Hello,
I use jssp files for html output for input forms, i.e. the html I write is in the JSSP.
My problem is that when I use special characters and emojis I have nothing, here is the code :
input forms code :
<input alwaysActive="true" forceNavigate="true" sessionToken="false"
type="urlViewer" urlExpr="'https://sandboxAdress/nss/preview.jssp'"/>
jssp File code :
<%@ page import="xtk:shared/nl.js"
%><%
NL.require("/nl/core/shared/core.js")
.require('/nl/core/jsspcontext.js')
.require('/nl/core/shared/dataTypes.js')
.require('/nl/core/schema.js');
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<p>this is an accent é </p>
<p>this is an emoji ☺ </p>
</body>
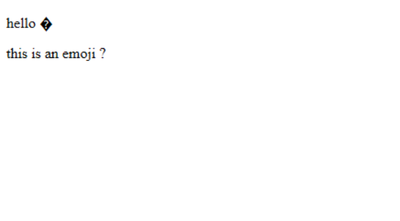
this is the Result in my input forms :

special characters are replaced by "�"
emojis are always replaced by "?"
thank you for your help in advance.