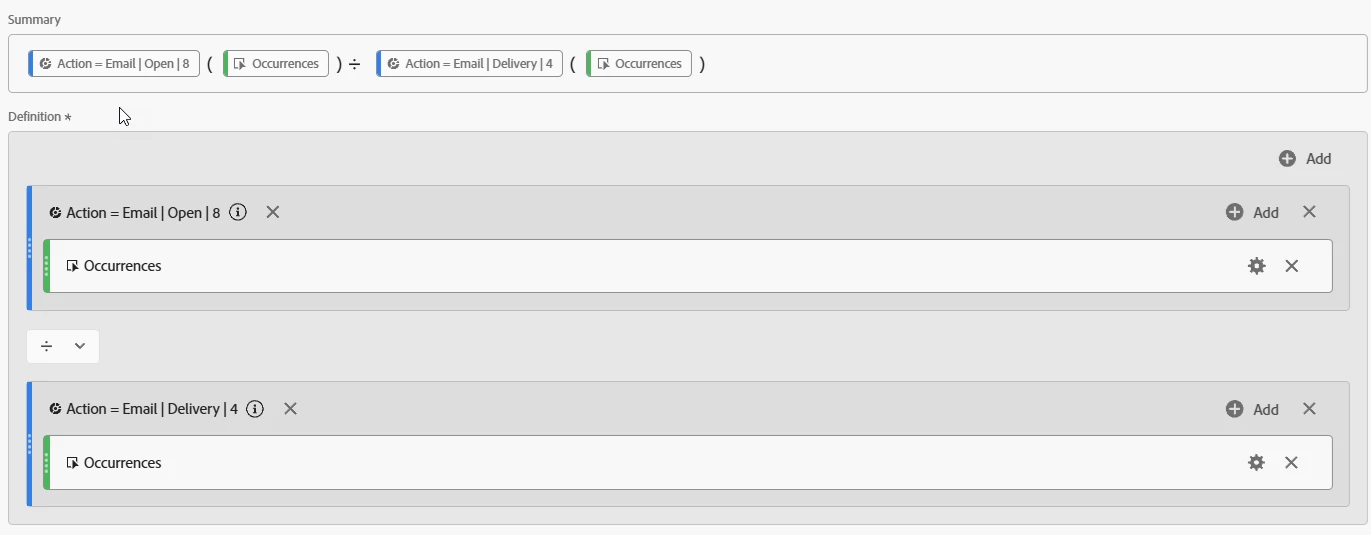
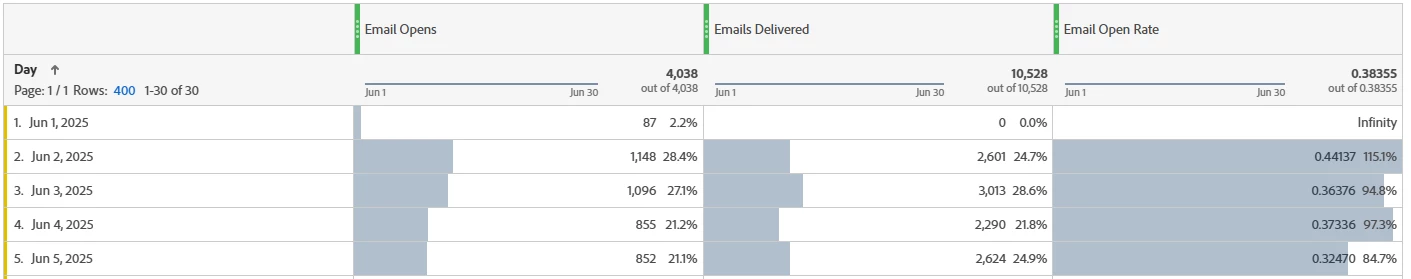
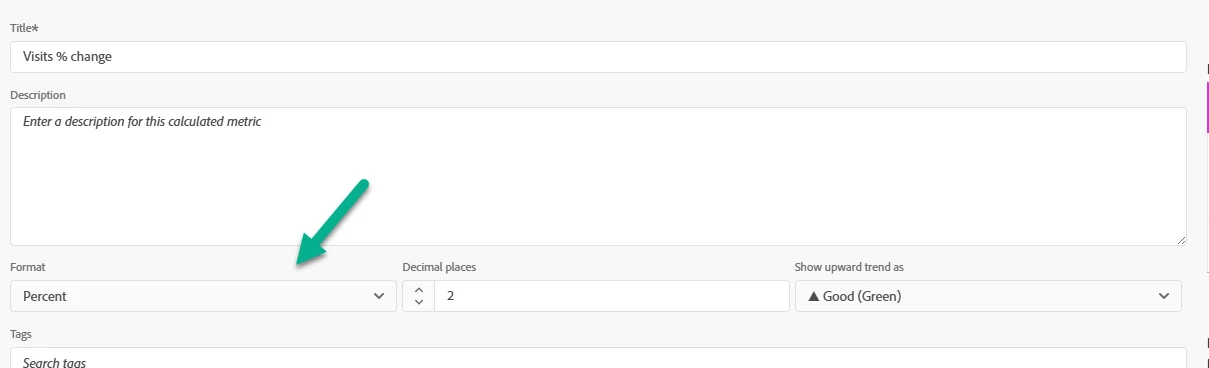
I'm trying to create an Email Open Rate metric and have it as a percentage. This is what I've done so far but it's just showing it as decimals. How can I get it to show the decimals as percentages e.g. June 2nd as 44% and not 0.44. Thanks in advance