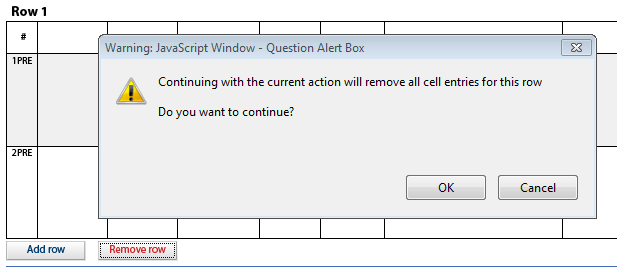
Remove Row button with alert
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I have a table that can add and remove rows dynamically. An alert needs to be added to the remove button which I have done. The alert works but when you select OK on the alert the row is not removed.
Would this be the correct way to accomplish this task?
I am not a programmer and now wondering if my code edit is wrong or there is an alternate solution.
Thank you
This is the code I have for the remove button.
form1.FSE_1.Pre_EX.Buttons.Remove::click - (JavaScript, both)
var cMsg = "Continuing with the current action will remove all cell entries for this row";
cMsg += "\n\nDo you want to continue?";
var nRtn = app.alert(cMsg,1,1,"Question Alert Box");
if(nRtn == 4)
{if (Table1._Item.count > 1)
Table1._Item.removeInstance(Table1._Item.count - 1);
console.println("The Response Was Yes");
}
else if(nRtn == 3)
{ // No Response
console.println("The Response Was No");
}
else
{ //Unknown Response
console.println("The Response Was somthing other than Yes/No: " + nRtn);
}
----------------------------------------------------------------------------------------------------------------------------
This is the code I have for the Remove button before adding the alert which worked.
form1.FSE_1.Day_1.Buttons.Remove::click - (JavaScript, both)
if (Table1._Item.count > 1)
Table1._Item.removeInstance(Table1._Item.count - 1);
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The way I understand how it works right now is you are removing the last row of the table.. If you want to remove the row where the remove button is, you should be removing the instance itself with its index...
instead of using the following line
you should have something like this
Hope this help!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
you got it almost right... if your variable nRtn is 4, that means the user answered 'yes' but you give the options for 'ok' and 'cancel'
- 1 (OK)
- 2 (Cancel)
- 3 (No)
- 4 (Yes)
So if u are using 'ok' and 'cancel', the value can only be 1 or 2
Hope this help!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you very much and now understand the 1, 2, 3, and 4 or have an understanding.
I did more checking and tried the following but it is still not removing the added row. I don't know that much about this but it should be working now.
var cMsg = "Continuing with the current action will remove all cell entries for this row";
cMsg += "\n\nDo you want to continue?";
var nRtn = app.alert(cMsg,1,1,"Question Alert Box");
if (nRtn == 1) {
if ( Table1._Item.count > 1 ) {
// OK Response
Table1._Item.removeInstance(Table1._Item.count - 1);
console.println("The Response Was Yes");
} else if ( nRtn == 2 ) {
// Cancel Response
console.println("The Response Was No");
} else {
//Unknown Response
console.println("The Response Was somthing other than Yes/No: " + nRtn);
}
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The way I understand how it works right now is you are removing the last row of the table.. If you want to remove the row where the remove button is, you should be removing the instance itself with its index...
instead of using the following line
you should have something like this
Hope this help!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for all of your help.
I'm sorry but I don't think I am following you a 100% as I've added row1 and buttons per your last post but it is not working.
var cMsg = "Continuing with the current action will remove all cell entries for this row";
cMsg += "\n\nDo you want to continue?";
var nRtn = app.alert(cMsg,1,1,"Question Alert Box");
if (nRtn == 1) {
// OK Response
if ( Table1._Item.count > 1 ) {
Table1._Item.removeInstance(this.row1.buttons.index);
console.println("The Response Was " + nRtn + ". (1 is OK.)");
}
} else if ( nRtn == 2 ) {
// Cancel Response
console.println("The Response Was " + nRtn + ". (2 is Cancel.)");
} else {
//Unknown Response
console.println("The Response Was somthing other than Yes/No: " + nRtn);
}
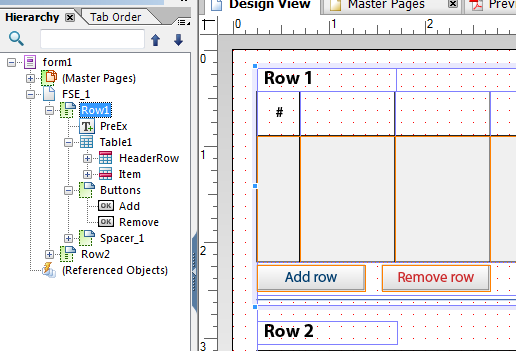
The screen shot below shows how I have the table set up.
The first gray row cell in the table has the following:
form1.FSE_1.Row1.Table1.Item.ItemIndex::calculate - (JavaScript, both)
(this.parent.index + 1) + "PRE";
The Add button has:
Table1._Item.addInstance(0);
The original remove button has:
if (Table1._Item.count > 1)
Table1._Item.removeInstance(Table1._Item.count - 1);
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for all of your help.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
I am sorry, I thought you would have the add and remove row inside the row ...
I am a bit confused why it is not working... So your original code should be working using the (Table1._Item.count - 1)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks again.
Views
Replies
Total Likes
Views
Likes
Replies