Unable to track Adobe Event Rule via CSS Selectors
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We are trying to find a third-party pixel on successful sign-up of the newsletter:
Newsletter | E! Online | The Rundown
We placed a Data Attribute on the successful sign-up which happens after clicking on Sign-up button and displays "Thank you for Subscribing" message:
- data-omniture = "newsletter-signup-success"
Now, I am placing an Event rule to fire when this data attribute occurs on the page on successful sign-up, but I am unable to make the script fire. Below shows my conditions:
I'd appreciate any help in solving this and letting me know how to set the conditions correctly.
Thank you in advance!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You may want to check the Path (it should be newsletter). Additionally, could you try using the following:
Event Type
element exists
Element Tag or Selector
.newsletter-landing__success
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You may want to check the Path (it should be newsletter). Additionally, could you try using the following:
Event Type
element exists
Element Tag or Selector
.newsletter-landing__success
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
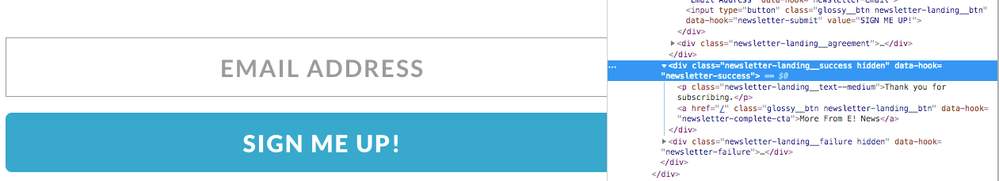
Thank you! When I make those changes it fires before the sign-up because we have a class defined as below:
Can I do custom attribute for data-omniture = newsletter-signup-success which only exists when successfully signed up?
Views
Replies
Total Likes