Remove gaps / Adjust Image
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi experts,
I have a label, that comes as a GIF file from the shipment provider. I get this image in SAP as a base64 string and send it throught the form interface into the form and have bound it to an image field. This form needs to be printed on a zebra label printer then.
That works so far without issues...
I have just added a subform in flowed mode and added the imagefield object to it.
But as the GIF is coming in landscape orientation, I need to rotate it. So in the subform initialize event, I have used the javascript method MyImage.rotate = "270";
Like this, the image is rotated correctly, so it's being printed top to down.
My issue now is, that also in the pdf output, the label has a gap to the top and the left side. After the rotate javascript method, I was also calling xfa.layout.relayout();, as I thought this might move the image to the left after rotating.
Does anyone have an idea how I can remove those gaps and align the image staright to the bounds of the upper left corner? In the layout editor, the image object is placed there, but in the output I have the gaps.
Thank you very much for your help!
Br Arne
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you please post the affected file or at least some screenshots showing your problem?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Radzmar,
thank you for answering.
Sure, I have attached some screenshots now. I don't know, what settings I might have to change. Maybe it's because of the rotation?
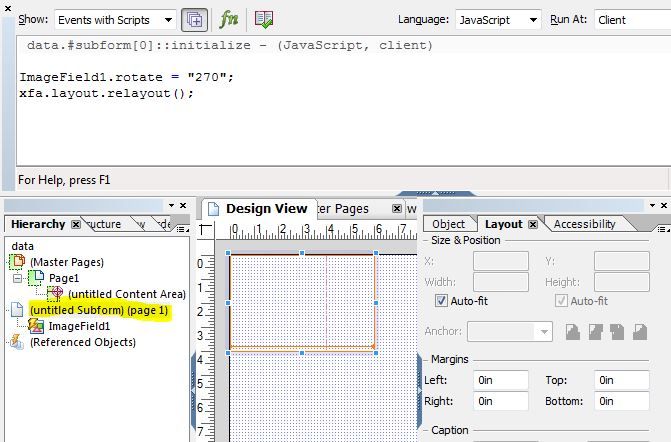
The yellow marked areas in the screenshot 3 are the ones, that should be eliminated. The label size in the printer is nearly the same as the GIF, so the image should begin in the upper left corner, so it fits on the label.
Thank you for your help!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
you don't need a script to rotate the image, just rotate it with the buttons in "Layout" palette.
Set its sizing option to "Scale Image to fit rectangle", and there should be no gaps at all.
Views
Replies
Total Likes