Expressions Replaced by Adobe Target Server
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Using Form Composer we are attempting to use Template Literals as part of our code. But the expressions are being removed by Adobe Target's servers and never make it to the DOM.
Is there a way to tell Adobe Target not to make any server side substitutions?
Code we have got in a HTML offer, also tried to use backslashes to stop adobe server substitutions;
<script>
let myText = 'The Text!';
let theData = {
moreText: 'This is more text!'
};
console.log(`\${myText}`);
console.log(`${myText}`);
console.log(`\\${myText}`);
console.log(`${theData.moreText}`);
console.log(`${theData.moreText}`);
console.log(`\\${theData.moreText}`);
console.log(`${theData['moreText']}`);
console.log(`${theData['moreText']}`);
console.log(`\\${theData['moreText']}`);
</script>
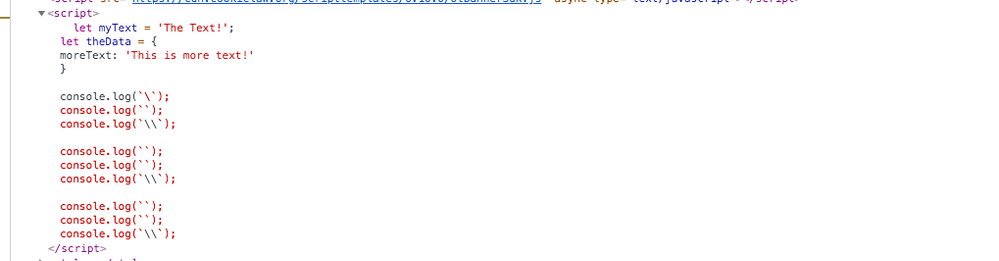
Screenshot of what gets injected into the HEAD by Adobe Target when preview link is loaded;
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kaio61751785,
This is a good question! That syntax is used by Target for dynamic data in offers which is why it's getting removed/replaced. I couldn't find any info on how to "escape" the format for a literal print. However, I was able to hack a solution that worked for me you might try.
- Create a profile script that returns the string you want returned like:
return "${myText}";
- Use the dynamic data sytax in your HTML offer to replace content with the value of your new profile script (I named mine "static").
- HTML in offer example:
<script>
let myText = 'The Text!';
console.log(`${user.static}`);
</script>
When I run this my response from Target returns this:
And I see "The Text!" printed to the console. There may still be a better way to do this. But maybe this will help you out until you find the better way.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kaio61751785,
This is a good question! That syntax is used by Target for dynamic data in offers which is why it's getting removed/replaced. I couldn't find any info on how to "escape" the format for a literal print. However, I was able to hack a solution that worked for me you might try.
- Create a profile script that returns the string you want returned like:
return "${myText}";
- Use the dynamic data sytax in your HTML offer to replace content with the value of your new profile script (I named mine "static").
- HTML in offer example:
<script>
let myText = 'The Text!';
console.log(`${user.static}`);
</script>
When I run this my response from Target returns this:
And I see "The Text!" printed to the console. There may still be a better way to do this. But maybe this will help you out until you find the better way.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you. Based on your screenshots that looks like it will work. I appreciate you taking the time to look through.
However because I have several expressions it does not look like it will scale well. Instead I will just switch code back to ES5.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kaio61751785 ,
I came across another solution to this issue from another colleague (credit to Moritz K): his I believe is more elegant then my earlier option, and more scalable. The trick is to wrap the syntax around itself. When Target detects the nested instance of the syntax, it will replace the syntax with a new value (from the token name supplied) OR no value if none is found. Target only reads through one time for token replacement so the resulting syntax remains.
If I want the code from Target to have this literal output:
console.log('${myText}');
Then I can enter this as my offer content:
console.log('$${false}{myText}');
Then Target will detect the "${false}" as a token and try to replace it. Since nothing with "false" exists in the Target profile it will remove that token and replace it with nothing. The result will be my end goal of:
console.log('${myText}');I think that's a bit nicer of a solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was scratching my head for 2 days to figure out this issue..lol Thank you so much.. Indeed your solution works great
Views
Replies
Total Likes