Flicker Problem
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I have been experiencing a flicker on the very first load (cache, cookies cleared). We are using mbox.js Version 62. To try to remedy this issue, I’ve tested this in two ways:
- Using the Visual Composer to make the edits:
- - Flicker is still there on the _very first_ load, and seems to work on subsequent visits.
- Using vanilla javascript to immediately inject a style with visibility: hidden through the custom code section (in the head). Then show it (visibility: visible) after the content loads.
- - Flicker is still there on the _very first_ load, but works on subsequent visits
In the previous release notes it stated that:
Mbox Version 61 (16.7.2)
- Body hiding is disabled by default. Target uses body hiding only when global mbox auto-create is enabled and body hiding is enabled.
And
Mbox Version 60 (16.4.1)
window.targetGlobalSettings = {
bodyHidingEnabled: true,
bodyHiddenStyle: "body{opacity:0}",
visitorPageDisplayTimeout: 2000
};
Would anyone know if Is this a setting that we could implement?
The release notes also stated that:
“New Visitor scenarios might have flicker”
When using v58 to v60 with the visitor id service, mbox calls will wait for the visitor id to be set before firing (or until a timeout has occurred). This happens on the first page load of a new visitor.
Which also suggests that it is a limitation on all first visitors?
Would it be possible to get clarification on this issue? Specifically whether there is a setting we can set (with mbox.js 62), or will there always be that flicker on the first page visit?
Thank you,
Chung
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@YogitaBist & @chungkchungk67205631
I have a hack i've written for this specific use case : )
You need to add this to the code editor/snippet to your A/B test:
<style>
.FH .YOUR_ELEMENT {display: none;}
</style>
<script>
$('html').addClass('FH');
$( document ).ready(function() {
$('.YOUR_ELEMENT').show();
});
</script>
The javascript adds a class "FH" to the body, the CSS hides the desires element by class or ID.
Once the DOM is ready - it'll trigger to show your element thus preventing strange flickering if manipulating an object.
There are a good few ways to skin this cat it just depends on what you're doing exactly.
This way _should_ work for you seeing as CSS doesn't rely on waiting for the JS call to hide it and then show it again, as this should be loaded in the head and happen before DOM load : )
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Chung,
Enabling the global mbox auto-create and body hiding i.e. Setting up the body opacity to 0 will surely help to manage the flicker.
To overcome the flickering problem, I will recommend you to upgrade to at.js . Please see link for more information:How at.js Manages Flicker
Regards
Parit Mittal
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi ParitMittal,
I am coming across flicker issue on Target Premium after at.js deployment via ensighten.
I already the option available on the help section.
But the problem seems to be mainly because of loading time of at.js.
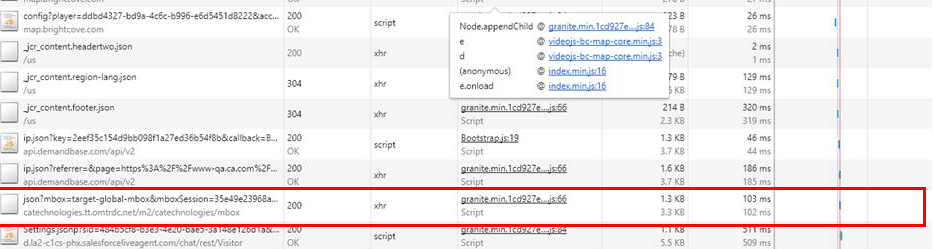
Could you suggest a solution on prioritizing the Json call before other js calls ? And if there is any other solution to this
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@YogitaBist & @chungkchungk67205631
I have a hack i've written for this specific use case : )
You need to add this to the code editor/snippet to your A/B test:
<style>
.FH .YOUR_ELEMENT {display: none;}
</style>
<script>
$('html').addClass('FH');
$( document ).ready(function() {
$('.YOUR_ELEMENT').show();
});
</script>
The javascript adds a class "FH" to the body, the CSS hides the desires element by class or ID.
Once the DOM is ready - it'll trigger to show your element thus preventing strange flickering if manipulating an object.
There are a good few ways to skin this cat it just depends on what you're doing exactly.
This way _should_ work for you seeing as CSS doesn't rely on waiting for the JS call to hide it and then show it again, as this should be loaded in the head and happen before DOM load : )
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi YogitaBist,
We are also using Ensighten to load our Adobe Target. Have you tried MIchael's fix? That seems to work, but if I clear my cache, and all browsing history, and load the page, I still see flicker on the very first visit (as if a user never has visited your site before). Is it the same for you?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you Michael for the suggestion! ![]()
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This article will be helpful
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
chungk67205631 @YogitaBist
You'll definately need target to be loaded asap to see the best results, i would look at using DTM or GTM.
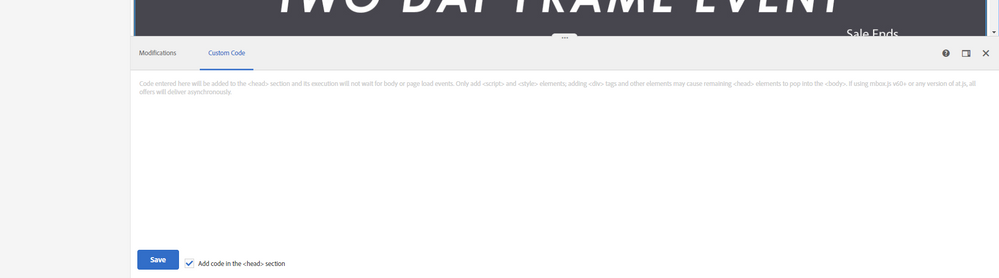
I'm glad my suggestion helped for the first part - to resolve the second part you can load your code in the <head> by selecting the checkbox in custom code as noted below.
This will ensure your CSS is loaded before DOM load : )
If you would like me to jump in and look at your activity - i'd be more than happy to assist!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi guys,
If you are using Ensighten (or any other tag managment solution besides Adobe's DTM) to load Target and MCID libraries to the page it is worth noting that the libraries must be load syncronously. If you are seeing flicker it often is because the at.js file (Target library file) is loaded to the page asyncronously. Most tag managers load tags async by default so you must configure them otherwise.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks everyone for helping out with this problem ![]()
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@michael van stan The custom code option is not available for "Form based"
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
We're having a flicker problem too. We tried different methods to hide the body and we tried the hack suggested here and we still see the old content before seeing the new content. We're currently using mbox version 63 and we can't change to at.js right now. Would you have any suggestion to fix this problem?
Code:
<style>
.FH .promo-overview {display: none;}
</style>
<script type="text/javascript">
jQuery('html').addClass('FH');
var intervalCode = setInterval(function() {
if (jQuery('.promo-simple-image').length >= 0) {
clearInterval(intervalCode);
jQuery('.promo-simple-image img').attr('src','cq5dam.web.690.388.jpeg');
jQuery('.promo-overview').show();
}
}, 100);
</script>
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Did you get an answer/solution to this?
Would be happy to help look at a test scenario with you
Views
Replies
Total Likes