I'm going to assume the conversion calculation is something like "Orders / Visits"... or maybe it's just straight up "Orders"
Either way, you can set up custom date ranges:
Two Weeks Ago:


Here you can see my panel is set to "Last Week", and I have used my custom date range to set "Two Weeks Ago" (I can leave as the default showing the date range, or explicitly rename it to "Two Weeks Ago") so I can see how my conversions change over time...
To create an in-report only date range, just click on the column metric and select "Add Time Period Column"

(under that there are some pre-defined options, or the option to create a custom range, which is what I did)
If I want to do a Percent Change, I can create a calculated metric from these two columns to see if my values went up or down. Select the two columns right click, select "Create Metric from Selection" > "Percent Change"

Note, Percent Change doesn't work well with a "Day" Breakdown, so you might have to use something more generic like "All Visits".
Also make sure your columns are in the correct order for the percent change to calculate the correct positive/negative parity.
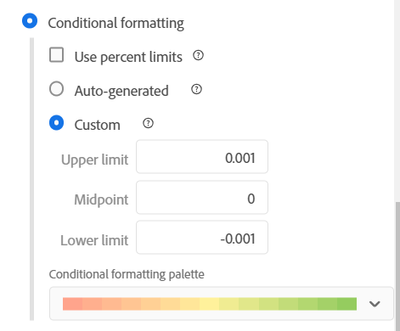
Percent Change will automatically be set to use "Conditional Background" but you might want to tweek it from "Auto-Generated" to something more manual, so that your positive values are always green (or colour of your choice) and your negative values are always red (or colour of your choice)