show/hide /print element on multiple master pages
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi again,
I'm continuing to have a problem with something that should be simple but I can't figure out.
I have a large form.
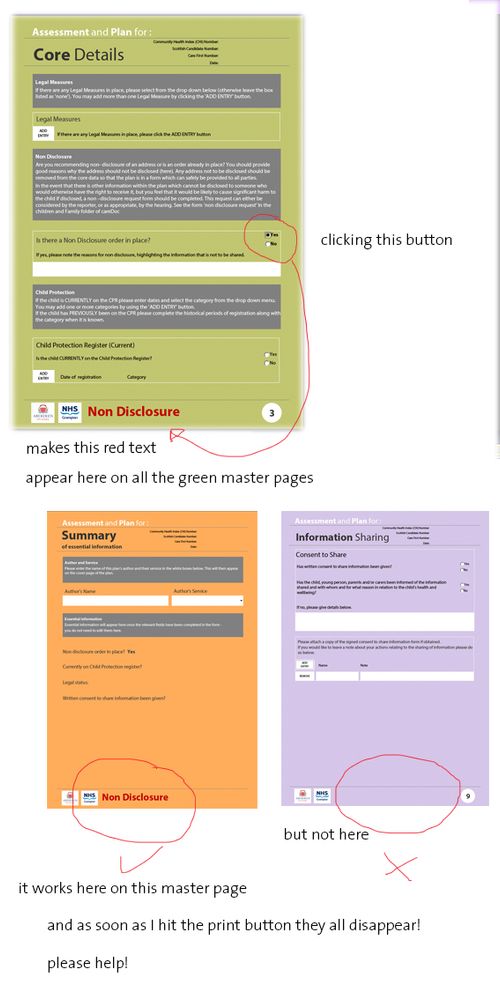
On one of the pages there's a button that says 'is there a non disclosure order in place' - radio button with yes/no.
If the user selects 'yes' I want the words 'non disclosure' to appear on all my pages.
I've gone about this by creating a text field (non editable) on each master page. It's down at the bottom middle and doesn't interfer with any other element. I've called each of these fields 'nonDis'
Radzmar and Josh Geurian have been brilliant in helping me but I'm still not quite getting it.
Back to the page that the radio buttons are on...
On the click scripting event I have this code:
var mp = xfa.resolveNodes("#pageSet.CoreMaster[*].nonDis");
var mp2 = xfa.resolveNodes("#pageSet.COREMASTER2[*].nonDis");
var mp3 = xfa.resolveNodes("#pageSet.INFORMATIONSHARING[*].nonDis");
var mp4 = xfa.resolveNodes("#pageSet.CHRONOLOGY[*].nonDis");
var mp5 = xfa.resolveNodes("#pageSet.NATPRACTICEMODEL[*].nonDis");
var mp6 = xfa.resolveNodes("#pageSet.ASSESSMENT[*].nonDis");
var mp7 = xfa.resolveNodes("#pageSet.PLAN[*].nonDis");
var mp8 = xfa.resolveNodes("#pageSet.REVIEW[*].nonDis");
var mp9 = xfa.resolveNodes("#pageSet.PLAN2[*].nonDis");
var mp10 = xfa.resolveNodes("#pageSet.SUMMARYESSENTIALINFO[*].nonDis");
var mp11 = xfa.resolveNodes("#pageSet.OPEN[*].nonDis");
for (var i = 0; i < mp10.length; i += 1) {
mp10.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < mp11.length; i += 1) {
mp11.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < mp.length; i += 1) {
mp.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < mp2.length; i += 1) {
mp2.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < mp3.length; i += 1) {
mp3.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < mp4.length; i += 1) {
mp4.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < mp5.length; i += 1) {
mp5.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < mp6.length; i += 1) {
mp6.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < mp7.length; i += 1) {
mp7.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < mp8.length; i += 1) {
mp8.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < mp9.length; i += 1) {
mp9.item(i).presence = this.rawValue != "No" ? "visible" : "hidden";
}
I've referenced each of the nonDis text fields individually but only the fileds in the master pages: CoreMaster, COREMASTER2, SUMMARYESSENTIALINFO and OPEN work. Despite their ordering in the code they happen to be the first four master pages that are used in order in the document. The actual order is: OPEN, SUMMARYESSENTIALINFO, CoreMaster, COREMASTER2 - these are then followed by INFORMATIONSHARING and contine down the list in order.
I should mention that each nonDis field appears on the top level of each of the master pages (ie. not in a sub form). I have a feeling it's something perhaps to do with my above code maybe not being succint enough - or there being a better way to write it. It could also perhaps be something to do with the transition between the last page that does work (using COREMASTER2 masterpage) to the first one that doesn't (using INFORMATIONSHARING master page).
There is also another big issue in that as soon as I click the print button all the nonDis fields revert back to their opening state of invisible and they stay that way despite the radio button remaining selected on 'Yes' - if i toggle yes/no they reappear on screen, but again disappear when printing. I can't let this happen as the form is meant to be printed.
