show / hide table column at run time
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are there any known problems with showing / hiding a table column at run time?
I have a dynamic table that contains a column with a checkbox, and another column with a radio button. If the user is allowed to select more than one table row (as indicated by a form variable), then I want to show the check box column and hide the radio column. Otherwise I want to show / hide the opposite.
I am showing / hiding the column's header too. When I preview the form, however, the data in the table seems to "scoot" left and get placed into the column that is hidden, so to speak.
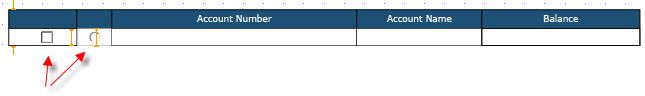
Here's a design view of the table:
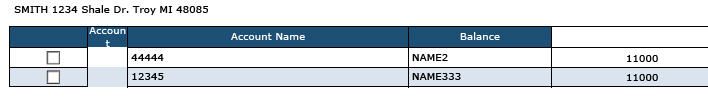
And a run time view of the table. You can see the radio is hidden, but the "account number" column wants to squish into the (hidden) radio column,
Here's the script, I'm very confident in this little snippet of code because the account rows were populating wonderfully until I added the radio button column and the script to show /hide.
//Put the account data in the table
function
setAccountData(objAccountRow, objAccountItem) //pass in the row and the data to populate the row
{
//stuff the row
objAccountRow.accountNumber.rawValue
= objAccountItem.accountNumber;
objAccountRow.accountName.rawValue
= objAccountItem.accountName;
objAccountRow.accountBalance.rawValue
= objAccountItem.accountBalance;
//show the checkbox or the radio button, depending on the number of accounts they are allowed to select (as specified by the form variable)
var searchNumAccounts = objFragment.resolveNode("searchNumAccounts").value; //Form variable
if (searchNumAccounts==1)
{ //show the radio button column and hide the checkbox column
hideObject(objResultsSubform.accounts.HeaderRow.txtSelect); <--this is overkill here, hiding the table header column for each row, ...
hideObject(objAccountRow.accountSelected);
showObject(objResultsSubform.accounts.HeaderRow.txtRadioSelect);
showObject(objAccountRow.radioSubform.radioGroup.selected);
}
else
{ //show the checkbox column and hide the radio column
hideObject(objResultsSubform.accounts.HeaderRow.txtRadioSelect);
hideObject(objAccountRow.radioSubform.radioGroup.selected);
showObject(objResultsSubform.accounts.HeaderRow.txtSelect);
showObject(objAccountRow.accountSelected);
}
}
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
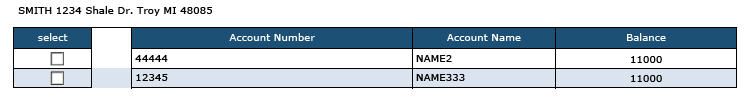
OK I've got it. The table object sets up a container to hold the fields. You were hiding the fields ok but then you never reset the table row to have only two columns. I copied the parameter from the XML source so that I would have the exact widths and then removed the one I wanted to hide. Now all works properly.
See the modified sample.
Paul
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Are you changing the presence to hidden or invisible and are you being consistent for all?
Paul
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am available on Tuesday, thanks! I change the presence to "hidden" and am
consistent for all... I have never programmatically changed presence to
invisible - perhaps I should try that?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Interestingly enough, when I change the header column and data columns presence to hidden, this is what happens:
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
sorry, I meant to say "invisible", not hidden.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Well, I think now I am able to prove that there is a problem or bug when trying to hide a table column using javascript at run time. I have a dynamic xdp form with a simple table and have tried every combination of hiding the column. I'll try to attach it to this posting. See the formScript initForm() method to see all of the combinations I've tried. Just uncomment the ones you want to test and you can see that none of these options produce the desired effect of truly hiding a column.
Thanks for looking,
Elaine
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I can't upload an xdp. This forum software will accept the text of my post, but throws off an error and won't let me complete the upload. We really should have the ability to upload an xdp or an archive so we can provide concrete examples of what we're trying to do.
In any case, I've emailed the test form to livecycle8. Thanks!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I agree that you shoudl be able to upload an XDP (I have already put the request in). In the meantime you can post a PDF.
Paul
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK, good enough ;-) Here is a pdf example of a form that contains a table with three columns: a radio button, customer name, and date of birth,
If you look at the initForm() method in the formScript object, you can see what I'm trying to do. I can successfully hide the customer name column or the date of birth column, but no combination of javascript will allow me to hide the radio column.
Thank you!
Elaine
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK I've got it. The table object sets up a container to hold the fields. You were hiding the fields ok but then you never reset the table row to have only two columns. I copied the parameter from the XML source so that I would have the exact widths and then removed the one I wanted to hide. Now all works properly.
See the modified sample.
Paul
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Wow, you rock! I would have never figured that out...
How did you get the table sizes?
Thanks Paul!
Elaine
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
oops, I got it. The xml has the widths. I had to reabsorb your post ![]()
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Interesting, if you examine this form in particular, the xml info behind the table intermixes English and Metric measurements:
<
subform name="customers" layout="table" columnWidths="5.7417mm 2.239222in 31.3152mm" y="31.75mm">
Just curious why...
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think it might be because of local settings. I have my Designer set up for metric so anything I touched woudl be metric now.
Paul
Views
Replies
Total Likes