This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.

Hello,
I would like to know if it is possible to script for specific borders of a cell (and/or field in a cell) in a table.
So for example, for a given cell, is it possible to set the top and bottom borders to be invisible depending on a value, expression etc?

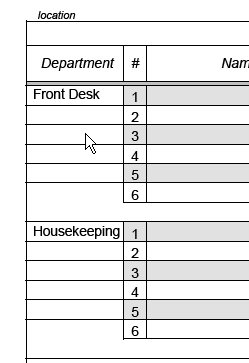
In the example form above, I am trying to get it so that the the cells under the department names do not have top or bottom borders.
Any pointers would be appreciated.
Harry.
Hi Harry,
You can control the borders in the Object > Field palette. Just select custom appearance in the dropdown and then edit the borders individually.
You can go a script route, but it is a bit involved as you need to script each border individually. For example this will make the bottom border invisible of the object that contains the script:
this.ui.oneOfChild.border.getElement("edge",2).presence = "invisible";Replacing "2" with "0" will change the top border.
As I say you are probably better doing this at design time in the custom appearance dialog.
Good luck,
Niall

Niall,
Thanks for your prompt reply.
I tried the custom appearance dialog but since the rows in the table (and hence the cells in question) are added dynamically, any rules applied to the the first instance apply to the each added row (or cell) and what I want to do is have the first cell (that contains the department name) to have borders, but each additional added cell to not have top or bottom borders. I thought the best way to do accomplish this is to script for each added cell.
A followup question is am I correct in assuming that in your script above "0" is the top border, "1" is the right border, "2" = bottom and "3" is the left border?
Thanks again for your help.
I truly appreciate all of the people on this forum who make time for answering what must seem to be the same old questions over and over with great patience and civility.
Harry.
ps: I guess I should also ask for the formcalc equivalent of your script.
Views
Replies
Total Likes
You're welcome.
Yes, you are right: 1=right and 3=left border.
In relation to the language, "this" is Javascript syntax for 'this object', the FormClc equivalent is "$". Also you drop the semi-colon in FormCalc. So this should work for you:
$.ui.oneOfChild.border.getElement("edge",2).presence = "invisible"What you might find is that the more instances you add the slower the performance, because of this additional script. It just depends on how and when you call the script.
Good luck,
Niall
Views
Replies
Total Likes
![]()
Niall, Hello.
Help me please.
I use your code on JavaScript
But i have error.
Settings and code.
Result:
I want have "bottom" is invisible.
What i did wrong?
Best regards.
Views
Replies
Total Likes
this.border.getElement("edge",2).presence = "invisible"Views
Replies
Total Likes