It's not possible with just one text field but with two overlayed, you can create a similar thing.
<field name="Field_Background" y="41.275mm" x="25.4mm" w="49mm" h="10mm" access="protected">
<ui>
<textEdit hScrollPolicy="off">
<border hand="right">
<edge thickness=".176mm" presence="invisible" id="edgeBG1">
<color value="0,0,128"/>
</edge>
<edge use="#edgeBG1" presence="visible"/>
<edge use="#edgeBG1" presence="visible"/>
<edge use="#edgeBG1" presence="visible"/>
<fill/>
<corner presence="invisible" id="cornerBG1">
<color value="0,0,128"/>
</corner>
<corner use="#cornerBG1"/>
<corner use="#cornerBG1" presence="visible" thickness=".176mm" radius="5mm" id="cornerBG3"/>
<corner use="#cornerBG3"/>
</border>
<margin/>
<comb numberOfCells="8"/>
</textEdit>
</ui>
<font typeface="Arial" weight="bold" kerningMode="pair" size="8pt"/>
<margin topInset="0mm" bottomInset="0mm" leftInset="0mm" rightInset="0mm"/>
<para vAlign="middle" spaceAbove="0pt" widows="2" orphans="2"/>
<caption reserve="7mm" placement="top">
<font size="8pt" typeface="Arial" kerningMode="pair"/>
<value>
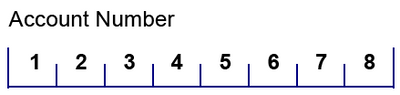
<text>Account Number</text>
</value>
<para marginLeft="0pt"/>
</caption>
<assist>
<speak priority="toolTip"/>
</assist>
<border>
<edge presence="hidden"/>
</border>
</field>
<field name="Field_Foreground" y="41.275mm" x="25.4mm" w="49mm" h="10mm">
<ui>
<textEdit hScrollPolicy="off">
<border hand="right">
<edge presence="invisible"/>
<corner presence="invisible"/>
</border>
<margin/>
<comb numberOfCells="8"/>
</textEdit>
</ui>
<font typeface="Arial" weight="bold" kerningMode="pair" size="8pt"/>
<margin topInset="0mm" bottomInset="0mm" leftInset="0mm" rightInset="0mm"/>
<para vAlign="middle" spaceAbove="0pt" widows="2" orphans="2"/>
<caption reserve="3mm" placement="top">
<font size="8pt" typeface="Arial" kerningMode="pair"/>
<para marginLeft="0pt"/>
</caption>
<assist>
<speak priority="toolTip"/>
</assist>
<border>
<edge presence="hidden"/>
</border>
</field>
Paste this XML code into the XML source of your form right below a <subform>-element. It adds two fields, that will look this way.