Touch UI Dialog Tabs - granite:hidden does not hide tab
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
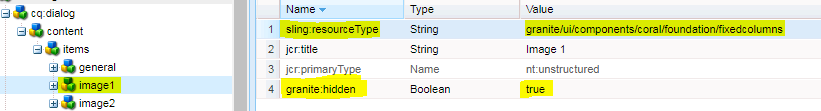
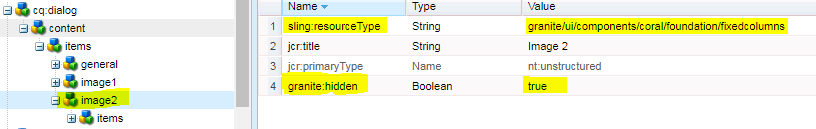
we are moving from Classic UI to touch UI on AEM 6.3 SP1. There is one component which has 3 tabs[general, Image1, Image2]. When dialog opens, only first tab[general] should be visible to author, other two tabs[image1,image2] should be in hidden state. To hide two tabs, we have used granite:hidden{Boolean} true property on two tabs[image1, image2]. These two tabs has sling:resourcetypes granite/ui/components/coral/foundation/fixedcolumns.
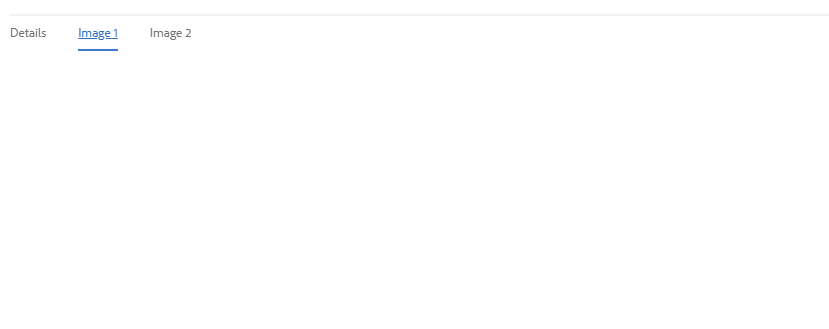
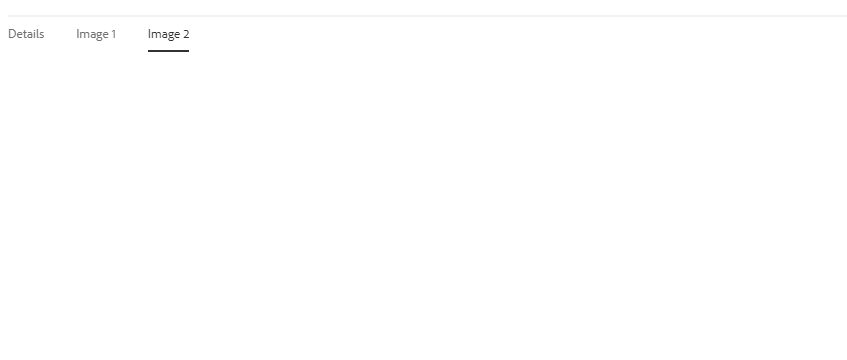
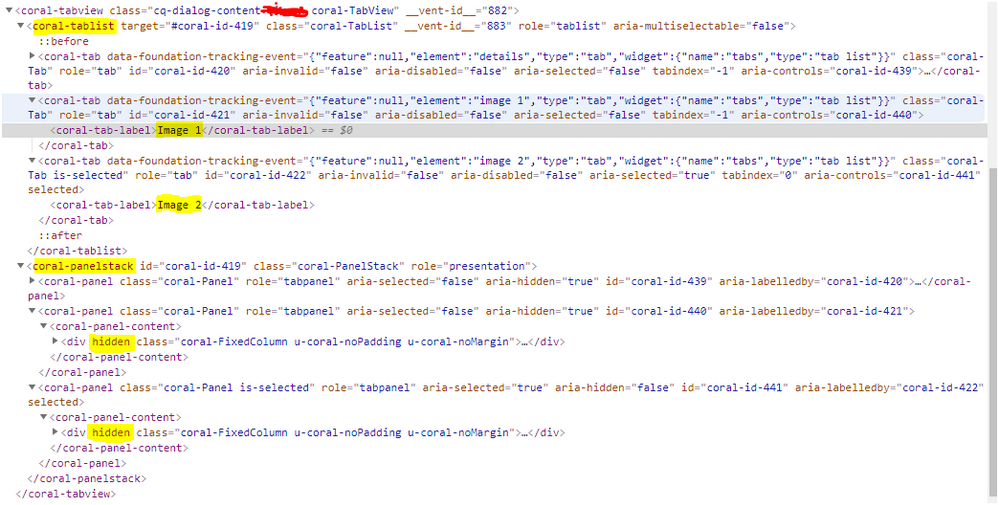
This property hides all fields under tabs [image1, Image2] but does not hide tab label from tab header.
In browser developer tool, i can see "hidden" is applied to tabs content but not on tab label.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Vikash,
Have a look at following adaptTo presentation from this year, it may answer the question you currently have[0].
[0] https://adapt.to/2018/en/schedule/migrating-a-large-aem-project-to-touchui.html
Regards,
Peter
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The adaptTo presentation has excellent explanation about fundamental concept of touch UI, approaches, best practices, tools that we have to use during Classic UI to Touch UI conversion.
Unfortunately, I did not find anything specific to this issue.
Thanks.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The class is getting applied to the fixed column, as you added the granite:hidden there only. To handle visibility of Tabs, you have to write javascript where on dialog ready you can hide tab title or container as well.
Arun Patidar

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Below custom javascript code works for me on "dialog-ready" event.
function hideTabs(){
var tabviewSelector = $(".toggletabs > coral-tablist > coral-tab");
if( typeof tabviewSelector !== undefined || tabviewSelector !== null){
tabviewSelector.each(function(index){
if(index !== 0 ){
tabviewSelector[index].hide();
}
});
}
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Vikash,
Please remember that while this works in 6.3 there is not guarantee this code would work in 6.4, 6.5 .e.t.c.
We should really as a community push Adobe to provide better API's to interact with AEM Front End Page Dialogs, so that we get consistent results during upgrades and have a reliable API for use cases like yours.
Regards,
Peter
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Vikash,
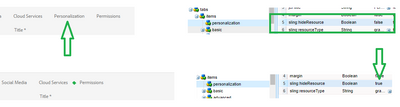
You can try to add the property sling:hideResource and set it to True.
I did it for some page Properties tabs and it worked.
Aziz
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies