Please help guys -Hiding fields based on drop-down menu - javascript - exit (adobe livecycle)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
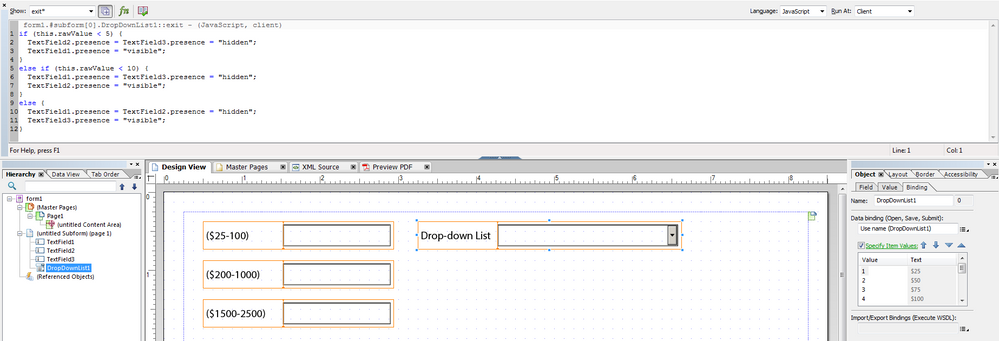
I am trying to hide some fields on a form based on any value selected from a drop-down menu as shown in the image below. My main drop down has values like $25, $50 $75 and based on what value is selected i want to two hide text field and date field i have created. Also when a value of $1000 is selected i want to hide the "manager ($25-$100) field"
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is how I would solve the problem. Note that the numbers used in the comparisons come from the bindings in the drop down.
I don't know if it solves your problem exactly, but it should at least get you on the right track.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please can anyone help!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is how I would solve the problem. Note that the numbers used in the comparisons come from the bindings in the drop down.
I don't know if it solves your problem exactly, but it should at least get you on the right track.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you very much jasotastic81. Its much appreciated.
Views
Replies
Total Likes