Script to check if user selected item from downdown list or not
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a script that runs when the form user exits a dropdown object after making a selection. I do not want the script to run if the dropdown object is left blank (user does not make a selection). I need to create an if statement to test if the user made a selection from the dropdown. All the items in the dropdown are 4 digit numbers. I would prefer the if statement is in the Exit event. Is the following script correct?
if(dropdown1.isNull || dropdown1.rawValue.length !=4){
xfa.host.messageBox("You need to make a selection, dropdown name");
}
else{
put script to run here
}
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It looks like your script is mostly right, but are you trying to do something extra in the message box? Did you mean to have the dropdown name in the title or as part of the message?
If you aren't allowing custom entry, you only need the null check. Of course, we're only talking about a millisecond or so to check the length of your string. So, you aren't asking any devices to do intense processing.
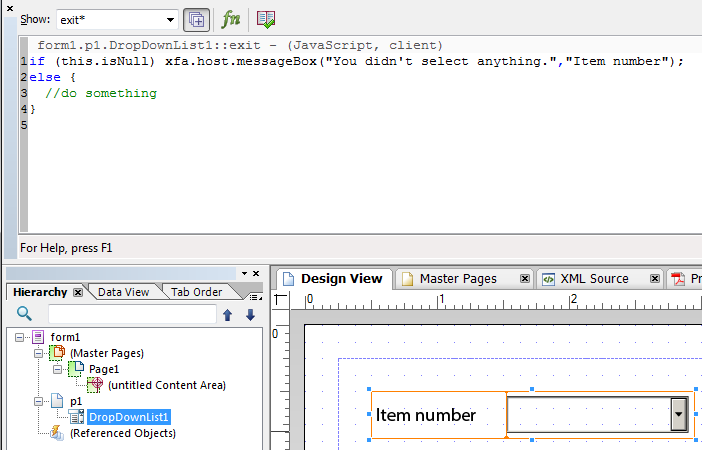
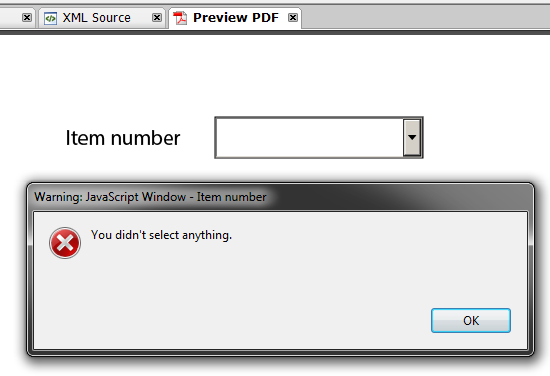
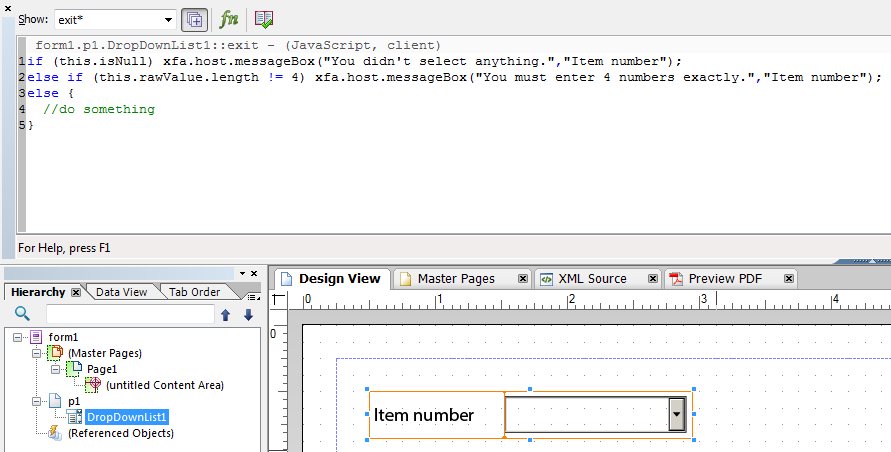
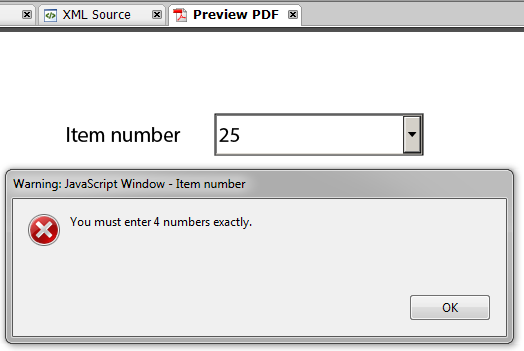
If I were asked to do this, this is what my script would look like.
If you are allowing custom entries, then you should specify what the problem is for the user.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It looks like your script is mostly right, but are you trying to do something extra in the message box? Did you mean to have the dropdown name in the title or as part of the message?
If you aren't allowing custom entry, you only need the null check. Of course, we're only talking about a millisecond or so to check the length of your string. So, you aren't asking any devices to do intense processing.
If I were asked to do this, this is what my script would look like.
If you are allowing custom entries, then you should specify what the problem is for the user.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I see now what I was doing wrong. Thank you - much appreciated!
One other question, to script is not null, is this correct (again for a dropdown in exit event...
if(this.rawValue !=null){
//do something
}
or should it be !==null (with two == signs instead of one?)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
if (!this.isNull) , if(this.rawValue != null) , and if(this.rawValue !== null) give the same result in LiveCycle. The extra = in !== or === is to require the type be the same, as well. Since null assumes the type that you're comparing, it shouldn't make a difference.
Edit: I should point out that this is only referring to Adobe's "interpretation" of JavaScript. Per W3C standards, those would not be the same. For example:
function myFunction() {
var x = "";
var y = null;
document.getElementById("result").innerHTML = (x === y);
//returns false
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you again - I appreciate your help.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies