Saving Dynamic Form as PDF Destroys Dynamic Table Scripting
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a table that works perfectly until the user saves the dynamic form and re-opens it. If they start editing the form (adding rows to a table), save it, and go back in, the table goes haywire.
The table is a two tiered Table. You add a row to the top table, it will also add a row to the bottom table. (Is this something LiveCycle cannot handle properly?)
The bottom table rows will completely delete themselves and my remove row button stops functioning. What is happening to the scripting when the user saves the form? The form is being saved as a dynamic PDF. Other tables in the form still work fine. It is only the two tiered table that breaks when saving.
Windows 7. Acrobat DC 17. LiveCycle ES4. Preserve scripting changes to form when saved is set to automatic.
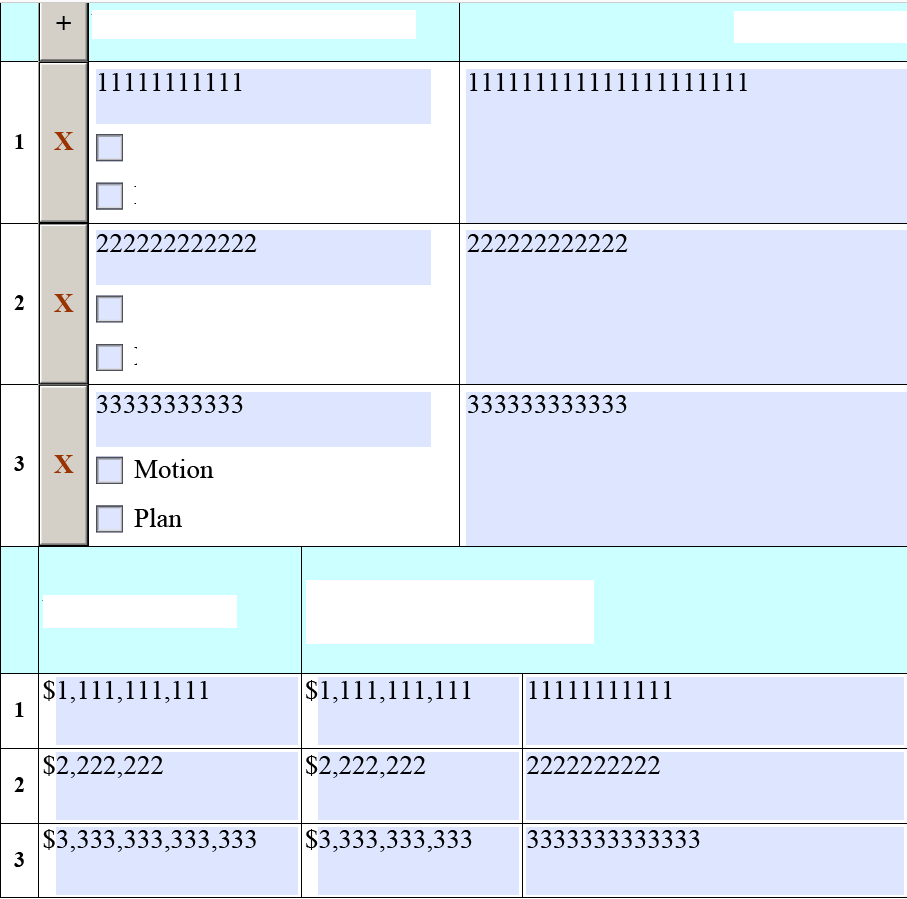
User enters data into table 1 row 1, and then enters corresponding data into table 2 row 1. This is how it looks and how it should look. If you click an X it will remove the corresponding row, and also the corresponding row on Table 2. So if you click the X on table 1 row 2. Table 1 and 2 will both have their row 2s removed.
