Creating a Drop down list or list within a drop down list
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Good day, I have a drop down list in my form. Some selections, within the list, requires the user to choose an additional choice. That additional choice would then be entered in a text block within the form but I cannot figure out how to do this. I would like this to happen:
1. User chooses from the drop box. Depending on the choice, another drop box or list (pop-up) appears. Somewhere to the side of the form.
2. User chooses from that list and then it's entered in a text block within the form. The second drop box list/list would then need to disappear when the choice is made/entered within the form.
Can someone provide information, please? I think I would need to create an additional drop down list or list, right? If so, where would it be placed? Will it be a sub drop down list of the first selection?
Thank you for your help.
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
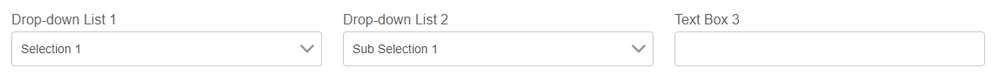
I would do something like the following
with the following rules:
---
When the first drop down list is changed by user, it will clear the other 2 fields (like a reset).
drop-downlist_1 - Value Commit
WHEN dropdownlist_1 is changed THEN Clear value of dropdownlist_2 Clear value of textbox3
---
The second drop down list will only be visible when the first drop down list value is equal to "Selection 1", otherwise it is hidden.
When user changes selection in drop down list 2, the textbox will be assigned to this value.
textbox3 - Show
SHOW textbox3 WHEN (dropdownlist_1 is equal to Selection 1) AND (dropdownlist_2 is not emptynull) ELSE Hide
textbox3 - Value Commit
WHEN textbox3 is changed AND (textbox3 is not empty) THEN Hide dropdownlist_2
---
This is a very simple example of what I think you are trying to achieve.
The conditions can be a lot more complex, and the drop down list values could be dynamic.
Hope this helps though.
Regards
Mo

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If there are multiple selections for the sub-dropdown for some value in the first dropdown, then you need to take the sub-dropdown in the form.
You can place the sub-dropdown in place of the text field you are putting in the form.
You can have both dropdowns visible for the selection, I don't understand why you need an additional textbox to show the selection from the sub-dropdown. You can show the sub-dropdown in place of the textbox and allow the user to select their choice from that.
And show the sub-dropdown only when there the additional choices for the first dropdown selected value.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you. Can you provide an example or examples and script, please? The first sentence in your reply is not clear to me.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@islandgirl23 Did you find the suggestions from users helpful? Please let us know if more information is required. Otherwise, please mark the answer as correct for posterity. If you have found out solution yourself, please share it with the community.
Kautuk Sahni

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No, I need more information. I did not receive a reply to my follow up question.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would do something like the following
with the following rules:
---
When the first drop down list is changed by user, it will clear the other 2 fields (like a reset).
drop-downlist_1 - Value Commit
WHEN dropdownlist_1 is changed THEN Clear value of dropdownlist_2 Clear value of textbox3
---
The second drop down list will only be visible when the first drop down list value is equal to "Selection 1", otherwise it is hidden.
When user changes selection in drop down list 2, the textbox will be assigned to this value.
textbox3 - Show
SHOW textbox3 WHEN (dropdownlist_1 is equal to Selection 1) AND (dropdownlist_2 is not emptynull) ELSE Hide
textbox3 - Value Commit
WHEN textbox3 is changed AND (textbox3 is not empty) THEN Hide dropdownlist_2
---
This is a very simple example of what I think you are trying to achieve.
The conditions can be a lot more complex, and the drop down list values could be dynamic.
Hope this helps though.
Regards
Mo
Views
Likes
Replies
Views
Likes
Replies