Component is showing in content tree but not on page in AEM
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all
I am working on Touch UI and created a new simple component "New Hire".
The problem is this component is not showing on page when I drop it on the page but its showing in content tree.
I have verified template policies and enabled component for the template but still this component not showing on page. I am stuck with issue for many days.
Can you please suggest some idea to fix it
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It seems you are integrating AEM with react js. You can check in react dev tools as whether the new hire react component is loading on to the page or not.
when it comes to react , you might be collating all the js files into 1 file and deploys to AEM under /etc or /app. Please check that configuration as your new component is part of that config as well.
Siva

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ,
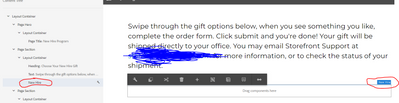
From your screenshot, i can see your component is added on page successfully.
You can add below code to your sightly component, you can see .
<sly data-sly-test="${wcmmode.edit}">
<div class="cq-placeholder cq-marker-start" data-emptytext="New Hire Component">
</div>
</sly>
Siva
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for replying @SivakumarKanoori
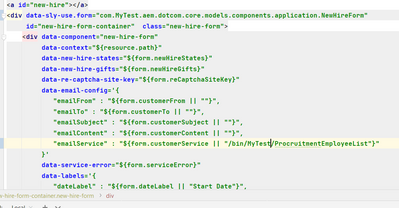
This is my sightly component. Should I add your suggested code above my <a> tag ?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes. add it above <a> tag. That code executes only in author.
Siva
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
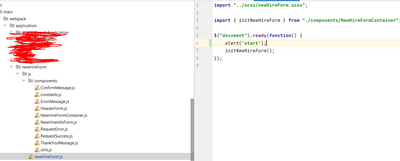
I have added. Now it is showing text "New Hire Component" only.
Another thing, I noticed, this component is not initializing, I stuck with this issue for many days.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It seems you are integrating AEM with react js. You can check in react dev tools as whether the new hire react component is loading on to the page or not.
when it comes to react , you might be collating all the js files into 1 file and deploys to AEM under /etc or /app. Please check that configuration as your new component is part of that config as well.
Siva

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
One of the reason for this is when you have a sling model for your component and it is having some issues with the backend code. Try checking error logs or debug.
Views
Likes
Replies
Views
Likes
Replies