Set Field's Content Fill Color
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a few text fields that I want to set the background, or fill color to a different color when the form opens. I want these fields (not the captions) to stand out from the others, rather than making them required fields.
I tried this method with JavaScript in the field's initialize event, but the field only changes color when you enter the field.
Subform_Employee_Info.Table1.Row1.Name.ui.oneOfChild.border.fill.color.value = "0,200,0"; // green
I want the new fill color to show when the form opens.
How would I go about accomplishing this, and at the same time, making sure that the field color does not print?
Thanks!
(Using ES4)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can again change the color of fields on PrePrint Event.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK, but how do I change the color of the field when the form opens. That's the part that is not working. Please see the original post.
Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
maybe you should try in the docReady event instead of initialize
hope this help!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I tried using the docReady event, but get the same results. The field color is light blue when the form opens, but only changes to green once you click on the field.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Have you looked at following article:
http://forms.stefcameron.com/2008/03/14/field-background-color-fill/
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, I read the article first, which is where I got the syntax from in the original post.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
try the code in the form1: docReady or initialize instead of the field's event
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Tried that as well, in both the form1 docReady and Initialize, and no luck. There has so be a way to do this.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Well you must be doing something wrong because it should be working just as you presented it on your first post
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Well, it appears to be pretty straight forward. Yet...it doesn't work.
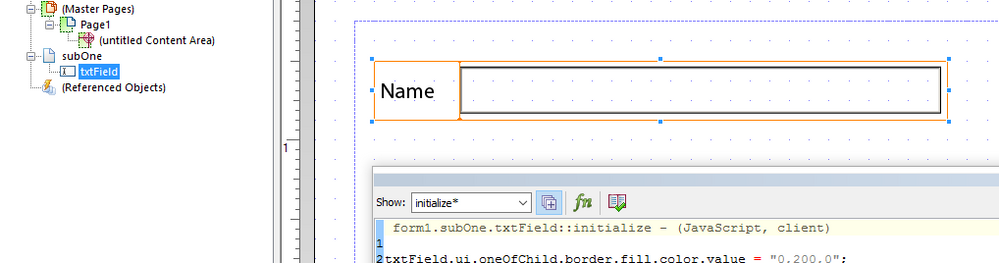
Here's a sample form I just made using the code from Cameron's article to change the color of the Content Extent fill. The code was placed in the Name field's initialize event. Also tried in the form's initialize and docReady events.
Give it a try for yourself to see what I am talking about. Do you have any suggestions??
https://www.dropbox.com/s/ym3z0uxoj1xytxg/Test_Field_Color.pdf?dl=0
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry the link is not working
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
my guess is that the error relates to incorrent SOM path referencing.
try this..
script to be placed in target field ('Name') on the [initilize] event
this.fillColor = "0,200,0"; // green
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
XIIIX,
I had tried your suggestion before, but it colors the whole field green, instead of just the value (content) area. I don't want to change the color of the caption, just the value.
Here's the result of your suggestion:
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
So seems like Reader doesn't want to make it work, whatever what options is done it wont make it work..
But I don't know what is your intentions exactly, if you want to make it green only when it is opened at once, you can set the content's color to green by default within LiveCycle instead of setting it with JavaScript.
To do this, you must edit the XML source of the TextField.
So instead of using the LiveCycle UI to edit the color of your object, go in XML Source,
Look for the entire node of your field Name, then look for the "textEdit" node and insert these lines of code inside it
So it should look something like this...
This will premanently set the content's field to green in your form, but you can change it if whenever the field's value is changed or anything like this.
Hope this will help ya!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Magus069,
Thanks for your input. Unfortunately, no luck with the suggestion.
I created a new form with just one text field and applied your suggested code to the XML for the field. No color change.
Here's the form that I created as a test: http://tinyurl.com/o32e76p
Here's the field's XML: (The addition is in bold)
<field name="TextField1" y="6.35mm" w="92.075mm" h="9.525mm">
<ui>
<textEdit>
<border>
<edge stroke="lowered"/>
</border>
<fill>
<color value="0,200,0"/>
</fill>
<margin/>
</textEdit>
</ui>
<font typeface="Myriad Pro"/>
<margin topInset="1mm" bottomInset="1mm" leftInset="1mm" rightInset="1mm"/>
<para vAlign="middle" widows="2" orphans="2"/>
<caption reserve="11.8039mm">
<para vAlign="middle"/>
<value>
<text>Name</text>
</value>
</caption>
</field>
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
BTW, I'm using LiveCycle Designer ES4. I made the change to the field's XML, then tried to preview, but no change in color.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
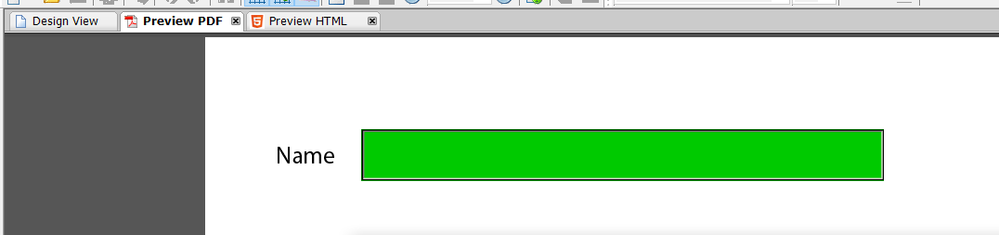
Using your form >> I've put the "correct" code in the field and it works fine for me. No need to mess with the XML source.
DESIGN VIEW
PREVIEW MODE
I'll post the form back here for you to use >> all the best..
https://www.dropbox.com/s/1q4s9k7ggdgfyhe/Name_Color%2000.pdf?dl=0
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
XIIIX,
That's the code I mentioned in my original post. But, you're getting close....
I opened your modified form in Reader, and the field's value color changes now, but only after you click in the field. Once you leave the field, the value color reverts back to the default.
The goal is to have the value's color changed when the form opens, and have it stay that color. The user should not have to click in the field to get the color to change.
Here's a video of what is happening.
https://www.dropbox.com/s/qc2r9ip2qbma64e/Field_Color.mp4?dl=0
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi again,
Very sorry for this tiny error, instead of inserting the fill node in the /ui/textEdit node,
it must be inserted in the /ui/textEdit/border node
So this is where you should add it
Afterwards LiveCycle change it, that's why I thought it had to be in the textEdit node
Hope it will work!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Magus069,
This does not work either. Field color only changes when clicking on field.
Views
Replies
Total Likes
Views
Likes
Replies