So please help... this is (I think) the last piece of the puzzle in a project that has taken months. If there's anything else I can provide you with to help please just ask.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, as the field name is the same on every master page, you can use another method.
This is a recursive loop, that will find all fields named "nonDis":
// @vNode node where the search should start
// @vValue rawValue of a check box
function setPresence(vNode, vValue) {
if (vNode.name === "nonDis") {
vNode.presence = vValue != "No" ? "visible" : "hidden");
}
for (var i = 0; i < vNode.nodes.length; i += 1) { setPresence(vNode.nodes.item(i), vValue);
}
}
// call the function above
setPresence(xfa.form, this.rawValue);
You can also put the function in a script object, so you don't have to add the script to each check box.
To call the function just add the script object name in front of the function call.
myScripts.setPresence(xfa.form, this.rawValue);
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Radzmar,
Thank you for the code. Unfortunately I can't get it to work - I'm not seeing any difference to the state of the nonDis text fields.
I am placing it in the click scripting event of the radio button set. I've also tried placing it in the calculate event of the same button.
Should I be placing this somewhere else?
Thanks,
Sunil
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You should use it in the click or exit event.
Test it in Acrobat. Do you get any errors when you open the JS console (ctrl + j)?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Radzmar,
Tried running it in acrobat reader and pro - no joy. Also placed it in the exit event but still no joy. I can just about uderstand what your code is trying to do - though it's beyond my expertise - just not sure why it's not making any changes. I've even got the various versions of nonDis occuring in different states when first opened (hidden, visible, invisible etc.) but nothing seems to be making a difference.
The next thing I am going to try to do is use a completely blank form and see if I can get it to work with this and methodically check from there.
Will keep you posted.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
righto,
tried using the code with a completely blank form with just the radio button set, two master pages each with a text field called nonDis - and it didn't work.
Should I be changing anything in the code you gave me to reflect the names of the elements or paths I am using - as currently I am literally copying and pasting the code into the exit event of the radio button set?
Sunil
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I see the problem.
There is a typo in the sample above. The closing bracket after "hidden" doesn't belong to the code.
Here's the corrected script:
function setPresence(vNode, vValue) {
if (vNode.name === "nonDis") {
vNode.presence = vValue != "No" ? "visible" : "hidden";
}
for (var i = 0; i < vNode.nodes.length; i += 1) {
setPresence(vNode.nodes.item(i), vValue);
}
}
setPresence(xfa.form, this.rawValue);
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Radzmar,
Almost there... I think!
It worked up to a point. As soon as I click/toggle yes/no the nonDis field does indeed appear on each and every page. However as soon as I send to print they all disappear.
Doing a few tests it's because of several causes (I think). I have a number of tables which can grow when the user adds info (in fact most text fields have this ability). Also, I have text fields full of information for the user which I have scripted to disappear when sending to print (so the printed form contains user data rather than pages of background info). Finally I have a whole section whose content alters radically depending on which department the user belongs to.
I've noticed that as soon as a page expands to effectively create another page the nonDis field disappears again (the radio button remains selected as 'Yes') - so my gut feeling is that the code above works only if the page count remains the same. Doing more tests I can see that as soon as even one text field adds another page to the form the nonDis disappears again.
Finally, I've also done a test on my clean form - with only the radio button, the nonDis field (on a master page) and a text field and if I set this box to flowed and expand the height as soon as the field goes beyond the page to create another page the nonDis disappears once again even though the button remains as 'yes'
Sunil
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The behavior is correct so far, as a page break forces the pdf viewer to render a new instance of the specific master page as specified in the template.
That means when the field initially is set to be hidden it will be not visible on the newly added instance of the master page even its presence has been changed on a previous instance.
So you need a to add a logic that controls your check box when a page break occurs.
Or you add a script to the nonDis field which will check the status of the checkbox to set its presence.
this.presence = checkBox.rawValue !== "No" ? "visible" : "hidden";
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay, I can understand why this isn't working now, but I can't seem to change it.
As a test I put the following code based on yours) in the prePrint and the change event of the very first master page instance of nonDis:
this.presence = form1.Core1.core2flowed.nondisclosuretable.row1.disclosure.disclosureradio.rawValue !== "No" ? "visible" : "hidden";
however, as even the very first page has content that hides when printed I still cannot see the nonDis field as visible despite the radio button being set to 'yes'
as for adding a logic to control the check box this is a bit beyond me I'm afraid.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay guys, sorry for bumping this but I'm at a loss as what to do here - is it simply something that is too tricky or does anyone else have any ideas.
Radzmar's code in point 6 works a treat until the page number increases/decreases and then the text field disappears throughout.
I think what I'm looking for is a couple of checks that go if the page number increases run the code again AND also when sending to print check again.
Not getting this at the moment and I've been at it for several days.
Of course there may be a much better way of doing this and any suggestions would be greatly received.
Can anyone help?
Views
Replies
Total Likes