Using Button to Reveal Hidden Subform
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I want my form users to click on a button to reveal a hidden subform, however, the if/else script that I normally use on other forms to reveal hidden objects and subforms is not working here. Do buttons not support that kind of script? I just don't see what the problem could be otherwise.
I'd be more than happy to send the form to anyone who wants to take a look at it.
Thanks in advance,
Jenny
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I realise this is not required but for completeness here is a solution.
As the button is in its own subform we need to move a little up the tree so the code on the buttons click event would need to be something like this
if ( this.parent.STAAROptions.presence == "hidden")
{
this.parent.STAAROptions.presence = "visible";
}
else
{
this.parent.STAAROptions.presence = "hidden";
}
Regards
Malcolm
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Jenny,
Can you post the script so we can see what the code you are calling looks like?
Regards
Malcolm
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sure.
if(STAAR.rawValue==1){STAAROptions.presence="visible";}else{STAAROptions.presence="hidden";}
Form is saved dynamically. Button control type is regular.
Thank you. In a meeting for next two hours.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The code you have will work as long as the button and the subform you want to make visible are at the same level and do not have any subforms or such separating them
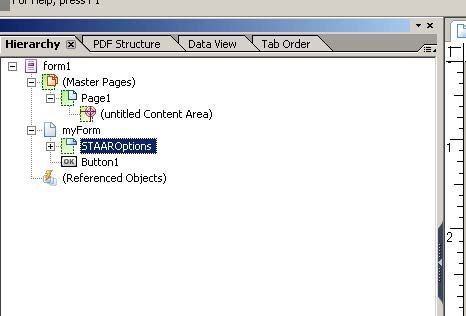
e.g. the code will work if you form looks something like this
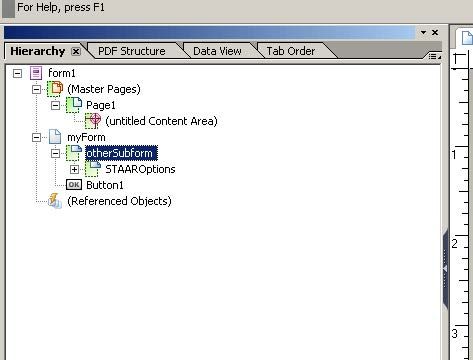
however it won't work if your form looks like this
there are a couple of ways to fix this.
you can go relative from the button with code something like this
this.parent.otherSubform.STAAROptions.presence = "visible";
or you could give the full path from the top of the form
xfa.form.form1.otherSubform.STAAROptions.presence = "visible":
Hope that helps
Malcolm
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I used this on a checkbox to reveal a hidden subform, maybe it will work for you.
if (this.rawValue == "1") {
this.resolveNode("Name of Your Subform").presence = "visible";
and to hide it again if the person unchecks the box (or button click in your case)
if (this.rawValue == "0") {
this.resolveNode("Name of Your Subform").presence = "hidden";
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks all.
So Malcolm, I started to follow your instructions, adding the "this", but then I realized that there is no othersubform. Not sure what to do with this, then. Is the fact that the button is on a separate subform the problem?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Jeanette,
Thank you, but that script didn't do the trick on my form. I think the buttons work differently than the checkboxes because I have never had an issue with a checkbox script. I use those all the time.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
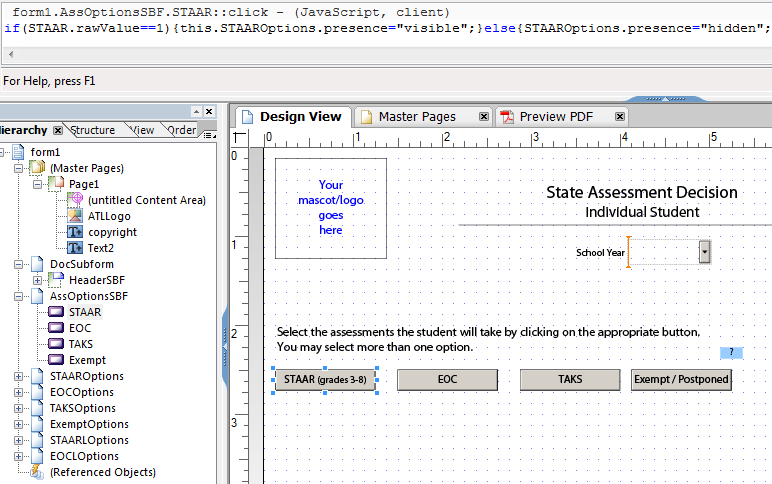
Hi,
Could you post a screen shot of the structure if your form so that we can see the layout and then we should be able to provide you with how to correct your script?
If possible cut your form down to the minimum to show this problem, I think it is probably just that the paths to get to the subform to hide are not correct.
Regards
Malcolm
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Malcolm.
Darn. Too late.I decided to change the buttons to checkboxes on the form because those are easy and consistent and because this form will eventually become a webform and I can have the webform guy use a button instead of a checkbox. I am working on a deadline, too.
I am really interested to learn how to use the buttons in the way I was trying to, however, so maybe I can fool around with that method when I am finished with this little project.
I REALLY appreciate your time and help!!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Good decision going for the checkbox as it will provide you the ability to show/hide that section via the on/off values.
The button.rawValue will not return you what you are expecting. You will need to interrogate the presence property instead and then maybe change the button caption value to indicate its state (on/off).
Have fun!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I realise this is not required but for completeness here is a solution.
As the button is in its own subform we need to move a little up the tree so the code on the buttons click event would need to be something like this
if ( this.parent.STAAROptions.presence == "hidden")
{
this.parent.STAAROptions.presence = "visible";
}
else
{
this.parent.STAAROptions.presence = "hidden";
}
Regards
Malcolm
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you, Malcolm. I appreciate the follow-up as I really hate to leave problems unresolved. I will try to implement your soloution on a practice form as soon as I can and will let you know how it works.
~Jenny
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for your reply!
Yes, buttons are a different animal altogether. Live and learn. I'm going to try Malcolm's suggestions on a practice form later.
~Jenny
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies