Data layer values are coming as 'null' in the Edge Network- Analytics Web SDK setup
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am configuring analytics web SDK setup for one website where ACDL is implemented. In the console, I can see the data layer values populating in the data layer. However, the values are coming as 'null' when sending Web SDK events.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
in addition to what @Jennifer_Dungan wrote, it's maybe worthwhile testing this in your console.
adobeDataLayer.getState("data.loginMessage")
Should there have been any other previous push to the data layer, your access to index 0 will obviously not work.
However, since you do not seem to use an eventInfo subobject, the pushed data is aggregated into the so-called computed state (whereas anything pushed into an eventInfo sub-object would only be processable during this specific ACDL push event).
// push to computed state
adobeDataLayer.push({
data: {
loginMessage: "foo",
}
});
// read from computed state
adobeDataLayer.getState("data.loginMessage"); // returns "foo"
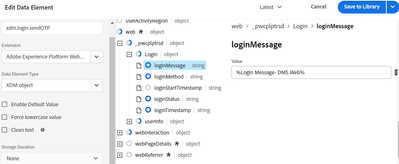
Should this work, I would suggest to change your data element "Login Message- DMS Web" from type "Javascript Variable" to the "Adobe Client Data Layer" extension's "Data Layer Computed State" type with "path.loginMessage" as path value.
Maybe check out Andy Lunsford's Adobe Client Data Layer's cheat sheet to get a better understanding.
Cheers
Björn

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
Thanks for your message. It is hard to answer your question without any context.
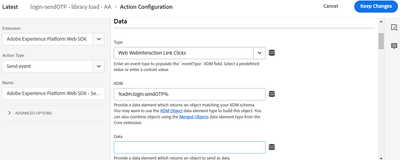
Can you describe the way you populate your XDM Schema ?
Best regards
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
Thanks for your reply.
I am populating the schema through data element.
and then sending the event through rule.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
Theoretically, you have done everything right.
Now, you have to figure out if the data in the dataLayer is ready when the rule is sent.
I advise you to use the "eye" function in the Console with the following code "_satellite.getVar('Login Message- DMS Web')" and control if the dataElement is populated when you need it.
Best regards
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Getting null value only. What can be the possible reason for it?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I am not familiar with this dataElement construction but it means that the issue is on the dataElement.
On my projects, i usually use the Adobe Client Data Layer extension to construct this type of dataElement.
Or, if you want to use the Core extension, you can use the following code with Custom Code
return adobeDataLayer[0].data.loginMessage
Best regards
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In the same place that the satellite var was tested, you can also test the Data Layer...
console.log(adobeDataLayer);
// or
console.log(adobeDataLayer[0]);
// or
console.log(adobeDataLayer[0].data);
// or
console.log(adobeDataLayer[0].data.loginMessage)
Basically, test at various levels your data layer and make sure that your reference is actually working....
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
in addition to what @Jennifer_Dungan wrote, it's maybe worthwhile testing this in your console.
adobeDataLayer.getState("data.loginMessage")
Should there have been any other previous push to the data layer, your access to index 0 will obviously not work.
However, since you do not seem to use an eventInfo subobject, the pushed data is aggregated into the so-called computed state (whereas anything pushed into an eventInfo sub-object would only be processable during this specific ACDL push event).
// push to computed state
adobeDataLayer.push({
data: {
loginMessage: "foo",
}
});
// read from computed state
adobeDataLayer.getState("data.loginMessage"); // returns "foo"
Should this work, I would suggest to change your data element "Login Message- DMS Web" from type "Javascript Variable" to the "Adobe Client Data Layer" extension's "Data Layer Computed State" type with "path.loginMessage" as path value.
Maybe check out Andy Lunsford's Adobe Client Data Layer's cheat sheet to get a better understanding.
Cheers
Björn
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was missing this. Thanks for your answer- I installed the Adobe Client Data Layer extension and it is working now.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am so glad this is working now!