Show repeating table data in another subform
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I have made a repeating table with 2 fields and a script, but the data will not show up in the other subform:
The table data have to show up in 3 subform floating field areas.
Hope anyone can tell me what's not good or perhaps anyone has a better function.
The script is:
function doeIets() {
// myOutput('BLAAT');
var vItems = form1.sub2aOverheidsorgaan.subTaakWerkzaamheden.dataAanvragers.tableAanvragers.Row1.txtOmschrijvingTaakOverheidsorgaan.all;
for(i=0; i<vItems.length; i++) {
// Show the input
vItems.item(i).sub3InhoudAutorisatie.presence = 'visible';
// Show the output
form1.sub3InhoudAutorisatie.subInladenTaak.Antwoord.all.item(i).presence = 'visible';
// Fill the output
var txtOmschrijvingTaakOverheidsorgaan = vItems.item(i).txtOmschrijvingTaakOverheidsorgaan.rawValue;
form1.sub3InhoudAutorisatie.subInladenTaak.Antwoord.all.item(i).fltTaakOmschrijving.rawValue = txtOmschrijvingTaakOverheidsorgaan;
break;
}
}
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In this scenario it is better to use a more generic function which is usable for multiple tables.
/** generic function to collect data
* @param oTable: object table to take data from
* @param oOutput: object textfield the results are written to
* @param aCellNames: array variable array of field names in oTable to be analysed
**/
function collectData (oTable, oOutput, aCellNames) {
var oRows = oTable.resolveNodes("Row1[*]"),
i, cResult = "";
for (i = 0; i < oRows.length; i += 1) {
cResult += i > 0 ? "\n" : ""; // line break
aCellNames.forEach(function (cellName, iName) {
var oCell = oRows.item(i).resolveNode(cellName);
if (oCell) {
cResult += iName > 0 ? " " : "" // space
cResult += oCell.isNull ? "" : oCell.rawValue;
}
});
}
oOutput.rawValue = cResult;
}
You now call the function with a third parameter from the individual table cells.
EAAFscript.collectData (tableAanvragers, form1.page1.subTaakWerkzaamheden.subInladenTaak.Antwoord.fltTaakOmschrijving, ["txtOmschrijvingTaakOverheidsorgaan", "txtRegelgevingInstellingTaakOverheidsorgaan"]);
The scheme it as follows:
collectData (TableForInput, TextfieldForOutput, ["Field1InTableRow", "Field2InTableRow", …]);
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
We might need a bit more, can you share your form so we can have a look (post a link to it in this thread) or maybe add a screen shot of the hierarchy
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
Thanks for your reaction:
I cannot submit the form because of confidentional status.
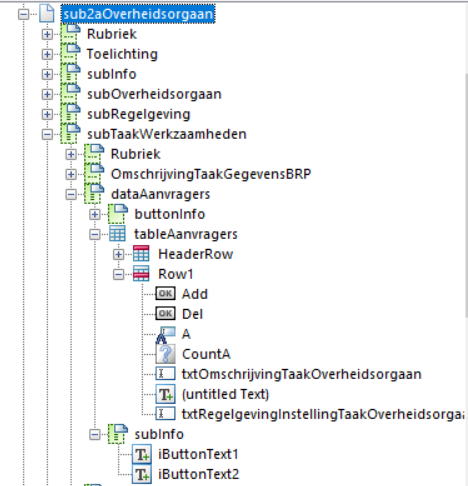
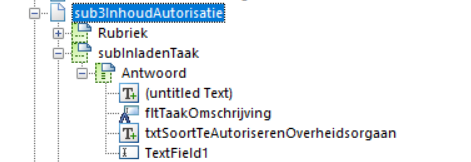
Attached 2 screenshots.
Start subform with table to fill in data
Target subform where data has to come:
Please let me know.
Regards,
Ed
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ed,
Makes it tricky not seeing the whole thing but understand the conventionality stuff.
I don't understand this line;
var vItems = form1.sub2aOverheidsorgaan.subTaakWerkzaamheden.dataAanvragers.tableAanvragers.Row1.txtOm schrijvingTaakOverheidsorgaan.all;
The all property will return all like named objects so I would expect to see
var vItems = form1.sub2aOverheidsorgaan.subTaakWerkzaamheden.dataAanvragers.tableAanvragers.Row1.all;
if you add a line after that one "app.alert(vItems.length)" do you get the number you expect?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI Bruce,
Thanks again. The counter does what it has to do.
Now only showing the output.
I will check this out.
Regards,
Ed
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Bruce,
I have checked it and made some corrections.
This is the new script:
function doeIets() {
// myOutput('BLAAT');
// Taken overheidsorgaan
var vItems = form1.sub2aOverheidsorgaan.subTaakWerkzaamheden.dataAanvragers.tableAanvragers.Row1.all;
for(i=0; i<vItems.length; i++) {
app.alert(vItems.length) //working
// Show the input
vItems.item(i).txtOmschrijvingTaakOverheidsorgaan.presence = 'visible';
// Show the output
form1.sub3InhoudAutorisatie.subInladenTaak.Antwoord.all.item(i).presence = 'visible';
// Fill the output
var txtOmschrijvingTaakOverheidsorgaan = vItems.item(i).txtOmschrijvingTaakOverheidsorgaan.rawValue;
form1.sub3InhoudAutorisatie.subInladenTaak.Antwoord.all.item(i).fltTaakOmschrijving.rawValue = txtOmschrijvingTaakOverheidsorgaan;
break;
}
}
Still showing 1 input:
I have made an extraction of the form with only 2 sections.
https://www.dropbox.com/s/3ptnzt79g9h1fq8/EAAF_taken.pdf?dl=0
Hope you can see what the issue is.
