how to return json response with adobe.target.getOffer
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I created a json type offer and want target to return that. However, when I try the following code, response is blank. I couldn’t find any code example on adobe website specifically about return json response. Can you double check whether I missed something below or if you can point me to a code example/documentation with json response call? By the way, the following way works fine if it is html offer.
adobe.target.getOffer({
"mbox": "mboxname",
"params": {
"profile.language": "en"
},
"success": function(offer) {
console.log(offer);
alert(offer);
adobe.target.applyOffer( {
"mbox": "mboxname",
"offer": offer
} );
},
"error": function(status, error) {
console.log('Error', status, error);
}
});
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Kindly marked this post as answered if the suggested solution did help you in achieving your result.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Code looks fine to me. I will check the code by executing at my end and will let you know.
Meanwhile, Can you share the screenshot from the browser console showing what are you getting in 'offer' via console.log(offer) function
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes you need to mention the mbox name on which you have created the activity.
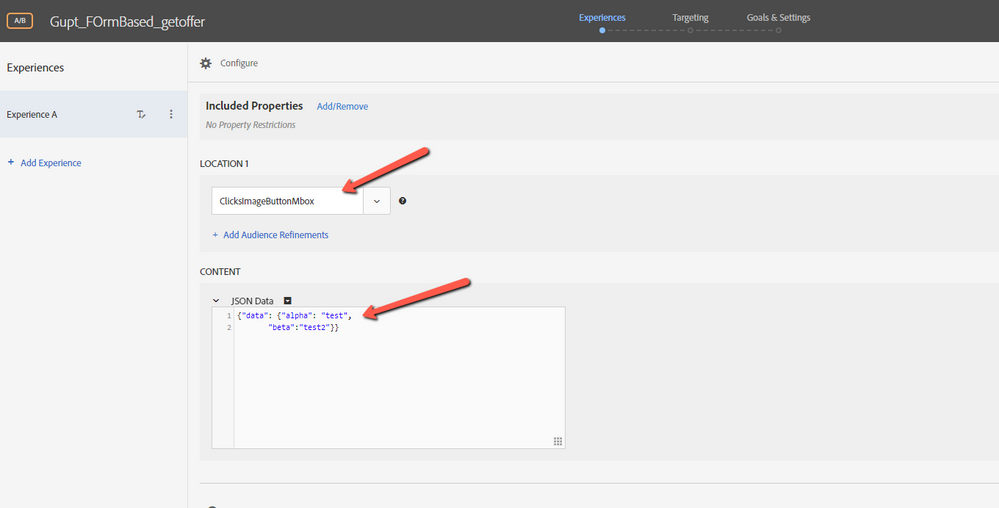
Yes you need to create a json offer which you need to attach to your formbased activity.
You can create a Json offer as
Target UI -> On top menu 'Offers' -> code offers -> create -> json offer -> save
Then attach this to your formbased activity and save the activity.
Now execute your getoffer() for mbox on which activity is created and json offer is attached, you should be able to see the json offer content.
Hope this helps !
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am able to get the JSON response, using getoffer() as :
adobe.target.getOffer({
mbox: "ClicksImageButtonMbox",
success: function(actions) {
console.log('Success', actions);
},
error: function(status, error) {
console.log('Error', status, error);
}
});
Refer below screenshot :
Hope this will help you !
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Kindly marked this post as answered if the suggested solution did help you in achieving your result.
Views
Replies
Total Likes