nested navigation as json using content fragments
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
criteria: provide navigation data as json to other front end applications.
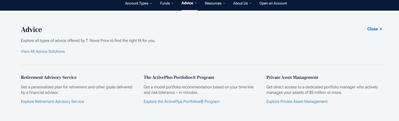
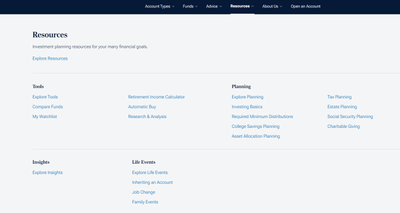
Here is sample navigation I am looking to generate
I have below structure to generate navigation menu up to 3 levels.
Navigations structure:
- name (top menu item)
- isActive
- description
- link (sub menu link href)
- linklabel (sub menu link label)
sub menu can have other nested sub menus.
How can I achieve this using content fragments ? It seems "fragment reference" only outputs the cf path rather than data of fragment referred. I do not see any "nested multifield" support for content fragments.
Thanks,
Sri
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can utilize GraphQL to read Content Fragment data, including the ability to retrieve referenced data.
query {
articleList { // Article Content Fragment
items {
title
author { // Author Content Fragment
_path
name
}
}
}
}

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You could create a custom endpoint at server-side to read the reference fragments data and add it in JSON response.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can utilize GraphQL to read Content Fragment data, including the ability to retrieve referenced data.
query {
articleList { // Article Content Fragment
items {
title
author { // Author Content Fragment
_path
name
}
}
}
}


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @sreenu539
Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Arun Patidar


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This would need customization. Just like Navigation Sling Model derives information from pages, we would need to derive information from CF hierarchy.
Other choice is to use GraphQL (preferred option), since an external application needs this data. Please review queries on: https://experienceleague.adobe.com/en/docs/experience-manager-learn/getting-started-with-aem-headles...
Aanchal Sikka

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@sreenu539 Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
Views
Likes
Replies