Regards,
Ed
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok,
to collect the data of all rows use this function:
var oRows = oTable.resolveNodes("Row1[*]"),
i, cResult = "";
for (i = 0; i < oRows.length; i += 1) {
cResult += oRows.item(i).txtOmschrijvingTaakOverheidsorgaan.isNull ? "" : oRows.item(i).txtOmschrijvingTaakOverheidsorgaan.rawValue;
cResult += " "; // space
cResult += oRows.item(i).txtRegelgevingInstellingTaakOverheidsorgaan.isNull ? "" : oRows.item(i).txtRegelgevingInstellingTaakOverheidsorgaan.rawValue;
cResult += "\n"; // new line
}
oOutput.rawValue = cResult;
}
Call it from the exit event of you text fields within the table row.
EAAFscript.collectData (tableAanvragers, form1.page1.subTaakWerkzaamheden.subInladenTaak.Antwoord.fltTaakOmschrijving);
Hope this helps.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Radzmar,
thanks, will check it.
Regards,
Ed
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Radzmar,
I place the function in the variable script and the exitscript on the origin fields.
But no result.
https://www.dropbox.com/s/zaig9rr0g24yrs9/EAAF_taken.pdf?dl=0
Perhaps something I missed.
Regards,
Ed
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ed,
sorry, the previous script sample was incomplete for some reason. The function has to look this way.
function collectData (oTable, oOutput) {
var oRows = oTable.resolveNodes("Row1[*]"),
i, cResult = "";
for (i = 0; i < oRows.length; i += 1) {
cResult += oRows.item(i).txtOmschrijvingTaakOverheidsorgaan.isNull ? "" : oRows.item(i).txtOmschrijvingTaakOverheidsorgaan.rawValue;
cResult += " "; // space
cResult += oRows.item(i).txtRegelgevingInstellingTaakOverheidsorgaan.isNull ? "" : oRows.item(i).txtRegelgevingInstellingTaakOverheidsorgaan.rawValue;
cResult += "\n"; // new line
}
oOutput.rawValue = cResult;
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI Radzmar,
Thanks, this is working.
I now want to use the same function in a similar subform.
I did this with a second functioncollectData2:
function collectData (oTable, oOutput) {
var oRows = oTable.resolveNodes("Row1[*]"),
i, cResult = "";
for (i = 0; i < oRows.length; i += 1) {
cResult += oRows.item(i).txtOmschrijvingTaakOverheidsorgaan.isNull ? "" : oRows.item(i).txtOmschrijvingTaakOverheidsorgaan.rawValue;
cResult += " "; // space
cResult += oRows.item(i).txtRegelgevingInstellingTaakOverheidsorgaan.isNull ? "" : oRows.item(i).txtRegelgevingInstellingTaakOverheidsorgaan.rawValue;
cResult += " "; // space
cResult += "\n"; // new line
}
oOutput.rawValue = cResult;
}
function collectData2 (oTable, oOutput) {
var oRows = oTable.resolveNodes("Row1[*]"),
i, cResult = "";
for (i = 0; i < oRows.length; i += 1) {
cResult += oRows.item(i).txtOmschrijvingTaakDerde.isNull ? "" : oRows.item(i).txtOmschrijvingDerde.rawValue;
cResult += " "; // space
cResult += "\n"; // new line
}
oOutput2.rawValue = cResult;
}
Can I do this like above written script. Hope you can help me.
Regards,
Ed
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Ed,
what does the second table look like? I need to know its structure to answer this question.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Radzmar,
The same sort of table with only a change in the field as: txtOmschrijvingTaakDerde.
Regards,
Ed
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In this scenario it is better to use a more generic function which is usable for multiple tables.
/** generic function to collect data
* @param oTable: object table to take data from
* @param oOutput: object textfield the results are written to
* @param aCellNames: array variable array of field names in oTable to be analysed
**/
function collectData (oTable, oOutput, aCellNames) {
var oRows = oTable.resolveNodes("Row1[*]"),
i, cResult = "";
for (i = 0; i < oRows.length; i += 1) {
cResult += i > 0 ? "\n" : ""; // line break
aCellNames.forEach(function (cellName, iName) {
var oCell = oRows.item(i).resolveNode(cellName);
if (oCell) {
cResult += iName > 0 ? " " : "" // space
cResult += oCell.isNull ? "" : oCell.rawValue;
}
});
}
oOutput.rawValue = cResult;
}
You now call the function with a third parameter from the individual table cells.
EAAFscript.collectData (tableAanvragers, form1.page1.subTaakWerkzaamheden.subInladenTaak.Antwoord.fltTaakOmschrijving, ["txtOmschrijvingTaakOverheidsorgaan", "txtRegelgevingInstellingTaakOverheidsorgaan"]);
The scheme it as follows:
collectData (TableForInput, TextfieldForOutput, ["Field1InTableRow", "Field2InTableRow", …]);
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HI Radzmar,
This function is great and works.![]()
Regards,
Ed
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies