Table validation - Advice on best approach please? :)

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All - would appreciate some advice please...
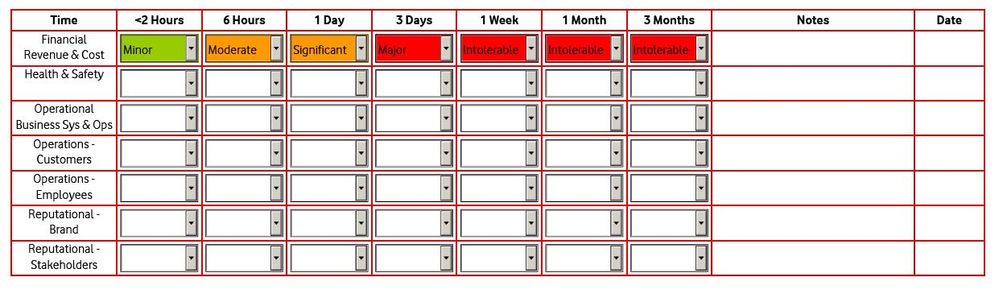
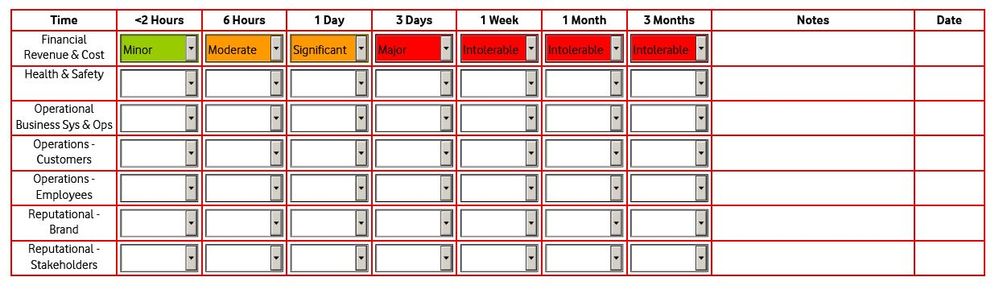
I have a (static) table in my form as per image below:
Each drop down is the same, the user can choose "Minor", "Moderate", "Significant", "Major" or "Intolerable". When they make the selection I need several things to happen:
- The background color of the cell needs to change "Minor" = green, "Moderate" = amber, "Significant"= amber, "Major"= red or "Intolerable"=red.
- The selection should auto populate everything to the right with the same value as selected - Eg if a user selects "Major" on the second cell of the top row (Finance) then all the cells to the right should default to "Major" and change colour accordingly.
- The selection needs to set the available drop down choices so as to ensure the impact rating can only increase over time - Eg If a user selects "Major" all remaining drop downs on that row (to the right of the selected dd) only have the option to select "Major" or "Intolerable". The row should be blanked if the user subsequently changes a selection the result of which means the rating has got less over time - meaning the row needs to be completed again.
The drop down values are bound to specific numbers ("Minor" = 1, "Significant" = 2 etc) and this needs to remain the case as the values are used in the xml at a later stage.
I had managed to get the color change working, and had tried to implement a 'Switch' type statement to set the dropdowns (number 3 above) this worked if the user made selections according to the rule regarding impact only getting worse over time but I got some very strange behaviour when the user subsequently changed a selection and 'broke' the rule . I have since deleted all the javascript to start afresh.
My question is this: what would be the best approach to achieve what I want to do?
Could this be done in an efficiant way using a function / script object or suchlike?
I would be very grateful if anyone could suggest a method, supply a code snippet maybe or even write the code for one cell for me to paste into all the others ![]() ?
?
Here is the form : https://www.dropbox.com/s/ncvq9cyoqolh2tn/BIA%20Impacts%20Table.pdf?dl=0
Many thanks
Ellis
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ellis,
Sorry, misread the requirement. If the date needs to be copied across regardless then you can remove the if statement altogether.
var dateField = contextItem.parent.resolveNode('#field.[ui.oneOfChild.className == "dateTimeEdit"]');
dateField.rawValue = ImpactsSubForm.DateTimeField1.rawValue;
This version also handles the date fields having different names (referencing it by the ui elements child element class name ... just don't add another date field to the row)
Here's another link https://sites.google.com/site/livecycledesignercookbooks/BIA%20Impacts%20Table.date.1.pdf?attredirec...
Regards
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ellis,
I would use a script object, as then each dropdown cell would just need one line of code.
Here is an example, but only for the financials row. If it suits you will have to copy the JavaScript code in the change event, Script.setDefaultValues(this, xfa.event.change, xfa.event.prevText);, to all the other dropdown cells.
Regards
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce - this is amazing - thank you! ![]()
I have just a couple of questions - what is the button for on the form? Is it required?
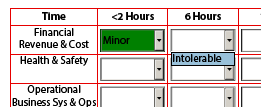
Is it possible to change the way the drop downs fill with color so the color sits within the dropdown and not the entire background as per below?
Many, many thanks Bruce - much appreciated ![]()
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi!
