Large size Image is not visible using Image core component (v2)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am using image core component (v2) to display image and for large size image Image core component is unable to display the image.
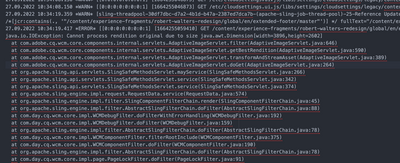
I am attaching the exception screenshot.
Please respond if there there is any solution anybody has.
Thanks
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @shivamkumarchauhan ,
In this, you will have to do some configuration in the config manager if your image is greater than the defined size, you can increase the size here, else you can reduce the resolution of your image and use it on the page.
Go to -> AEM core WCM Components Adaptive Image Servlet Mapping Configuration
and change this field i.e. Maximum processed image size as per your usecase

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @shivamkumarchauhan ,
Looks like this is an already open issue reported,
check : https://github.com/adobe/aem-core-wcm-components/issues/1488
They have discussed a solution to have a fallback mechanism in the code to use MAX_WIDTH possible when the width are greater than supported sizes.
Thanks,
Milind
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @milind_bachani for the help. But I did not get the MAX_WIDTH you mentioned. As it was nowhere in the above link. Can you please explain it more clearly.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @shivamkumarchauhan ,
If you read the possible solutions in the link, it says :
The getBestRendition method in AdaptiveImageServlet shouldn't fallback to the "original" rendition if width is larger than the DEFAULT_MAX_SIZE AND height is larger than width.
Which means that if you are using an image whose width & height is greater than allowed dimensions[dimensions of the largest rendition], in your case [3896 x 2602](read from logs) - you should be writing a fallback mechanism to take up the rendition available having the max dimensions instead [e.g. load the page with 1280 rendition] of taking up unusual dimensions[3896 x 2602 in your case].
Hope this helps, thanks!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks, It's a great help @milind_bachani .
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @shivamkumarchauhan ,
In this, you will have to do some configuration in the config manager if your image is greater than the defined size, you can increase the size here, else you can reduce the resolution of your image and use it on the page.
Go to -> AEM core WCM Components Adaptive Image Servlet Mapping Configuration
and change this field i.e. Maximum processed image size as per your usecase
Views
Likes
Replies