SPA triggerView() handling page reload
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've created an experience that displays on a SPA triggerView() event. it works as expected the first time that the triggerView() page is loaded or when the app view is changed to that triggerView(). However, if the page displaying the experience called by the triggerView() is reloaded, then the trigger doesn't fire and the experience doesn't display until the triggerView is fired again by navigating the app.
I reached out to the team that manages Launch for us and their response was that the triggerView() function is set to fire on URL hash change via Launch. That explains why the trigger and the experience don't fire on page reload, but it doesn't tell me how to ensure that the experience displays on page reload.
Has anyone dealt with a similar problem? What's the solution?
Thanks,
Keith
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'd think you could add a rule in Launch to fire the trigger view on page load if some condition exists (e.g., a hash value is in the url). I've done something similar with JS on the page. Here's my sample code if it is helpful:
<script>
//add triggerview
function triggerView(viewName) {
// Validate if the Target Libraries are available on your website
if (typeof adobe.target.triggerView === 'function') {
adobe.target.triggerView(viewName);
console.log('AT: View triggered on page load: '+viewName);
} else {
console.log('AT: triggerView or adobe.target not available but viewName was: '+viewName);
}
}
//fire triggerView when the SPA loads and when the hash changes in the SPA
if(window.location.hash.indexOf('mySPAhashValue') >-1){
triggerView(location.hash);
}
window.onhashchange = function() {
if(window.location.pathname.indexOf('/mySPApath/') >-1){
triggerView(location.hash);
}
}
</script>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'd think you could add a rule in Launch to fire the trigger view on page load if some condition exists (e.g., a hash value is in the url). I've done something similar with JS on the page. Here's my sample code if it is helpful:
<script>
//add triggerview
function triggerView(viewName) {
// Validate if the Target Libraries are available on your website
if (typeof adobe.target.triggerView === 'function') {
adobe.target.triggerView(viewName);
console.log('AT: View triggered on page load: '+viewName);
} else {
console.log('AT: triggerView or adobe.target not available but viewName was: '+viewName);
}
}
//fire triggerView when the SPA loads and when the hash changes in the SPA
if(window.location.hash.indexOf('mySPAhashValue') >-1){
triggerView(location.hash);
}
window.onhashchange = function() {
if(window.location.pathname.indexOf('/mySPApath/') >-1){
triggerView(location.hash);
}
}
</script>

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
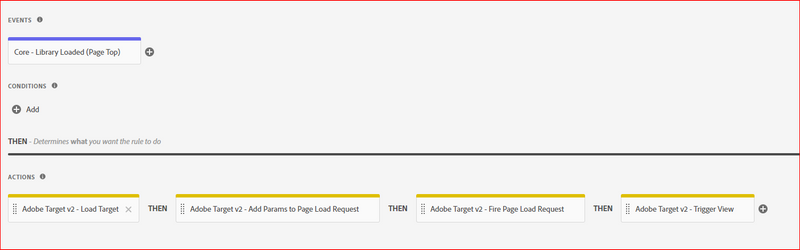
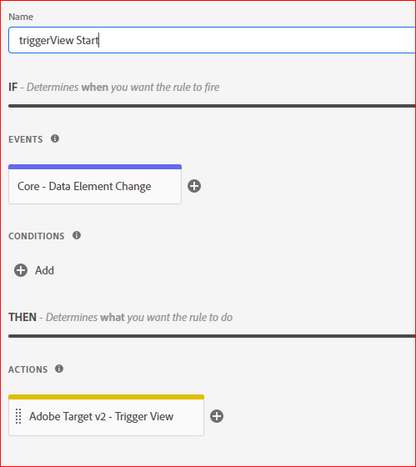
@KeithF53 I would suggest you create 2 rules in Launch :
1. For page Load request
2. For view Load request
1. for Page Load request, please try something like :
2. For View Load ensure that the view load on URL hash change :
Hope this helps.