Adobe s.campaign doesn't work on REACT.JS single page application
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Our site pages got updated recently to our react.js using single page application. sub-pages are referenced using # value. For example:
When you reference query parameter value in the URL such as cid, s.campaign doesn't recognize the value. Example:
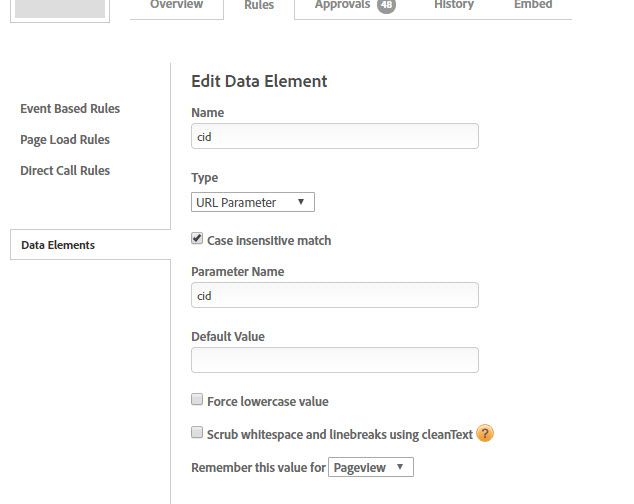
data element created for cid using URL parameter:
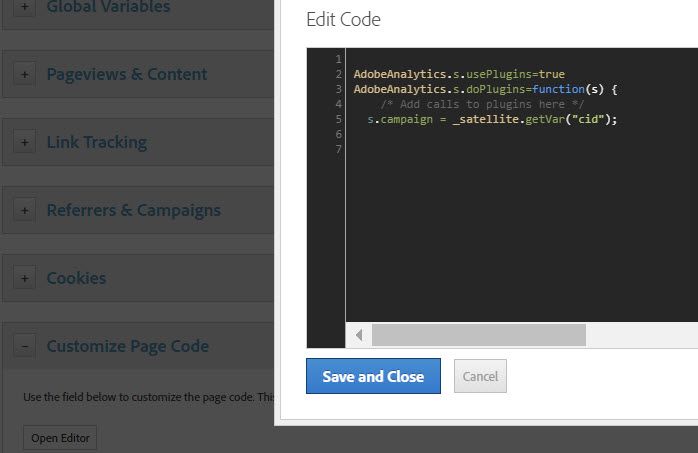
s.campaign in the adobe analytics tool is defined to capture cid value:
The solution: Technical team had to manually parsing `cid` parameter in the data element to allow this field to be in either regular query string (for non-react pages) or hash query string (for Single Page Application).
Adobe standard query string parameters are only allowed in regular query string, but do not typically fallback to hash query string.
We love to see Adobe fix this by supporting SPA hash query string instead of doing this work around
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Josh Donley - Thanks for the detailed response. I think your reply gives a better answer than I ever could.
Mahmoud - As for feature requests in DTM, please see the note below:
Legacy DTM (the existing production version) will be supported for the foreseeable future. Adobe will continue to fix any significant bugs and ensure consistent performance. No major feature enhancements are planned for Legacy DTM.
We're working to make the migration process from Legacy DTM to the new Launch from Adobe as easy as possible so customers can take advantage of the more than twenty new features, Extensions, and APIs available with Launch.
With this in mind, we did just open the Launch, by Adobe community and it has an ideas section (Launch - Feature Requests) where this could be requested and then voted on.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'll +1 this as a feature request in general, but I want to state that I do not consider this an issue/problem that requires fixing, because that implies something is broken, which it isn't. Using query parameter formats within the hash string is a convention some frameworks use, but it is not part of the http protocol to consider them as query parameters, nor is it even the intended use of the hash string. So to be clear, this workaround you are having to do is a result of React.js not following the http protocol; not a failure on Adobe's end.
.josh
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Josh Donley - Thanks for the detailed response. I think your reply gives a better answer than I ever could.
Mahmoud - As for feature requests in DTM, please see the note below:
Legacy DTM (the existing production version) will be supported for the foreseeable future. Adobe will continue to fix any significant bugs and ensure consistent performance. No major feature enhancements are planned for Legacy DTM.
We're working to make the migration process from Legacy DTM to the new Launch from Adobe as easy as possible so customers can take advantage of the more than twenty new features, Extensions, and APIs available with Launch.
With this in mind, we did just open the Launch, by Adobe community and it has an ideas section (Launch - Feature Requests) where this could be requested and then voted on.