eVar once been set, gets erroneously getting passed in all subsequent calls
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I set an eVar through the Custom Script in DTM (in an Event based rule) like below:
s.eVar6 = this.getAttribute('data-name');
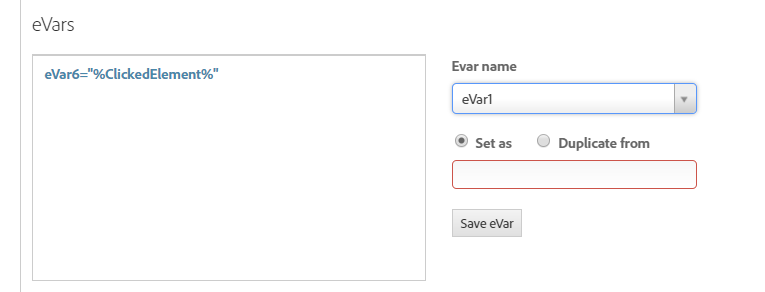
'ClickedELement' is a blank DataElement, I have to set this as without setting eVar6 through UI like this, eVar6 was not getting passed in Analytics call.
I am setting this as I have to set the value from the HTML element to keep the implementation general . There can be multiple such HTML elements each of which I am differentiating via "data-name" attribute present in the HTML element.
Problem is once this Event is triggered, eVar2 gets set and correctly passes in Analytics call but in each subsequent call (even other than this Event based rule where this eVar2 not even referred), this eVar2 gets passed with the value that was last being set.
I have tried setting the Expiration to "Hit", "Custom Event" (event, where it was set), but it is still being passed in the subsequent event.
Any other better way to do this is also welcome.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Any idea here? Why eVar is being passed even when not specified in subsequent calls?
This is probably inflate the "Instances" of this eVar.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Seems weird. Is the evar expiration = session? Also is the data element in DTM set to page view?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Expiration for eVar is set to "Visit", though I have tried with "Hit" as well, it is still being passed in subsequent calls and can be seen in Adobe debugger.
Yes, DataElement is set to "Page View"
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Could you call s.clearVars() in the rule or set s.eVarXX = ''?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have many other rules, you mean I have to set s.eVarXX="", or, s.clearVars() to all of those rules?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you setting the eVar to expire to hit in the Analytics admin console, or the DTM rule? These two functions operate very differently.
Views
Replies
Total Likes