Data Element JS not working in DTM but works in console

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I'm hoping someone could help. I'm trying to get an on page JS variable into a DTM data element. The code works fine in Google Tag Manager and works in the dev console but is undefined in Adobe DTM.
This is what I'm using as the custom JS for the data element:
var ips4_member_id = ipsSettings.memberID;
return ips4_member_id;
The JS script on the HTML page is as follows and I'm trying to get the member ID:
<script type='text/javascript'>
var ipsSettings = {
disableNotificationSounds: false,
useCompiledFiles: true,
links_external: 1,
memberID: 0,
analyticsProvider: "custom",
};
</script>
Any help would be much appreciated.
Cheers
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The code inside the Data Element is called the first time the data element is called. Typically, you could change your rule to fire at page bottom or DOM ready to see if either of those delays the rule long enough. However, If you're using the data element inside the ID service tool, there isn't a UI option for delaying that code.
In case you write code to delay the ID service, you need to ensure it loads before all other Adobe solutions since the solutions rely on the ID being returned from the ID service to perform many of their functions. In all cases, be sure to thoroughly test your code on a staging environment to ensure the ID is properly maintained and or migrated.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi dinof40,
I believe you are trying to populate the Member ID to a custom variable through the Data Element and the variable is not set with a value in the call. If so, the issue could be with the order in which the code to populate the variable is executed and when the JS object is initiated on the page. If you can provide a Page URL and steps you are following to test I can have a look at the issue.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Kaushalendra, thanks for your help with this. The URL is https://yamahaclub.com
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
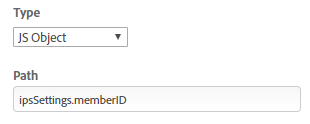
Why not use JS Object rather than Custom Code?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Interesting it works fine when deployed live. I assume the staging/preview mode must have affected the firing order.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks hyderziaee, I tried this but it comes back as undefined. Interestingly the custom code works fine in live/production but not staging mode.
Why would it not work as a JS object?
Cheers
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Well I thought it was working, in the console _satellite.getVar("ips4_member_id"); returns the correct value.
However when published I get the following error which prevents the whole DTM container from loading.
Uncaught ReferenceError: ipsSettings is not defined
at Object.customJS (satelliteLib-dd4a7b2….js:12)
at Object.D.realGetDataElement (satelliteLib-dd4a7b2….js:10)
at Object.D.getDataElement (satelliteLib-dd4a7b2….js:10)
at Object.D.getVar (satelliteLib-dd4a7b2….js:10)
at satelliteLib-dd4a7b2….js:10
at String.replace (<anonymous>)
at Object.D.replace (satelliteLib-dd4a7b2….js:10)
at g.parseIds (satelliteLib-dd4a7b2….js:11)
at g.applyCustomerIDs (satelliteLib-dd4a7b2….js:11)
at g.initialize (satelliteLib-dd4a7b2….js:11)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
It sounds like you might have a timing issue. Do you know if the ipsSettings object is dynamically added to the page or is it static with the page?
Thanks,
Jantzen
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi DinoF40,
I analyzed the issue on the page and I see that the Data Element is being used under Marketing Cloud ID Service tool to populate the Customer ID "ips4_member_id" with the value from Data Element 'ips4_member_id'.
The Marketing Cloud ID Service tool is the first thing DTM loads and hence it seems that the object 'ipsSettings' is not available at that time, hence the error. The next step for resolution of the issue would be to load the Data Layer objects earlier on the page.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Kaushalendra thanks again for your help with this, I've got a lot to learn.
The 'ips4_member_id' is an authenticated login value from the CRM software, this was being used against the MC service to link the two together.
I've tried removing the authentication against the MC service but it still causes issues trying to fire too early. I'm unable to move the original JS in the HTML to the beginning of the code. Is there any way I can change the timing within DTM of when the dataElement fires?
Cheers
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jantzen.Belliston thanks for your help, the ips object is dynamic server side but it's static as in served with the HTML.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In the custom JS use the following which will fix your problem.
var ips4_member_id = -1;
var checkExist = setInterval(function() {
if (ipsSettings && ipsSettings.length) {
clearInterval(checkExist);
ips4_member_id = ipsSettings.memberID;
}
}, 100);
return ips4_member_id;
Note: This is a patch work but it will fix your problem
Regards,
Amit
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Amit Kumar thanks for your help, I tried the above code and it stops DTM from crashing however it populates the data element as -1.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The code inside the Data Element is called the first time the data element is called. Typically, you could change your rule to fire at page bottom or DOM ready to see if either of those delays the rule long enough. However, If you're using the data element inside the ID service tool, there isn't a UI option for delaying that code.
In case you write code to delay the ID service, you need to ensure it loads before all other Adobe solutions since the solutions rely on the ID being returned from the ID service to perform many of their functions. In all cases, be sure to thoroughly test your code on a staging environment to ensure the ID is properly maintained and or migrated.
Views
Replies
Total Likes