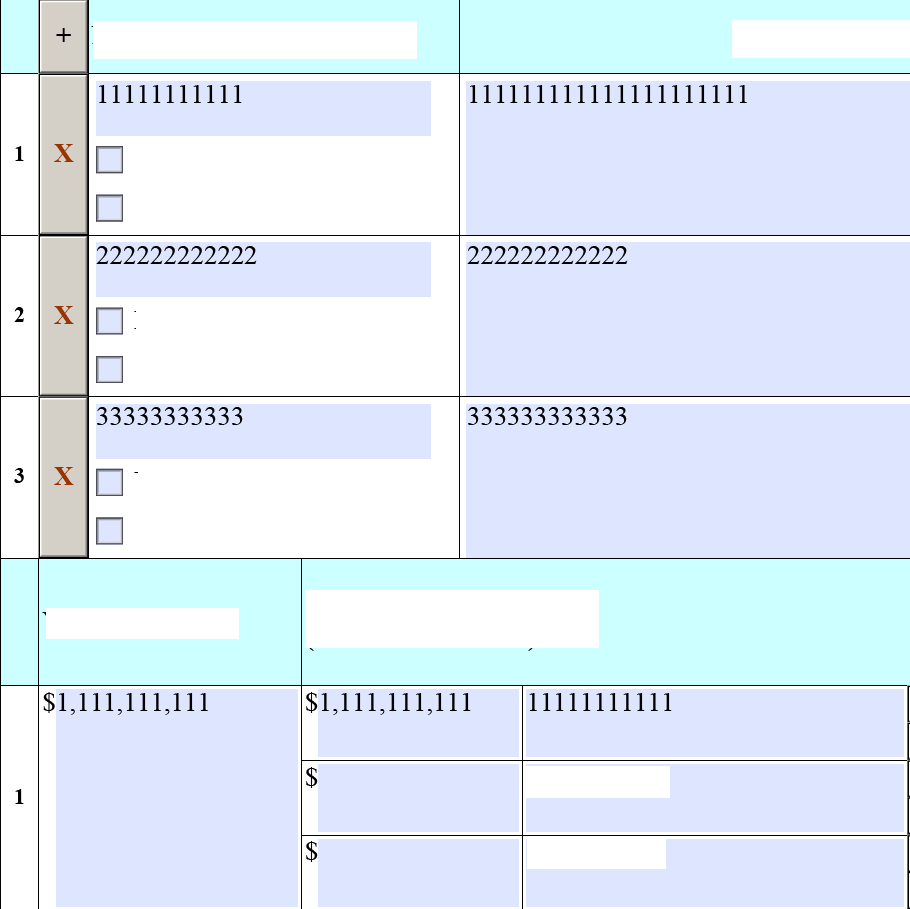
Here is what happens after the user simply saves it, and re opens it in Adobe
Table 2, the bottom table, has all rows but 1 disappear. The first cell grows and makes a giant Row 1. Also, the remove instance buttons on table 1 stop functioning.
How does saving a Dynamic Form in Adobe and re opening, make the javascript no longer function? Everything works without error, up until the user saves and re opens the form. Any help would be greatly appreciated.
Note* there is no data binding or auto fill between the two tables, it is all user entered.
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I FIXED IT. All of my Rows in these tables are named "Row1"
This worked perfectly within Live Cycle and Adobe, up until you save the document, and re open it in Adobe. Apparently during the save and re opening process, Adobe loses the original container "row1" is in. Which throws off the scripting. Giving each tables Row1 a unique name solved the issue.
Also this was a table within a table if anyone is wondering.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
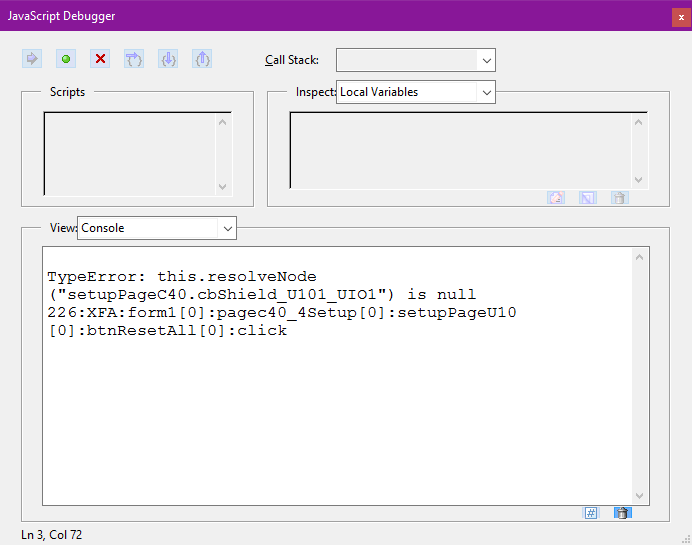
Looks like a weird one, I would suggest the first thing to do would be open the javascript console after you open the form in acrobat. Press CTRL+J to open. It might provide clues to any errors in the form.
I use it to ensure my button codes are correct during testing before releasing a document.
Alternatively, you can add console.show(); to your doc ready event so that it will show any errors on loading the form.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for the suggestion!
Running the debugger brings up no errors expanding and collapsing all the rows. But as soon as the document is saved, and re opened. In the debugger I am getting an Operation Failed. Index value is out of bounds. This happens when clicking the X to delete a row.
I believe the reason this is happening is because the X should delete rows from table 1 and table 2. But when the user saves and re opens the documents. Table 2 loses all of its rows but the first. So the X is not able to delete a row that no longer exists and subsequently fails to operate.
The first X works as it should! Because there is still a row 1 functioning on both tables.
Why is simply hitting the save button. Closing it, and re opening it, making Adobe forget the scripting events that happened before hand?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I FIXED IT. All of my Rows in these tables are named "Row1"
This worked perfectly within Live Cycle and Adobe, up until you save the document, and re open it in Adobe. Apparently during the save and re opening process, Adobe loses the original container "row1" is in. Which throws off the scripting. Giving each tables Row1 a unique name solved the issue.
Also this was a table within a table if anyone is wondering.