Separate/filter forms based on unique value
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have form created in Adobe LiveCycle Designer and has imported xml from an Access table. The xml populates 4 fields and the form repeats for every data item. There are 780 output forms. One of the fields is called “owner”. Out of the 780 forms there are 58 unique owners. Is there a way to separate/filter the forms based on the unique owner? So if owner “A” has 50 forms, I want the form to repeat only 50 times. I don’t want to create 58 separate tables in Access if I don’t have to.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
To answer this, we'll need more details: Can you please provide an example of the data you're importing into your form and also some screenshots of your forms hierarchy in Designer?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for responding. Here are screenshots.
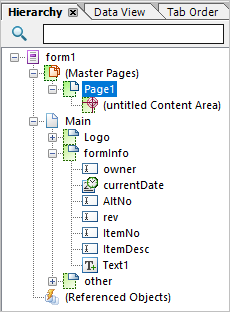
Hierarchy:
The Main subform repeats for each data item.
XML:
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, the XML and form is quite simple. But, how or when do you want to filter the data? There are couple of ways to do filtering but some only work with hardcoded filters like this one. So, what workflow do you have in mind to filter the forms for owner "A" for example?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Good question. I’m not well-versed on this subject or scripting, so I don’t know what is possible. Currently I’m using Adobe Acrobat and importing the XML to create the 780 forms. There is no data connection. I’m not opposed to having a data connection. I tried this approach and was not successful.
Is this possible:
- Dropdown that list the owners (A, B, C, etc. – not multiple times: A, A, A, A…..B, B, B….)
- Using Adobe Acrobat, import the data – 780 forms are created
- Select owner “A” from dropdown
- Filtered from 780 to 50
- Save As Owner A Forms.pdf
- Select owner “B” from dropdown
- Filtered 25 forms
- Save As Owner B Forms.pdf
- Select owner "C"....
Dropdown will need to be hidden after Save As. The forms will be emailed to the owner and there are questions for them to answer and return back to me.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, a quick solution is to hide or show the subforms depending on the selected owner.
All you need is a dropdown field in your form with two JavaScripts.
The first script is for the enter event. It loads the owners into the dropdown list.
var oDDL = this,
oDataNodes = xfa.data.dataroot.resolveNodes('formInfo[*]'),
i, vOwner,
aOwner = [],
isExisting = function (oArray, cValue) {
return oArray.some(function(oArrayValue) {
return cValue === oArrayValue;
});
};
oDDL.clearItems();
// check the owners in all data nodes
for (i = 0; i < oDataNodes.length; i += 1) {
vOwner = oDataNodes.item(i).owner.value;
// add a newly found owner to the dropdown list
if (isExisting(aOwner, vOwner) === false) {
aOwner.push(vOwner);
oDDL.addItem(vOwner);
}
}
// open the dropdown list
xfa.host.openList(oDDL.somExpression);
The second script works in the exit event. It controls which subfom is visible or not.
var cSelection = this.rawValue,
oSubforms = form1.Main.resolveNodes('formInfo[*]'),
oNode, i;
for (i = 0; i < oSubforms.length; i += 1) {
oNode = oSubforms.item(i);
oNode.presence = oNode.owner.rawValue === cSelection ? "visible" : "hidden";
}
Hope this help!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, I've been trying to get this work and I can't. Nothing happened when I entered the dropdown and when I exited the dropdown it hid the formsInfo subform's first instance and nothing else. I tried adding a data connection and now the exit event script is working - adds the owners to the dropdown, but I can't get the Main subform to be hidden/visible when selecting an owner from the dropdown.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It should work. I build a new form ans XML file by your screenshots and got it work. If you can share your form, I can have a look on it.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, I had a view into your form.
There are just a few things to change, to make it finally work.
- Change the binding of the page "Main" into !data.dataroot.formInfo[*].
- Set the binding of the nested subforms "Logo", "formInfo" and "other" to None.
- Remove the script in the layout:ready event of the field "owner".
- Change the exit:event into of the drop down into:
var cSelection = this.rawValue,
oSubforms = form1.resolveNodes('Main[*]'),
oNode, i;
for (i = 0; i < oSubforms.length; i += 1) {
oNode = oSubforms.item(i);
oNode.presence = oNode.formInfo.owner.rawValue === cSelection ? "visible" : "hidden";
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It now works to filter - thanks
Views
Replies
Total Likes