Require signature field to be signed before submit
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I have created a form that gathers information and needs to require a Digital signature before it can be submitted. I am using livecycle 8.2 and will use the Distribute tool to distribute and track and gather responses. I have used the following script in the preSubmit event to make several required fields mandatory before they can click the adobe-created Submit button in the distributed form:
if(this.isNull)
{
this.mandatory = "error";
xfa.host.messageBox("Enter information in the Name field.");
}
else
{
this.mandatory = "disabled";
}
I have been unable to require the Signature field with this same script. I placed the script above in the preSubmit event for my Signature field however, if a user does not sign the document, and in turn then receives the message box and mandatory error, when they do sign the document they still continue to receive the message box and mandatory error. It appears that a Signature field's rawValue is always null? How do I make the form recognize when the Signature field is signed?
Your help is greatly appreciated,
Tilson
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Tilson,
For starters, AcroForms and XFA forms (LC Designer) are completely different animals!! While an XFA form is in a PDF 'wrapper' and can be opened in Acrobat/Reader, it cannot be edited in Acrobat. You will see that a lot of normal Acrobat functionality is grayed out when an XFA form is opened.
So your normal "Add/Edit Fields" menu is gone and Acrobat pushes you back to LC Designer.
The funny thing is that the XFA solution of looking at the state of the signature field is an AcroForm function.
This is messy...
A possible workaround is to have a mandatory field, which is hidden. This will prevent submission, but the error message will not be helpful because it will tell the user that not all the fields are complete, but they won't see the hidden one. Let's call the hidden field "signedFlag".
Then in the layoutReady event of the signature field:
var oState = event.target.getField("form1[0].page1[0].SignatureField1[0]").signatureValidate();
if (oState != 0)
{
signedFlag.mandatory = "disabled";
}
else
{
signedFlag.mandatory = "error";
}
Not pretty, but maybe worth a test.
Good luck,
Niall
PS I just read back and it is very close to your original post... ![]()
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
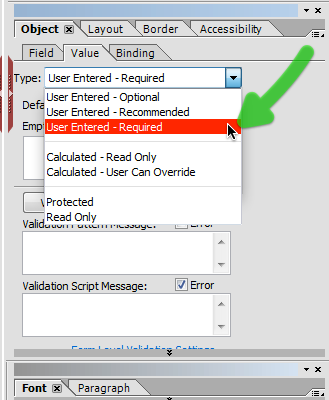
First, because your test looks at if the field is null and if so makes the field mandatory, will not provide the best user experience. The user won't have seen that the fields are mandatory until their start the submit process. Sometimes it is useful to turn on/off the mandatory property if certain conditions are met as the user fills in the form. However because you are just checking that it is not null, I would recommend that you makes these fields mandatory in the Object > Value tab. Change the type to "User Entered - Required". You can then lose the script in the preSubmit event.
This way as soon as the user opens the form they can see the mandatory fields, which will be outlined in red when the highlight fields is clicked.
Just a suggestion.
Now in relation to the signature field - you can access its state within Acrobat using signatureValidate(), which is an AcroForm function not an in-built XFA function:
var oState = event.target.getField("form1[0].page1[0].SignatureField1[0]").signatureValidate();
if (oState != 0)
{
EmailSubmitButton1.execEvent("click");
}
else
{
xfa.host.messageBox("You have not signed the form. \n\nPlease click OK and then click the signature field to sign the form. \n\nThank you!", "Error submitting this form", 0, 0);
}
The user will not be able to submit until the form is signed.
Sample here: https://acrobat.com/#d=Paj9XDR-8TOixSVXrYrX9g
Good luck,
Niall
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Niall,
I have only worked in Livecycle Designer never in AcroForm. In fact I don't know how to open my pdf in AcroForm. When the pdf is open in Acrobat Pro 9 if I go to "Forms" along the top I am not given the option of "Add or Edit Fields", I am only given the option to "Edit in Designer". I think that the "Add or Edit Fields" option, which I have seen in other documents, is how to open the document in AcroForm, but am not sure.
Thanks for the sample. I opened it in Livecycle Designer however since this is a "Distributed" form Adobe adds the "Submit" button automatically and it is located up next to the button that is selected to "Highlight Fields". It is not located in the actual page and the functionality cannot be edited.
Sorry for the basic question here, but how do I open a document which was created in LiveCycle Designer in AcroForm so that I can apply your solution?
Thank you,
Tilson
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Tilson,
For starters, AcroForms and XFA forms (LC Designer) are completely different animals!! While an XFA form is in a PDF 'wrapper' and can be opened in Acrobat/Reader, it cannot be edited in Acrobat. You will see that a lot of normal Acrobat functionality is grayed out when an XFA form is opened.
So your normal "Add/Edit Fields" menu is gone and Acrobat pushes you back to LC Designer.
The funny thing is that the XFA solution of looking at the state of the signature field is an AcroForm function.
This is messy...
A possible workaround is to have a mandatory field, which is hidden. This will prevent submission, but the error message will not be helpful because it will tell the user that not all the fields are complete, but they won't see the hidden one. Let's call the hidden field "signedFlag".
Then in the layoutReady event of the signature field:
var oState = event.target.getField("form1[0].page1[0].SignatureField1[0]").signatureValidate();
if (oState != 0)
{
signedFlag.mandatory = "disabled";
}
else
{
signedFlag.mandatory = "error";
}
Not pretty, but maybe worth a test.
Good luck,
Niall
PS I just read back and it is very close to your original post... ![]()
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
Thank you very much!!! In the mean time I have been working on this issue using your previous script and it has solved my issue. I placed the following script in the preSubmit event for the Signature field.
var oState = event.target.getField("form1[0].Page2[0].SignSubform[0].CertSig[0]").signatureValidate();
if (oState != 0)
{
this.mandatory = "disabled";
}
else
{
this.mandatory = "error";
xfa.host.messageBox("You have not signed the form. \n\nPlease click OK and then click the signature field to sign the form. \n\nThank you!", "Error submitting this form", 0, 0);
}
As I went to place an update in this forum I found your recent post which is strikingly similar. ![]() I am very grateful for your help.
I am very grateful for your help.
Note: I was also making the mistake of not including the [0] which is not a part of my object names (as you know) but I had initially assumed was a part of the names in your example until I opened your sample and discovered the difference.
Tilson
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Glad you got it sorted.
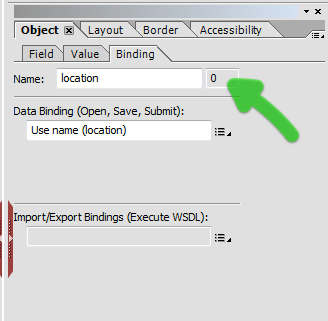
The [0] are the instances of the objects, eg the only instance of each object, as it is on a zero-basis.
Unless you have multiple objects with the same name, the [0] does not appear in the hierarchy. But it is always visible in the Object > Binding tab:
Good luck,
Niall
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies