Obtaining value from Data Attributes as data elements in DTM
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am trying to obtain the value of the following data attributes dynamically in a prop on the site www.eonline.com
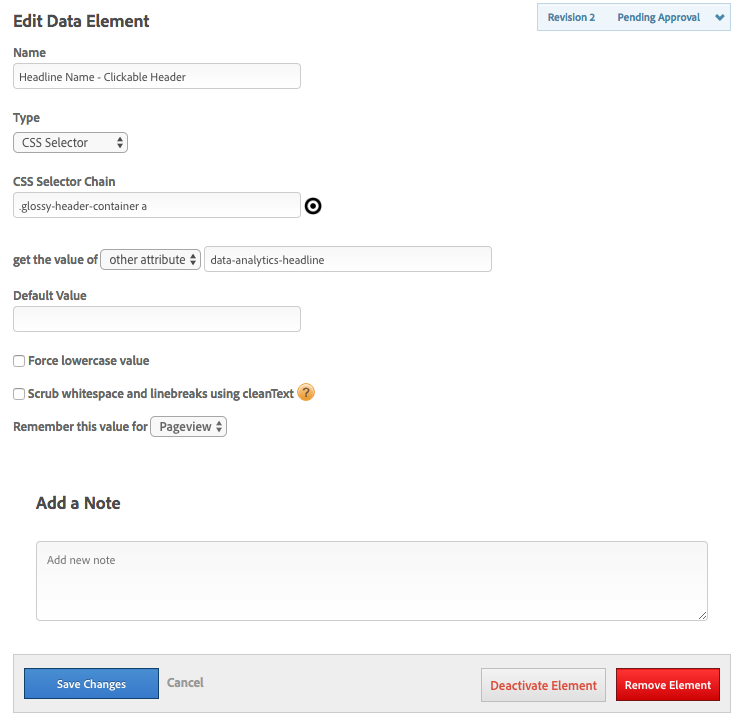
I have defined the Data Element value as below:
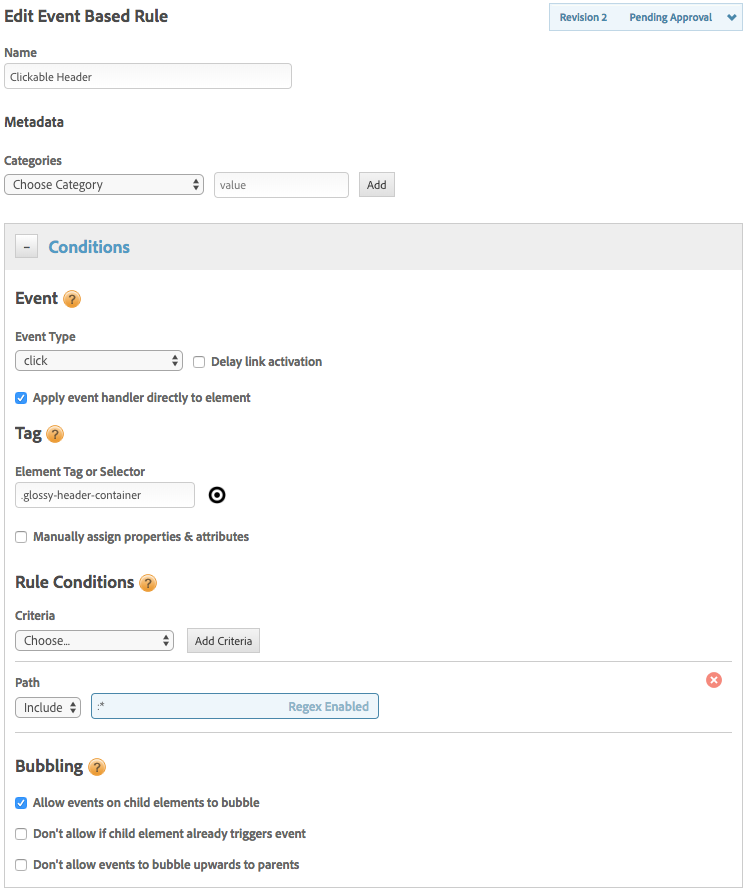
and set the Event based rule shown below:
Site link: www.eonline.com
However, when I click on the element - a click event fires but ONLY shows value of the first click and does not change value as per the change in the Data Attributes
Any help will be greatly appreciated!
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
better instead of creating data element, can you please try below. It might be help you in your scenario.
The easiest way to capture the values of a data attribute against an eVar or prop on the element clicked using DTM is to set the input as the following:
prop38 = %this.getAttribute(data-attributename)%
More detail on data attributes can be found at http://www.digitalbalance.com.au/our-blog/event-based-tracking-using-html5-custom-data-attributes/
Hope this helps you.


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
better instead of creating data element, can you please try below. It might be help you in your scenario.
The easiest way to capture the values of a data attribute against an eVar or prop on the element clicked using DTM is to set the input as the following:
prop38 = %this.getAttribute(data-attributename)%
More detail on data attributes can be found at http://www.digitalbalance.com.au/our-blog/event-based-tracking-using-html5-custom-data-attributes/
Hope this helps you.

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for the response! This definitely worked ![]()