Show paragraph text in webpage in next line and with space
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I have created 2 webpages. In 1st webpage we are customizing and giving information which should be reflected in the 2nd webpage.
So the process is in 1st webpage I am entering a field called Introduction with <textarea> tag (used <textarea> because the introduction can be 2-3 paragraphs).
From 1st webpage I am entering introduction with multiple paragraphs . This data gets stored in a schema in adobe and respectively 2nd webpage will contain this introduction which was given in the 1st webpage.
The problem is in the 2nd webpage I am not able to replicate the introduction same as entered in the 1st webpage(the paragraphs are not coming in the next line).
Introduction given in 1st webpage:
Introduction shown in the 2nd webpage
Is there a way in which i can show the paragraph way in the 2nd webpage?
@Deb_Tripathy @_Manoj_Kumar_ @Jyoti_Yadav @DavidKangni
Thanks
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I was able to achieve this by giving the below tag inside my webpage.
<textarea name="intro" class="inputwidth" id="intro" onblur="document.controller.setValue('/ctx/vars/space', this.value.replace(/\n/g,'<br>'), 'intro')" placeholder="Introduction" rows="10" cols="50" type="text">Introduction</textarea></div>
Used <textarea> tag instead of <input> and gave onblur tag inside it.
Thank you everyone for all the suggestions.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Greeshma_Sampath1 ,
How is data stored in your table? You will be able to show paragraphs if it is saved in that way in the table.
I will suggest save <br> tags before each paragraph begins..
Thanks,
Jyoti
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @Jyoti_Yadav
Thank you for the response.
I am storing the data in schema as a text field. So while entering the data the client should enter <br> also right . So to avoid that is there a away?
Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @Greeshma_Sampath1
You can use a rich text editor (like summernote) in the textarea.
Documentation is available here:
https://summernote.org/getting-started/
Thanks,
Manoj
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @Greeshma_Sampath1
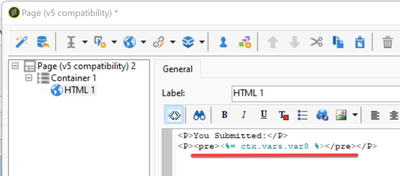
Try displaying the variable within pre tag
<pre>xxxx xxxx</pre>
Hope this helps!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I was able to achieve this by giving the below tag inside my webpage.
<textarea name="intro" class="inputwidth" id="intro" onblur="document.controller.setValue('/ctx/vars/space', this.value.replace(/\n/g,'<br>'), 'intro')" placeholder="Introduction" rows="10" cols="50" type="text">Introduction</textarea></div>
Used <textarea> tag instead of <input> and gave onblur tag inside it.
Thank you everyone for all the suggestions.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies