store dropdown value to var on form load
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have several forms I'm trying to build and use dropdown fields in. The forms work great up to a point, they store the user selected values when entered and saved, when reopened the form dropdown shows the saved value. I am trying to use code to fire after the form opens and use the saved and visible dropdown value which loaded into the field via a function or with code.
I'm trying to read the saved value after it reopens and have tried unsuccessfully to use a lot of event. I find it hard to believe the value is not available
//doesn't retrieve any value if called from field events initialize, calculate, validate, postopen, docready, ready:form
var myrawValue = this.rawValue
var myValue = this.value
xfa.host.messageBox(myrawValue + " --> " +myValue ,"Show DropDown Values", 2, 2);
function fShowSign()
//Called from the field Change Event{
//called from the field change event works great!
//doesn't retrieve any value if called from field events initialize, calculate, validate, postopen, docready, ready:formvar oldValue = LP.Pg1.Pg1Ft.cboSigner.boundItem(xfa.event.prevText);
var newValue = LP.Pg1.Pg1Ft.cboSigner.boundItem(xfa.event.newText);
// For DEBUGGING purposes
xfa.host.messageBox(oldValue + " --> " +newValue ,"fShowSign", 2, 2);// show the appropriate subform
switch (newValue) {
case "2":
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign1").presence= "visible";
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign2").presence= "visible";
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign3").presence= "hidden";
break;
default:
// hide all
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign1").presence= "hidden";
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign2").presence= "hidden";
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign3").presence= "hidden";
break;
}
}
function fSignLoad()
{
//doesn't retrieve any value if called from field events initialize, calculate, validate, postopen, docready, ready:form
var myValue = LP.Pg1.Pg1Ft.cboSigner.boundItem(xfa.event.change);
// For DEBUGGING purposes
xfa.host.messageBox(myValue + " --> " +myValue ,"fSignLoad", 2, 2);
// show the appropriate subform
switch (myValue) {
case "2":
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign1").presence= "visible";
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign2").presence= "visible";
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign3").presence= "hidden";
break;
default:
// hide all
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign1").presence= "hidden";
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign2").presence= "hidden";
xfa.resolveNode("LP.Pg1.Pg1Ft.sfrmSign3").presence= "hidden";
break;
}
}
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To make this work I inserted a script object and named it "Signers" then inserted the below function.
LP.#variables[0].Signers - (JavaScript, client)
Then on the actual dropdown field I added a change event where I called the function using the below syntax;
LP.Pg1.Pg1Ft.cboSigner::change - (JavaScript, client)
var vCallEvent = "Field cboSigner::change ";
Signers.fShowSign(vCallEvent)Then on the FORM I added a ready event where I called the function using the below syntax;
LP::ready:form - (JavaScript, client)
var vCallEvent = "FORM ::ready:form ";
Signers.fShowSign(vCallEvent)Hope this helps others who want to use a dynamic form layout based on field dropdown values.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
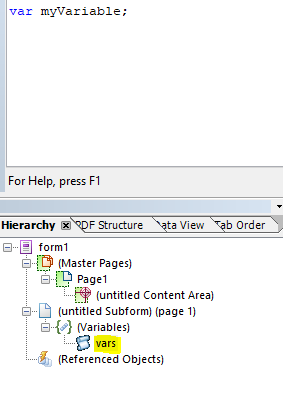
If you add a variable to your script object, you can recall and set it at any time by referencing it. You could set it when the dropdown is exited and recall it when the form is loaded in the docReady event.
In this example the reference would be vars.myVariable
Examples
vars.myVariable = TextField1.rawValue;
TextField1.rawValue = vars.myVariable;
Could this help you?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To make this work I inserted a script object and named it "Signers" then inserted the below function.
LP.#variables[0].Signers - (JavaScript, client)
Then on the actual dropdown field I added a change event where I called the function using the below syntax;
LP.Pg1.Pg1Ft.cboSigner::change - (JavaScript, client)
var vCallEvent = "Field cboSigner::change ";
Signers.fShowSign(vCallEvent)Then on the FORM I added a ready event where I called the function using the below syntax;
LP::ready:form - (JavaScript, client)
var vCallEvent = "FORM ::ready:form ";
Signers.fShowSign(vCallEvent)Hope this helps others who want to use a dynamic form layout based on field dropdown values.