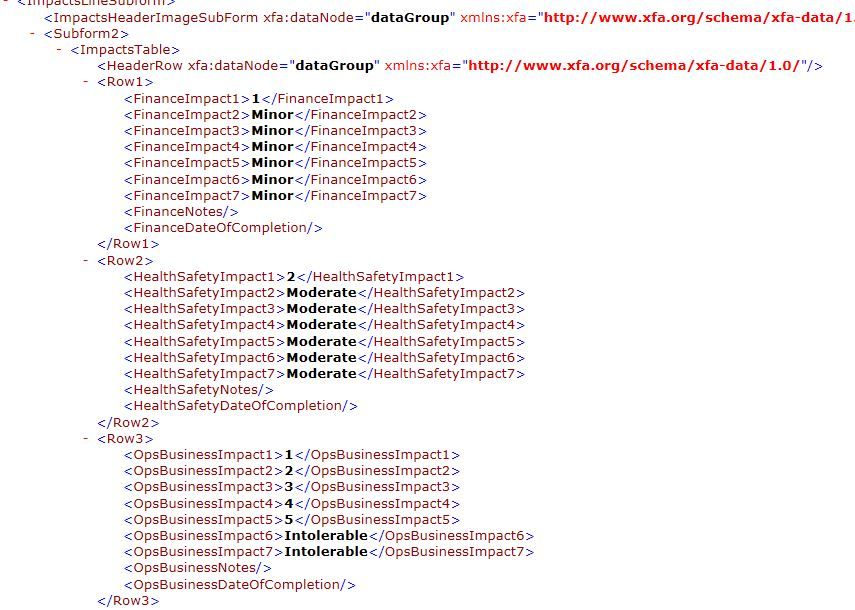
I've just spotted something - the values on the xml are a mixture of the bound value and the text. I think it is when the row is auto populated (action 2 above) it is populating with the name (undesired) rather than the bound value - see image below of the xml generated. Eg the FinanceImpact row I selected 'Minor' from the first dropdown and this has correctly mapped the bound value '1' - the remainder of the row was auto populated and has not mapped the bound value:
I have tried adding 'boundValue' instead of rawValue in your code however don't really know what I'm doing! ![]()
Any help would be appreciated - this is sooo close to being perfect!
E
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ellis,
I've updated my sample which hopefully fixes the bound values, I've also changed the background color to just the UI part of the drop down, but this means the color is displayed when the drop down is open (I have left the previous color code commented out if you want to go back).
The button was just me testing, I've removed it.
Should be the same link https://sites.google.com/site/livecycledesignercookbooks/home/BIAImpactsTable.pdf?attredirects=0&d=1
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I noticed what I think is a defect on the new version. When you choose the first drop down you get whatever color and severity level across the line. If you go to the second, third etc blocks and select a different rating then it ripples down. Now go back to the first block and select a higher rating such as Minor. Now for the second block you can only select intolerable. See the attached screenshot. BTW it worked correctly in the previous version.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Third time lucky, try this one https://sites.google.com/site/livecycledesignercookbooks/home/BIAImpactsTable.pdf?attredirects=0&d=1
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Guys this works brilliantly - thanks very much.
The last thing I need to do is set the date field at the end of each row to the value of another date field (earlier in the form) only when an impact drop down is populated (minor, Major etc)
I thought I could achieve this with the action builder ("When Drop down is changed set row date to earlier date") this works when the user changes the drop down but not when the impact is 'auto populated' - is there another way to achieve this?
Many many thanks for your help thus far, I work for a big Telecoms company and may well be creating bigger more complex forms in the future - do you do freelance work at all should we need it?
Thanks
E
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can do this by adding the following code in the Script object, after line 32
if (update && newItemValue < prevItemValue)
{
contextItem.resolveNode("FinanceDateOfCompletion").rawValue = ImpactsSubForm.DateTimeField1.rawValue;
}
You will have to change the ImpactsSubForm.DateTimeField1 part to reference you date field (and make sure it has a value before testing), here is the updated sample https://sites.google.com/site/livecycledesignercookbooks/BIA%20Impacts%20Table.date.pdf?attredirects....
I have done some freelance work, and moving into winter would be a good time (I'm in Australia). Send me a private message if anything comes up.
Regards
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce
Thanks for youtr reply, unfortunately I'm struggling to get this to do what I need it to do ![]()
In the demo you sent - if you select a date in the top date field, then select an impact from the top (Finance) row the date is not copied across to the the date field on the finance row. It does populate if you change around the impacts (seems to work when you 'downgrade' an impact ?) could it be something to do with this line in your code perhaps as it seems to be looking for when the value is less than previously?
if (update && newItemValue < prevItemValue)
Also once this issue is resolved do I insert a line for each row? Eg
if (update && newItemValue < prevItemValue)
{
contextItem.resolveNode("HealthSafetyDateOfCompletion").rawValue = ImpactsSubForm.DateTimeField1.rawValue;
}
if (update && newItemValue < prevItemValue)
{
contextItem.resolveNode("OpsBusinessDateOfCompletion").rawValue = ImpactsSubForm.DateTimeField1.rawValue;
}
etc etc?
Many thanks
Ellis
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ellis,
Sorry, misread the requirement. If the date needs to be copied across regardless then you can remove the if statement altogether.
var dateField = contextItem.parent.resolveNode('#field.[ui.oneOfChild.className == "dateTimeEdit"]');
dateField.rawValue = ImpactsSubForm.DateTimeField1.rawValue;
This version also handles the date fields having different names (referencing it by the ui elements child element class name ... just don't add another date field to the row)
Here's another link https://sites.google.com/site/livecycledesignercookbooks/BIA%20Impacts%20Table.date.1.pdf?attredirec...
Regards
Bruce
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Bruce - this works perfectly
I'll be in touch if we need some full time support for future forms.
Thanks again
E
Views
Replies
Total Likes