at.js 2.x equivalent of browserWidth or mbox.param('browserWidth') ?
As mentioned in : Upgrading from at.js 1.x to at.js 2.x ,
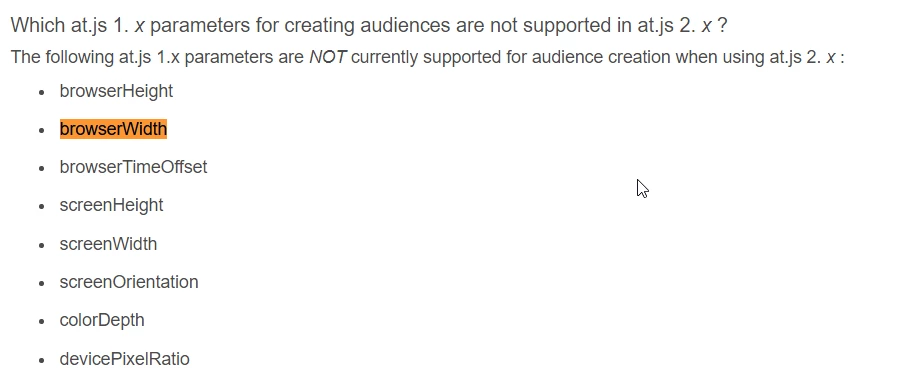
There doesn't seem to be support for the following mbox parameters when upgraded to 2.x.

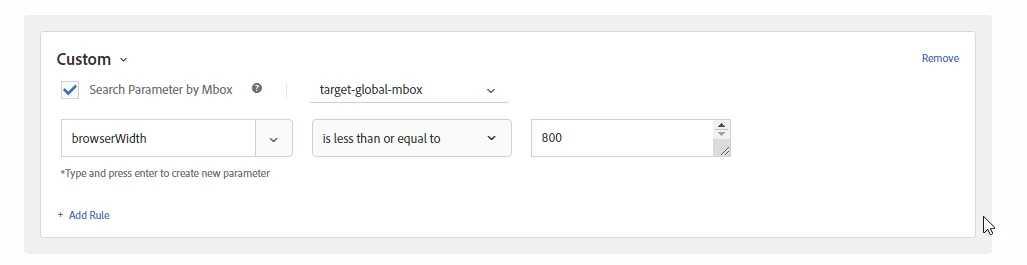
I'm currently trying to create audiences where I only want visitors whose browserWidth is greater than 800px to qualify for a specific experience in my activty. Visitors whose browserWidth is less than 799px would be allocated into another audience, and served a different experience.
I've tried implementing in this in the audience, but because the site I work on utilizes at.js 2.x, the following implementation didn't work. I've tested it.

I've also tried creating Profile scripts to retrieve the value of mbox.param('browserWidth'), but that doesn't work either.
Is there a method that I can use to grab the browser width of the visitor in at.js 2.x? I don't have access to adobe launch, so changes in there would not be an option.