defaultValue property removed in coral numberfield in AEM 6.4?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
We are facing issue in making numberfield change from granite/ui/components/foundation/form/numberfield to granite/ui/components/coral/foundation/form/numberfield in AEM6.4.
As per this document, NumberField — Granite UI 1.0 documentation the defaultValue property has been removed for 6.4
However the property exists for 6.3 -- NumberField — Granite UI 1.0 documentation
How can we achieve Coral numberfiled along with defaultProperty in AEM 6.4?
smacdonald2008 Arun Patidar any help on this?
Thanks in advance!!
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI @sundarig90868210
You can achieve the same by using @DefualtValue.
Try the below:-
<number
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/numberfield"
fieldDescription="Value of Product"
fieldLabel="Page value"
name="./testValue"/>
<number-default
jcr:primaryType="nt:unstructured"
sling:resourceType="/libs/granite/ui/components/coral/foundation/form/hidden"
name="./testValue@DefaultValue"
value="{Long}11"/>
Make sure name property remain the same with @DefaultValue appended in the hidden one.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am checking with the Touch UI team to see what is happening here.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Use "value" property insteadof "defaultValue" .
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Nice suggestion - I am going to test this later today.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun Patidar,
I have tried your approach.
And there is one issue related to value property.
I gave value for coral numberfield.
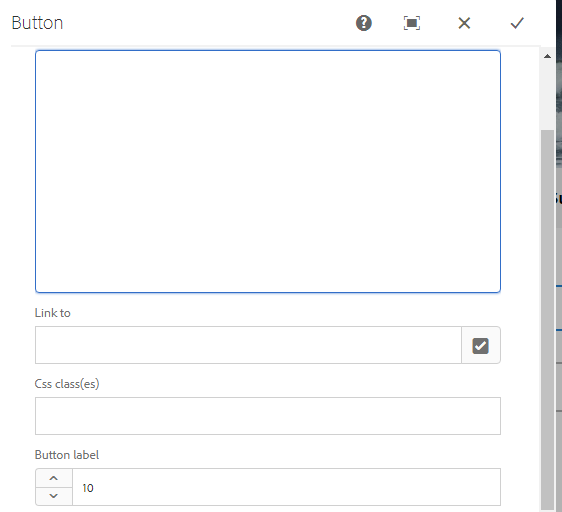
After when i use this component in page, in dialog i am able to see the value initially.
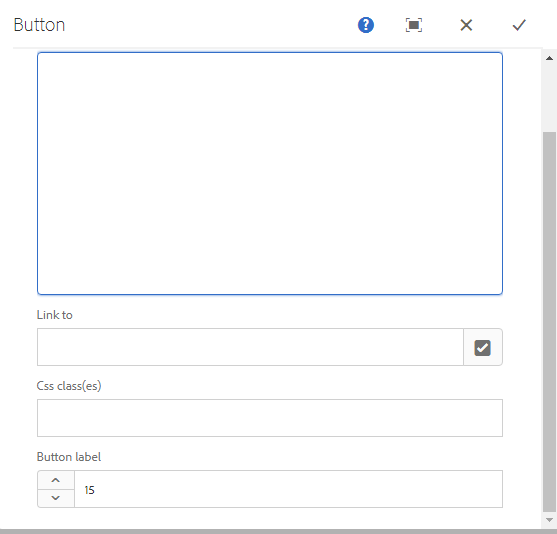
After that i have authored with some value and saved it. If i open the dialog again and removed the authored value and save it again the value(which is supposed to be displayed) is not appearing in dialog.
Authored value:
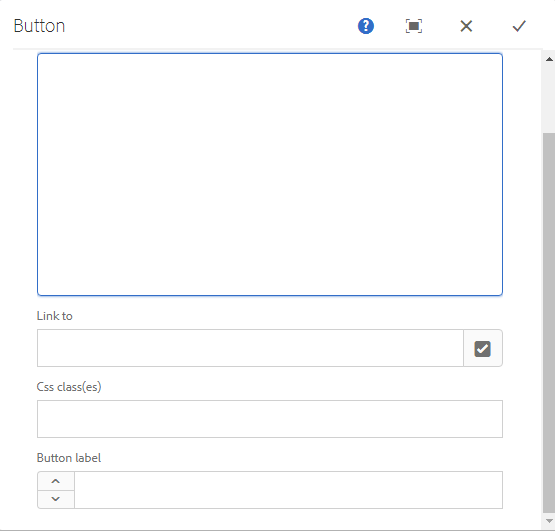
Removed the authored value and opened the dialog again :
The value is not displaying.
Any help on this?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This happens because, as @arunpatidar said, the "value" property depends on jcr:created and jcr:lastModified, if they are different it means that the crx node was modified and therefore the crx value is shown (and "value" property is not used). The same happens when the properties jcr:created and jcr:lastModified are not present.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
that is because you removed the value. If you remove the value - it's gone.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The value property values only persist if jcr:created and jcr:lastModified date is same for a component node in content.
That means once component is authored, the dialog values will be fetched from save properties.
If you always need value property in case of empty you can add data attribute using granite:data node and set any property with default value and with the help of javascript on dialog load you can check if number filed is empty you can fill it from data attribute value.
Arun Patidar

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI @sundarig90868210
You can achieve the same by using @DefualtValue.
Try the below:-
<number
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/numberfield"
fieldDescription="Value of Product"
fieldLabel="Page value"
name="./testValue"/>
<number-default
jcr:primaryType="nt:unstructured"
sling:resourceType="/libs/granite/ui/components/coral/foundation/form/hidden"
name="./testValue@DefaultValue"
value="{Long}11"/>
Make sure name property remain the same with @DefaultValue appended in the hidden one.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi NegiCF,
Thanks fo the solution. It worked.
Is this the proper way of defining defaultvalue in numberfield from 6.4 or is there any other reason for removal of delaultValue property from coral-numberfield?
Thanks,
Sundari.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Today, I struggled to set a default value for the numberfield.
I followed @Rohit-Negi's solution, but there was a problem. Setting the value property for the numberfield only works when new components are authored by the content authors, but existing component when configured, fail to pick up the default value.
I have spent some time in my evening coming up with a custom solution to solve this. Take a look here -> https://sourcedcode.com/blog/aem/aem-granite-ui-coral-3-number-field-default-value