Disable fillable fields

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi!
Ok here goes. I am creating a form for my company. The first few fillable fields need to be completed by my department (HR) and the other portion needs to be filled out by employees we will be emailing the form too. So on that note, is there any way to make the fields the HR department complete "read only" or at least protect them from editing after the form is saved?
These fields are date fields that are extremely important the employees are unable to change, but in turn still be able to complete the bottom fillable fields portion of the form. Thank you!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You should be able to use the Action Builder to set this up for each field you need controlled. You would create a new action, 'When XXX is changed', select the result 'enable or disable a field' and choose the same field (XXX). You might also be able to set the action to disable an entire subform, if you have a bunch of fields you need locked at the same time (you might want to put in a button for this, rather than relying on a change in a given field).
I haven't used this particular action result before, but I expect it should do what you're looking for.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
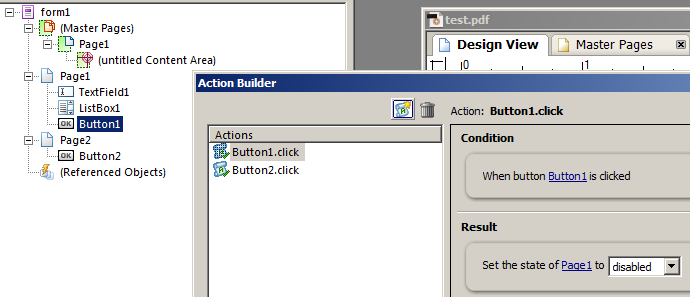
I tried out, "disable" works by creating the Action Builder, but "enable" cannot. Am I getting anything wrong?
Button1 is clicked to disable Page1, code automatically generated by LiveCycle:
oTargetField = this.resolveNode("Page1");
oTargetField.access = "readOnly";
However it cannot enable the form1/Page1 with another button in page 2, code automatically generated by LiveCycle is like this:
oTargetField = this.resolveNode("Page1");
oTargetField.access = "open";
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am not entirely sure what goes wrong for you. I just made a quick trial myself on a numerical field with one button locking it with .access = "readOnly" and then a second button that activated it once again with .access="open". And that worked perfectly.
Do you have the console open? Does it produce an error when you press that second button? In the previewer (or acrobat for that sake) you can press ctrl+j to open the console for debugging purposes.
As the syntax seems correct and my trials seem to work for me (with the same code as yours beyond the referencing) I would first suggest you to try with referencing the page with its exact path, alternatively start on a lower level trying to only lock/open separate fields within the page from the second page. However I suppose you actually should be able to lock/unlock the full page as you seem to be able lock it. (these are just the two differences I see from your issue to my trials).
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have no idea how to embed code into a .pdf document to disable all of the fillable form fields.
Now that all of the items are created, and, the documents are saved - we need to disable all of the fillable forms on the entire document - how is this accomplished? There isn't a setting for the entire document? Thanks for any and all assistance!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Since Reader 9 (or XFA 2.8) you can set the access property at the form level.
So something like;
form1.access = "protected"
Assuming form1 is the top node in your form. You have to make sure the target version of Reader in LiveCycle Designer is 9.0 or greater.
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
BR001's response will work if you are looking to restrict data on the whole document or a page at a time. From what you said the HR department will fill out some fields and you then want to lock them. If the form is designed so that the HR section is page1 and the employee signs page 2 then you can accomplish this by using something like: xfa.resolveNode("form1.Page1").access = "protected"
This assumes your form page is labeled page one. If you did not label it and just used the default then it would be more likely: xfa.resolveNode("form1.#subform").access = "protected"
#subform would indicate the unnamed page.
Here is where it will get tricky. If HR fills out only a portion of the first page and then locks the document, then you will need to do a bit more work. You will need to determine the sections (subforms) that need to be locked. that might look something like: xfa.resolveNode("form1.Page1.Mysubform.access = "protected"
then the other thing to consider once you have this worked out is how do you unprotect it if the HR department wants to make a change. I created a lock/unlock button that uses a password to lock/unlock the form. Its very low security but it works
Views
Replies
Total Likes