Help shape the future of AI assistance by participating in this quick card sorting activity. Your input will help create a more effective system that better serves your needs and those of your colleagues.
SOLVED
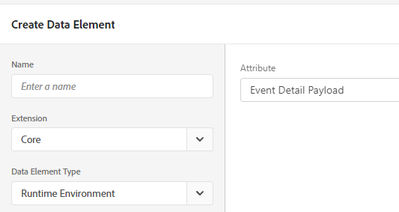
Adobe Launch - How to read CustomEvent payloads and properties (event.detail.obj) - Core Extension 3.1+
Related Conversations