Eloqua tracking script implementation

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Community,
I am looking for some guidance on how to effectively add an Eloqua tracking script to our site using Adobe DTM. After reading the help files and articles, I feel like I am close, but am missing something important.
Here is the tracking script code (actual site and cookie data removed), that is to be implemented.
Where in Adobe DTM should I add this to fire properly?
<script type="text/javascript">
var _elqQ = _elqQ || [];
_elqQ.push(['elqSetSiteId', '0000']);
_elqQ.push(['elqUseFirstPartyCookie', 'cookietracking.com']);
_elqQ.push(['elqTrackPageView']);
(function() {
function async_load() {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//img.en25.com/i/elqCfg.min.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if(window.addEventListener) window.addEventListener
('DOMContentLoaded', async_load, false);
else if (window.attachEvent) window.attachEvent('onload', async_load);
})();
</script>
Thank you!
James
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Perfect. So if you want to use conditional logic, you'll use a page load or event based rule to setup the conditional logic depending on what logic is needed.
As for the code, any time you see "<script type="text/javascript">" at the start of your code, this means your looking at HTML. It's a bit deceiving because it says both script and Javascript in that code. However, this is basically just javascript wrapped in an HTML container. Most tag providers provide the code this way because it allows users to paste their code into their page code and it will typically work.
If they have a pure javascript version, you could also use that and it could potentially be done non-sequential (done in the background) but HTML should work fine as well.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi James,
Does this tag need to be deployed on every page or is there come conditional logic that should apply before this tag is deployed? For Example, only fire this tag on pages that have "/support" in the path.
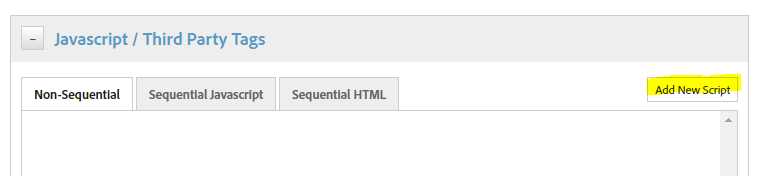
If there is conditional logic, you can create a page load rule with the logic applied via the conditions section. Next, you'll place the script from Eloqua in the third-party javascript section.
If no conditional logic is applied, you could add the script to one of your tools in the third-party javascript section.
Thanks,
Jantzen

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Jantzen,
Thank you for the quick reply!
We intend to use conditional logic to only activate the script when a user accepts the cookie tracking statement.
When I post the code to the javascript / third-party section, what is the recommended type? Sequential JS, Non-sequential JS, Sequential HTML, or Non-sequential HTML?
If adding into one of the JS types I assume I remove the <script> </script> tags from the code above.
Best,
James
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Perfect. So if you want to use conditional logic, you'll use a page load or event based rule to setup the conditional logic depending on what logic is needed.
As for the code, any time you see "<script type="text/javascript">" at the start of your code, this means your looking at HTML. It's a bit deceiving because it says both script and Javascript in that code. However, this is basically just javascript wrapped in an HTML container. Most tag providers provide the code this way because it allows users to paste their code into their page code and it will typically work.
If they have a pure javascript version, you could also use that and it could potentially be done non-sequential (done in the background) but HTML should work fine as well.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Jantzen,
Thank you for validating.
It appears that the solution is working as needed.
Best,
James