using the button to add a row above instead of below
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
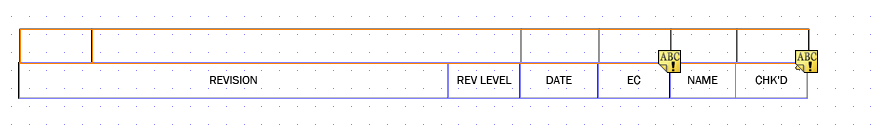
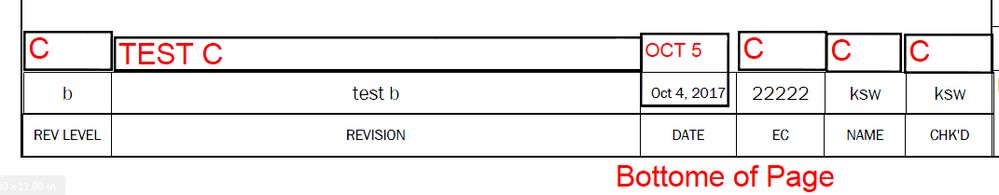
I am trying to create a table that will allow a user to hit a "button" and instead of the row being added to the bottom, I want it to be added to the top.
to this
I can get it to work only if the new row is added to the bottom. But this table sits at the bottom of the page, so I want it to build up. I would appreciate any help at all.
Thank you!
Kitty
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Kitty,
To add a row to the bottom, you probably have something like;
this.resolveNode('Table1._Row1').addInstance(true);
You just need to change the addInstance() to inserInstance(0, true), zero being the position to insert the row at.
this.resolveNode('Table1._Row1').insertInstance(0, true);
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not Exactly, I have:
this.resolveNode('RevTable._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
Ok getting closer. I used your suggestion above.
It added it to the top, but it moved everything down so the bottom row is now over top the footer.
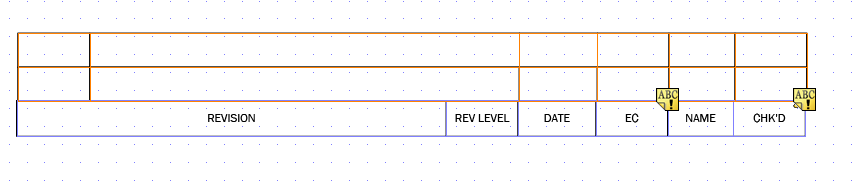
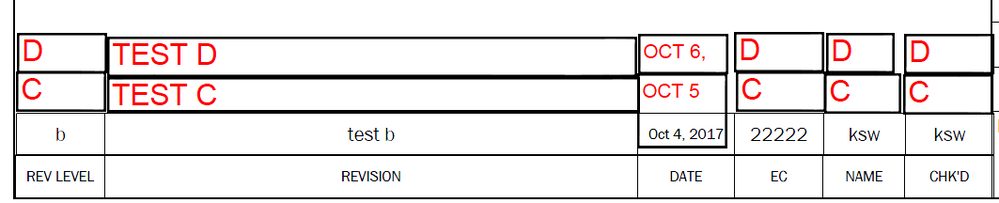
so from this
to this
My goal is to have the table in the "rev level" column to show c,b, rev level.
Once I add even more rows the "b" row is now off the page.
Thank you,
Kitty
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If your row is going over your footer, you might need to make the table break over pages or adjust your content area.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you but, it needs to be on one page.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Kitty,
So what is meant to happen with the rows that no longer fit on the page?
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
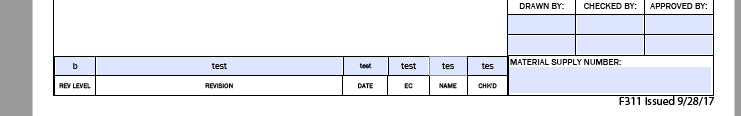
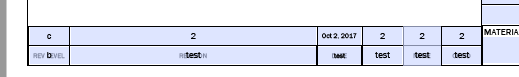
I want the new blank rows to build up.
Kind of like this. I want the new blank row to go on top of the old row without the whole table moving down.(Newest on top).
That bottom row that has the text rev level is at the bottom of the page.
Does this make sense?
Kitty
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
How about trying to add the instance to the top as suggested before and then in the same event code change the Y position of the top of the table.
So as the table gets longer by a row height, the table Y position moves up by the same row height effectively looking like the bottom of the table stays where it is.
For example
//2in is the Y value of 2 inches
//use a variable to capture it's current position and calculate a new y value for it when the button is clicked.
Table1.y = "2in"; //javascript set Y position
Table1.y = "2in" //FormCalc set Y position
I found in my tests that this code by default returned a mm position eg: 69.85mm which meant i couldnt subtract the row height from it because of the text "mm"
If you can figure out how to get just the raw number Y value, make the calculation and give the table the new Y value, this might do what you are after.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Forgive a stupid question be where would I enter this?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It would be in the button which adds a new row
Views
Replies
Total Likes