Adobe Target - audience queries
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
I was wondering if someone can assist me with the following queries with regards to Adobe Target.
Assuming the client only have access to Adobe Target and not DTM and has at.js implementation:
1- If we were to audience off of a DOM element, how would we do that i.e activate the activity if the div with specific exists activate the experiement?
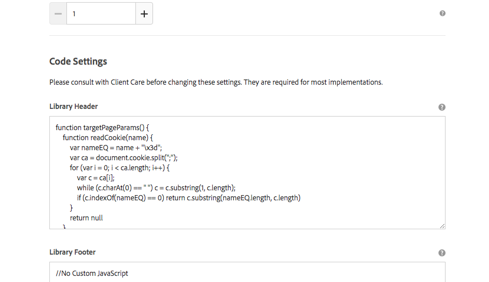
2- After changing some settings at at.js, would that require updating the tag again in the head section? e.g adding code to Library header/footer screenshotbelow:
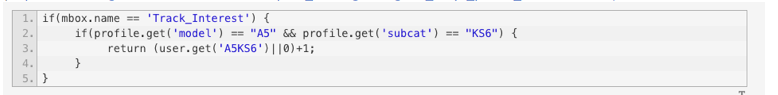
3- Why don’t see more Available Tokens/parameters name in the Profile script section. In the documentation example here (https://marketing.adobe.com/resources/help/en_US/target/target/c_script_profile_attributes.html)
How would I know what model and subcat is? Is that something I need to find from backend/database?
Secondly in order to test the above code I reckon we cannot do that in browser console right? How would we do that in order to make sure this code is returning the right thing?
4 - do you have more learning resources/tutorials with regards to At.js functions here
https://marketing.adobe.com/resources/help/en_US/target/ov2/c_target-ats-functions.html
cheers,
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Saba,
So I've done this 2 ways.
- Use the console, but update all the tokens so they are referring to the browser tokens. Not great as you have to change some of the code.
- Activate my profile and then see what value I get after the profile is run. You can view this with the mboxTrace debugging tool (with the authorization token). Here is a help page which outlines how to get the authorization token and how to use the mboxTrace.
- Troubleshooting Content Delivery
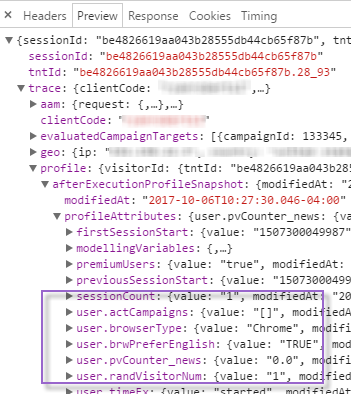
- Note that for at.js implementations mboxTrace will be part of the mbox request response. If you view the network request in Chrome's debugger wit the preview mode you can easily see the different parts of the trace. For profile scripts you'll find them under profile > after execution > profileAttributes.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
ryanr8 could you help me with these queries. some of them have been already answered though in other threads.
cheers
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Saba,
I'll take a shot. ![]()
- This is a tricky use case. I'd try to figure out a better trigger. Ideally the server that is building the html page could populate a variable in the head that could be picked up by Target with the TargetPageParams function. Though technically you could add some JS to the page that checks for the div and then fires a getOffer() that qualifies for the activity. This presents flicker scenarios though, as this second request will most certainly fire after the page has begun rendering.
- Yes. If you modify the edit at.js settings you need to redownload and re-deploy the file.
- The token parameters listed in the create profile scripts page will update if you switch to mbox vs profile.
- Model and subcat are the names of custom profiles that were used in this example. They were sent over an mbox request with the "profile." prefix.
- I think that's the primary stuff. You might find some stuff on github, but I think that's more the SPA extensions.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
ryanr8 really thanks for your response.
touching on point 3.
Normally we can test our Javascript code via browser console but could you tell me how would we test our Javascript condition for "Profile Script"
for example
if (something) {
return true;
} else {
return false;
}
All the token parameters are not recognised when I put them in browser console. What's the best way to test javascript condition that whether it comes out to be true or not.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Saba,
So I've done this 2 ways.
- Use the console, but update all the tokens so they are referring to the browser tokens. Not great as you have to change some of the code.
- Activate my profile and then see what value I get after the profile is run. You can view this with the mboxTrace debugging tool (with the authorization token). Here is a help page which outlines how to get the authorization token and how to use the mboxTrace.
- Troubleshooting Content Delivery
- Note that for at.js implementations mboxTrace will be part of the mbox request response. If you view the network request in Chrome's debugger wit the preview mode you can easily see the different parts of the trace. For profile scripts you'll find them under profile > after execution > profileAttributes.
Views
Replies
Total Likes